09
SEPTEMBER
ウェブFRIDAY 2016 / 9 / 9
BracketsでSASSの環境を整えてみた!
Text by Hidemasa Yamazumi
これまで何度かSASSについてのお話しをしてきたかと思います。
↓↓↓SASSとは何??と思われた方は以下の記事をご参照下さい↓↓↓
Dreamweaver CC 2017 Beta版で爆速コーディング!
過去の記事ではSASSの導入、及び記述方法はDreamweaver CC 2017 beta版を使ってきました。
しかし、弊社ではコーディングにBracketsをメインで使っているので、せっかくなのでBracketsでSASSを使うための環境を整えることにしました!!
SASSのコードを書いていくためには、やっぱりコードヒントがあるかないかで全然違ってきます。
なので、まずはBracketsに拡張機能をインストールしましょう!
画面右上のボタンをクリックすると、拡張機能を選択する画面になります。

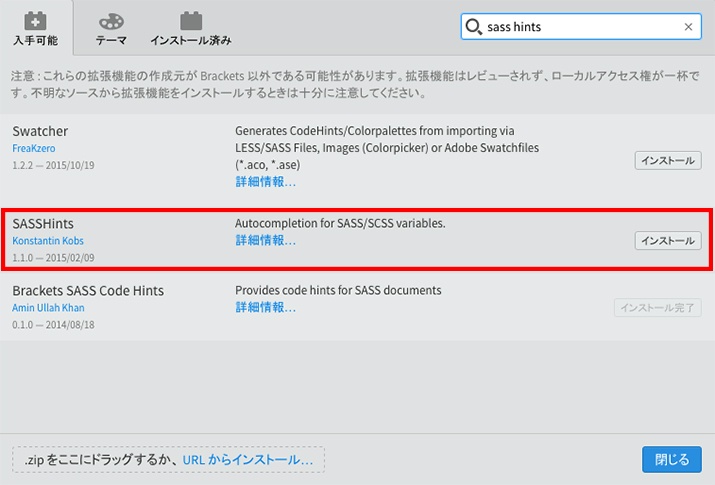
右上の検索窓に『sass hints』と打つと出てきます。

『SASS Hints』を入れておくと変数やmixinの名前等、SASS特有のコードのヒントを出してくれますので、効率よくSASSを記述することが出来ます!
右側の『インストール』を押すとインストールできます。
さて、コードヒントも出るようになったし、これでSASSが使える!
その前に………
実はこの状態だと、SASSのコードを記述することは出来ますが、SASSをCSSファイルに変換してくれるコンパイラがまだありません!
Dreamweaverではコンパイルまでソフトがやってくれましたが、今回はコンパイラを別に用意しなくてはいけません。
SASSのコンパイラは色々ありますが、今回はGUIのコンパイルツール『koala』というソフトを使っていきます。
こちらは直感的な操作でSASSのコンパイルを行えるので、私もかなり重宝しています。
Rubyが入っていればすぐに使う事が出来ますが、WindowsにはRubyがデフォルトで入っていないため、まずは、RubyInstaller for Windowsからファイルをダウンロードします。
※Rubyのインストール方法はここでは割愛します。
Rubyのインストールが終わったら、今度は『koala』をインストールしましょう!

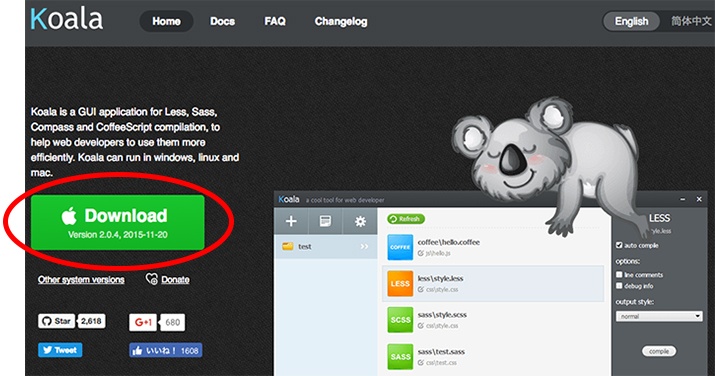
公式サイトから『Download』をクリックしてダウンロードできます。
インストールすると、↓こんなアイコンが出てきます。なかなか可愛いです☆

では『koala』を起動してみましょう!

