ウェブ
TUESDAY 2017 / 9 / 5
Welcartにて受取日の指定を強制する
Text by Hiroyuki Matsumoto
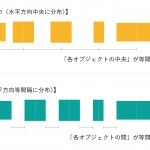
Welcartで通販サイトを制作する際、受取日指定で受取日時が指定可能です。
既定値は「指定なし」となっていますが、受取日の選択を強制させたい場合はどうしたらいいでしょうか。
ソースを探ると、この箇所はPHPではなくJavaScriptにて生成されていました。SELECT要素はPHPから出力されていますが、その子要素のOPTION要素はJavaScriptで生成されています。よってJavaScriptにて対応する必要がありました。
下記のJavaScriptの処理を該当ページにて実行させます。
最小限で動作させたいなら wc_delivery_page.php で動作させますが、それほど重くない処理なので全ページ共通で動作する JavaScript にしてしまっても問題ありません。
(function($){
var $target = $('#delivery_date_select');
if(! $target.length){ return; }
wait();
function proc(){
if($target.children('option').length > 1){
$target.children('option[value="指定なし"]').remove();
}
}
function wait(){
setTimeout(function(){
if(! $('#delivery_date_select').children().length){
wait();
}else{
proc();
}
}, 200);
}
})(jQuery)
やっていることは単純で、受取日の選択肢から「指定なし」をremoveで削除しているだけですが
・選択肢がOPTION要素として登録済みか否かチェックしてから動作させる。
・万一「指定なし」しか選択肢がない場合には削除しない。商品が買えなくなるので…..
(発送日目安が未選択の商品が含まれる場合に発生します)
というようなことをしています。
このあたりの処理は、山陰の特産品の通信販売をしている https://beewing.jp/ さまのサイトにて使用しています。
今回のは送料処理が複雑で送料計算を自前で書いたり、お気に入り商品の登録/表示ができるプラグインを自前で作ったり、最近見た商品の履歴を記録/表示できるプラグインを自前で作ったりと、なかなかの労作になりました。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。