ウェブ
TUESDAY 2016 / 12 / 13
画像の最適化でデータサイズを小さくする
Text by Hiroyuki Matsumoto
ウェブサイトを利用しているときに、使用する転送量が最も大きいのは画像です。
そのため、画像を最適化することで利用者の体感速度を向上させることができます。
もちろん画質を落とすことで画像サイズを下げることもできるのですが、画質をほとんど変えずにデータの最適化でサイズを下げることも可能です。
とりあえず手軽に試すのであれば下記のサービスが簡単です。
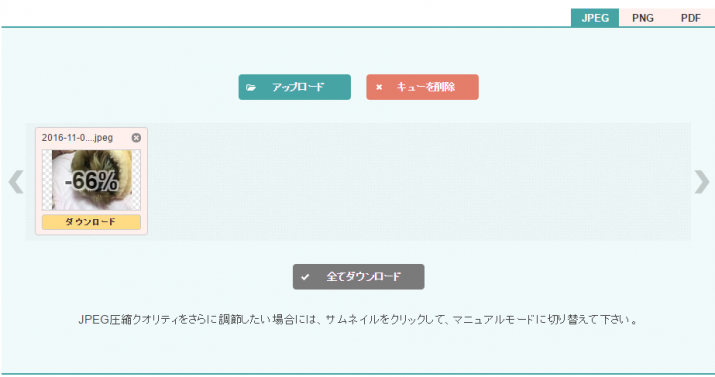
JPGイメージをオンラインで圧縮する http://compressjpeg.com/ja/
試しに私のiPhone6で撮影した写真を最適化してみましょう。
ということで、-66%、つまり約1/3に圧縮することができました。
一般に画像サイズを小さくするために画質を落としたりすると、輪郭部分でノイズが発生してしまいます。
ところがこちらは画質はほとんど変わりません。
例えば下は毛先の部分(画質低下によるノイズが発生しやすい)を拡大したところですが、ほとんど画質が変わっていないことが確認できます。
ちなみにこちらのサイトは最大20枚までしか最適化ができません。もっと大量の画像を一括処理したい場合は下記のソフトウェアが使えます。
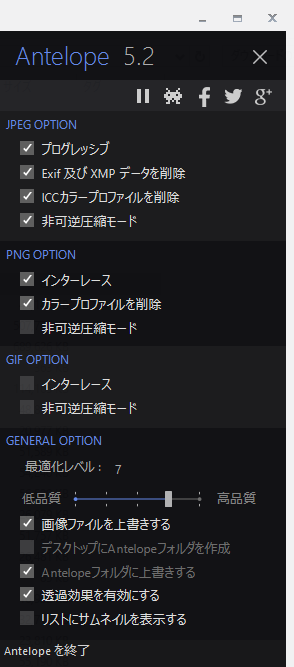
Voralent Antelope (Windows用です)
数十枚、数百枚単位になりますとこちらのほうが便利です。
ちなみに私は下記のような設定で使用しています。
かいつまんで説明しますと、
▼JPEG OPTION
・プログレッシブ:
画像を上から下ではなく、全体から詳細へと表示させる形式にする
・Exif 及び XMP データを削除
画像についている位置情報などを削除する(データの最小化とプライバシー保護)
・ICCカラープロファイルを削除
カラープロファイルが残っていると、環境によっては色が正常に再現されないことがあるため削除。
・非可逆圧縮モード
画質を下げてでもサイズを下げるオプション。(画質は下の “最適化レベル” で設定可能)
▼GENERAL OPTION
・最適化レベル
非可逆圧縮時の画質。
こちらの記事に Lv9で95, Lv6で80, Lv3で70 相当という記述があったので、「じゃあ画質90程度にしとこう」ということで7にしてます。
・画像ファイルを上書きする
通常は別名で画像を生成し、元データを残してしまいますが、その後のリネーム等が面倒なのでこの設定にしています。
(もちろん元データは万一のため自分でバックアップ取ってます)
なお、Macの場合は ImageOptim というソフトが使えるようです。
ということで、ウェブサイトの写真サイズを小さくしてユーザーの体感を良くしたり、撮りためたデジカメ画像を少しでも小さくしたいという用途で利用できますのでお試しください。
ちなみに今回使用した写真はウチのペットのラブ様です。
毛布でスマキにしたところ大口を開けて笑っているように見える写真が撮れてしまったのでそれを使用しています。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。