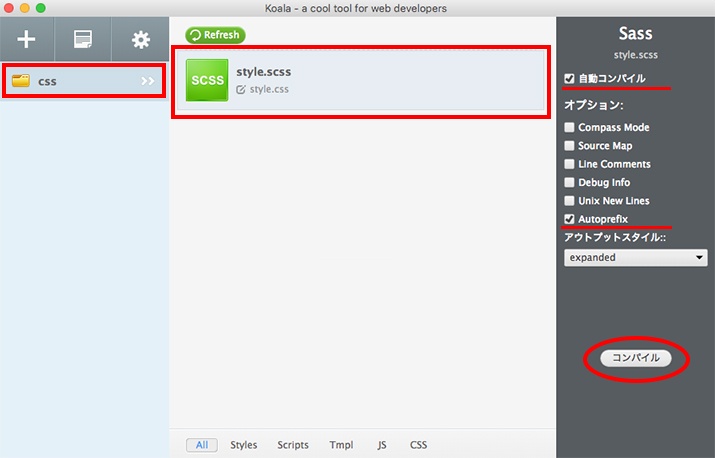
まず、コンパイルしたいSASSファイルがあるフォルダを画面左の領域にドラッグ&ドロップします。今回は『css』という名前のフォルダを登録しました。
フォルダの中身が中央の領域に表示されます。今回は『style.scss』というファイルです。
これをクリックすると、コンパイル設定が右側に出てきます。
『自動コンパイル』にチェックを入れると、koalaを起動している間SASSのファイルを監視し続け、保存する度に自動でコンパイルを行います。コンパイルされたCSSファイルは、SCSSファイルと同階層に作られます。が、もしkoalaを×をクリックして閉じてしまうと自動コンパイルされなくなっちゃいますので気をつけて下さい(^^;;
スタートアップに登録して、PC起動時にkoalaが自動起動するようにしておくと便利です!
『Autoprefix』にチェックを入れると、ベンダープレフィックスが必要なプロパティに自動でベンダープレフィックスを付けてくれます!
CSS3のプロパティにはまだまだベンダープレフィックスが必要な物もあるので、私はチェックを入れて使っています!
『コンパイル』ボタンは、『自動コンパイル』にチェックを入れた場合は使わないと思いますが、これを押すとSASSファイルがコンパイルされます。もし保存する度に毎回ではなく、手動でコンパイルしたい場合にはこのボタンです!
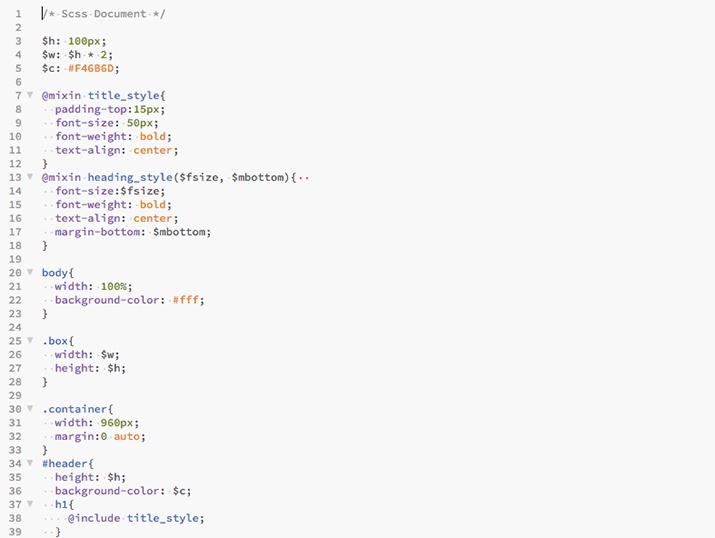
さて、それではstyle.scssファイルにSASSを記述して保存してみましょう!

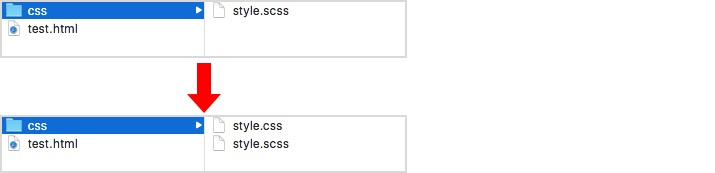
すると、同じ階層に自動的にstyle.cssファイルが作られました!

HTMLからは、このstyle.cssファイルを参照すればOKです!
・Bracketsの拡張機能『SASS Hints』
・SASSコンパイラ『koala』
この2点で、BracketsでSASSを使う環境が整います!
ちなみに自分のマシンでこの環境を整えてから、koalaに惚れ込んでしまった私です(笑)