23
JUNE
ウェブFRIDAY 2017 / 6 / 23
Sass使ってます?
Text by Shinji Sato
こんばんは、ダイエットのために最近自転車通勤をはじめました。佐藤です。
webでは最近よくSassとかLESSとかなんか色々聞きますよね。
これらは”CSS拡張メタ言語”と言ってインターネットの外観(スタイル)を指定するCSSというものを書きやすくするためのもので非常に便利なんですよね。
僕も毎日お世話になってます。
そんな便利な”CSS拡張メタ言語”なんですが結構ややこしいんです!(特に名前が)
LESSとSassは名前からして違うのでいいのですが、Sass、SASS、SCSSとか名前が似てたりするので最初の頃は調べるのもごっちゃになっちゃってました。笑
しかも僕だけじゃなくて使い方の解説サイトにもごっちゃになってるサイトがあったりしたのでとても混乱して頭がショートしそうでした。
今日はそのあたりの分類を今更かもしれませんがちょっとだけご紹介
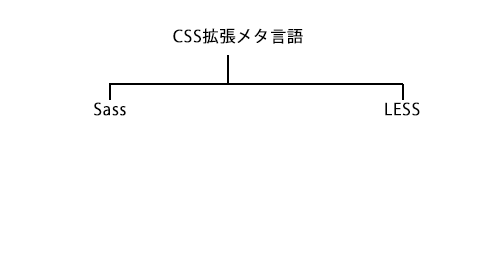
まずSassとLESS
“CSS拡張メタ言語”の一つです。
図にするとこんな感じ

単純に言うと同じ目的を持った別物です。おにぎりでお腹を膨らますか、サンドイッチでお腹を膨らますかの違いです。
ここからが本題
ごっちゃになっちゃうSass、SASS、SCSSは実はある意味同じものでSassの中にまた種類があり、それがSASSとSCSSなんです。SassとSASSに至ってはSassのSASSということでゴリラの学名みたいなものです。
SASSはSASS記法というSassの記述方法の一つで、
SCSSはSCSS記法というこちらもSassの記述方法の一つとなります。
つまり図にすると

こんな感じになってるんです。
これを知ってからは勉強がすごい捗りました。
この言語たちの詳細は省きますが、
これからwebに進んでみよう!勉強しよう!という興味あるかたは上記を踏まえて詳しい情報をぜひ調べてみてください♪
たくさんのサイトが使い方を解説してくれてるのでとても勉強しやすいですよ。