ウェブ
WEDNESDAY 2017 / 2 / 22
WordPressでページャーを出力する関数 the_posts_pagination の使い方
Text by Hiroyuki Matsumoto
WordPressでブログ等を制作する際、ページャーを用意する必要があります。

例)Googleのページャー
昔は結構めんどくさい作り方をしていたのですが、the_posts_pagination関数を用いることで、極簡単にページャーを出力することが可能です。(※WordPress 4.1.0以降)
PHPコード
<?php the_posts_pagination() ?>
出力されるHTML
<nav class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<span class="page-numbers current">1</span>
<a class="page-numbers" href="http://sample.magicword.jp/diary/?page=2">2</a>
<a class="next page-numbers" href="http://sample.magicword.jp/diary/?page=2">次へ</a>
</div>
</nav>
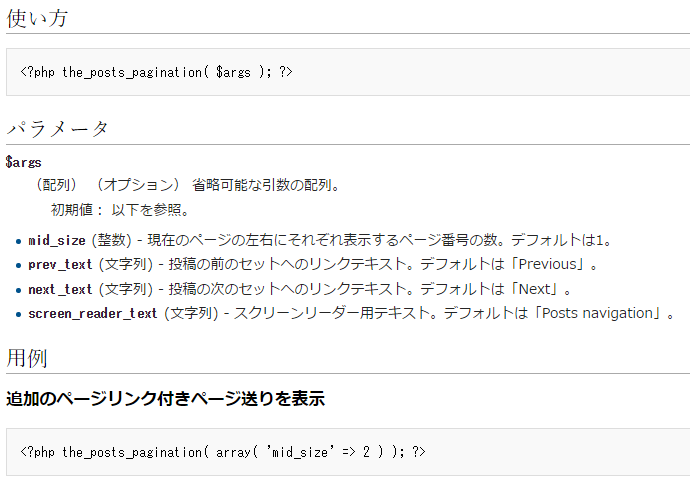
ただしちょっとだけ問題がありまして、この関数、とても便利なのはいいのですけれど、設定できる引数がとても少ないのです。
たった4つしかありません。
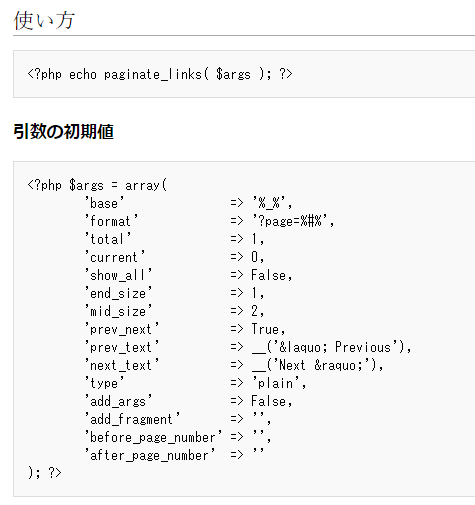
今回、リンク先にハッシュ(/?page=2#hashname)を付与したかったのでソースを調べてみたところ、内部的には paginate_links関数 を呼び出していました。その際の引数は the_posts_pagination関数に渡したものをそのまま paginate_links関数に渡すようです。
引数の初期値を見てみると、’format’ => ‘?page=%#%’ となっていますから、どうも %#% というのがページ番号になるようですね。ということで、下記のようにしてハッシュを付けてみました。
PHPコード
<?php the_posts_pagination(array('format' => '?page=%#%#hashname')) ?>
出力されるHTML
<nav class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<span class="page-numbers current">1</span>
<a class="page-numbers" href="http://sample.magicword.jp/diary/?page=2#hashname">2</a>
<a class="next page-numbers" href="http://sample.magicword.jp/diary/?page=2#hashname">次へ</a>
</div>
</nav>
これでちょっとカスタムしたページャーが簡単に作れますね。
追記
どうもうまくいかないケースがあるようです。その場合は format の値を page/%#%#sub-contents のようにしてみてください。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。