09
FEBRUARY
ウェブFRIDAY 2018 / 2 / 9
早いぞ早いぞスニペット!!<Dreamweaver>
Text by Shinji Sato
こんにちは。
まだ外には雪がありますが明日から気温が上がるみたいですね。
今年の冬はもう終わりに近づいているのでしょうか?
佐藤です。
みなさんコーディングする時にどんなソフトを使ってます?
僕はAdonbeのDreamweaverを使っているのですがそのDreamweaverにはスニペットという機能があるのはご存知でしょうか。
スニペットを知らなかった人、知ってるけど使ってなかった人、いれば是非使ってみてください。
スニペットなくしては生きていけなくなります 笑
では早速、スニペットとはどんな機能なのか?その使い方は?
ご紹介致します。
Q.スニペットってなに?
A.簡単に言うとショートカットやテンプレートのようなものです。
テキストを登録しておき好きな時に呼び出せます。
Q.スニペットが見当たりません。
A.スニペットを表示させてみましょう。「ウィンドウ」⇒「スニペット」をクリックします。するとチェックが入り、ワークスペースにスニペットが表示されます。もしすでにチェック入っているならどっかに表示されてますので探してください。

Q.どうやって登録したらいいんですか?
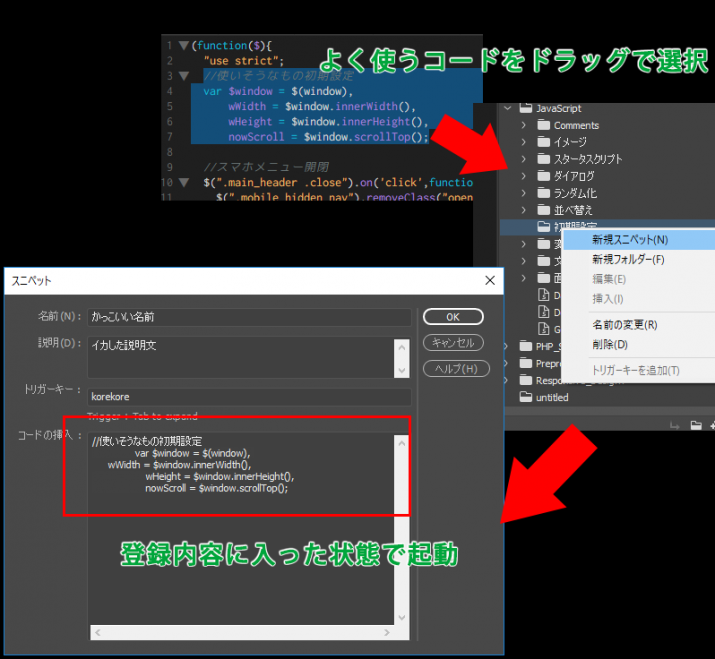
A.スニペット上で右クリックを押して「新規スニペット」で登録画面が立ち上がります。
この時に、エディタ上で選択している文字が自動的に初期値として入っているので予め選択しておくと登録が簡単です。

Q.登録したスニペットはどうやって呼び出すの?
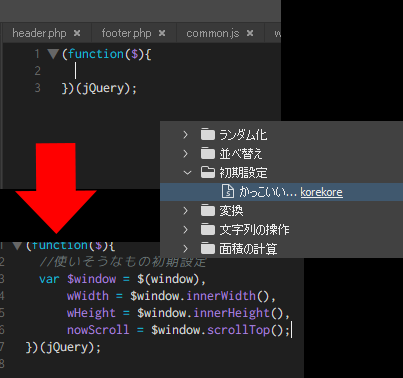
A.呼び出したいスニペットをダブルクリックすると呼び出せます。
もしくは登録の時にトリガーキーを設定していればキーの内容を書き込んでTabを入力しても呼び出せます。

Q.javascript以外も登録できますか?
A.はい、テキストであればなんでも登録できます。
HTML、PHP、CSS、なんでも大丈夫です。
さあ君もレッツスニペット!!
・・・といきたいところですが、使い方だけじゃあよくわかんないですよね。
例えば、コードヒントが出てこないものとか登録していると便利です。
IEのこれとかセットにしたり
text-align:justify; text-justify: inter-ideograph;
いつぞや紹介しましたバックグラウンドの画像のコードだってこうやって
<?php
function background_image_att($image_url,$image_url2x){
$html = 'background:url('.$image_url.') no-repeat center center;background:-webkit-image-set(url('.$image_url.') 1x,url('.$image_url2x.') 2x) no-repeat center center;background-size:cover;';
return($html);
}
?>
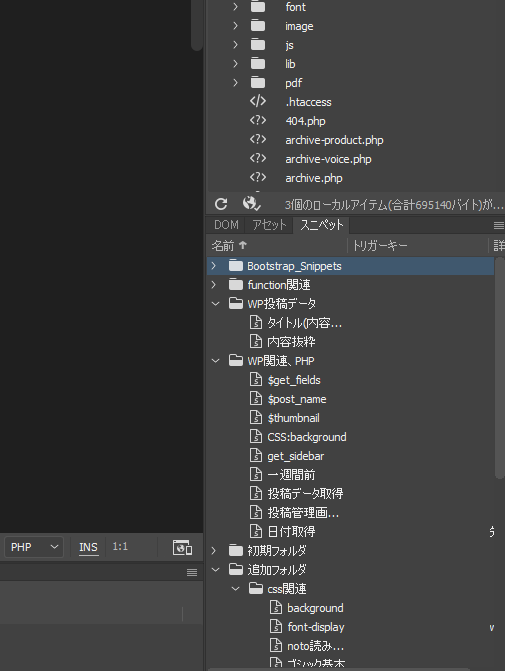
ワードプレスの投稿データの取得もぽちっとな。
<?php global $post; $args = array( 'posts_per_page' => -1, 'post_type' => 'post', 'order' => 'ASC', ); $customPosts = get_posts($args); if($customPosts): foreach($customPosts as $post): setup_postdata( $post ); ?> <?php endforeach; endif; wp_reset_postdata(); ?>
こんな感じでなんでも登録して好きな時に呼び出せます。
フォルダも作成できるので自分なりにカテゴライズしてコーディングしやすい環境にしちゃいましょう♪