ウェブ
FRIDAY 2018 / 5 / 11
アイコンでwebフォントを作ってみよう!そのさん!
Text by Shinji Sato
こんにちは。佐藤です。
前回の続きでアイコンを使ってwebフォントを作っていきます。
前回とは言っても3週間ほど間を空けてしまったので忘れてしまいそうですね。
なんだったか覚えてますか??
そうです。
もものやつです、もものやつ。

記事を読み直してみたところ、前回がフォントを作成したところまでやったのでその続きからやってきましょう⤴
具体的に何をするかといいますと
①フォントをWOFFに変換
②フォントの適用
の二項目になります。
というわけでまずは作成したフォントを変換していきます。
①フォントをWOFF形式に変換する
フォントをWOFFに変換するために今回はこちら、武蔵システムさんのWOFFコンバータを使っていきます。

もちろん同じような機能であれば別のソフトでも問題ありませんが日本語もちゃんと変換されるので僕は大概これ使ってます。
とりあえずダウンロード&インストール⇒起動しましょう!
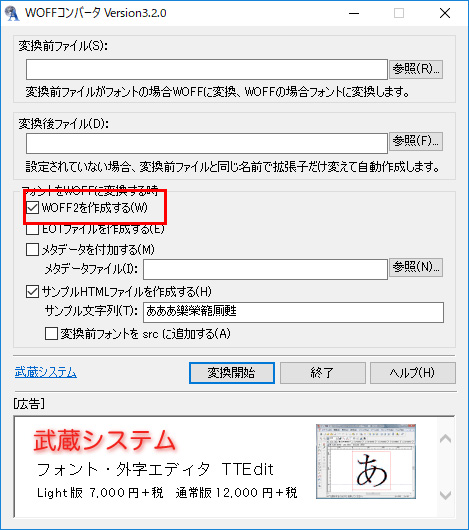
起動画面がこちら

なんかサンプル文字列が変なことになってますが前の作業の名残りなので気にしないでください。
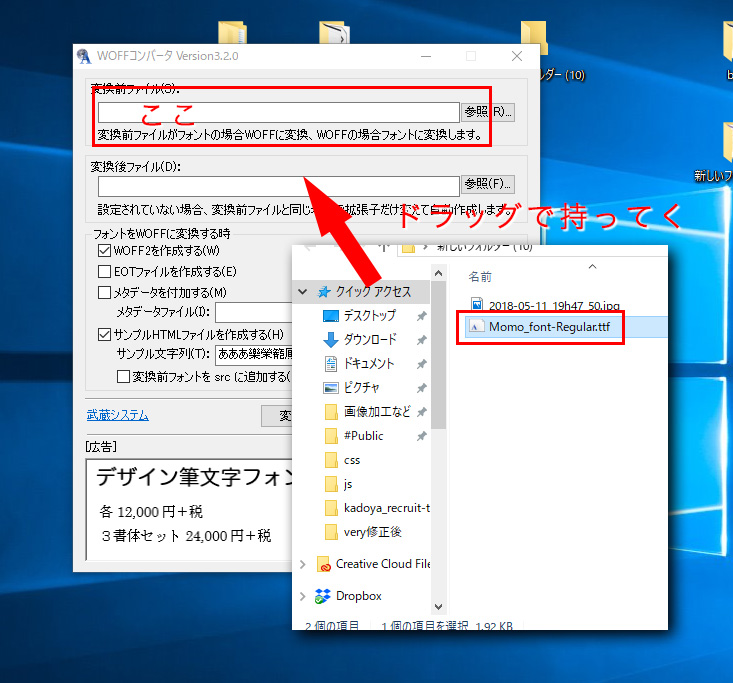
使い方はとっても簡単
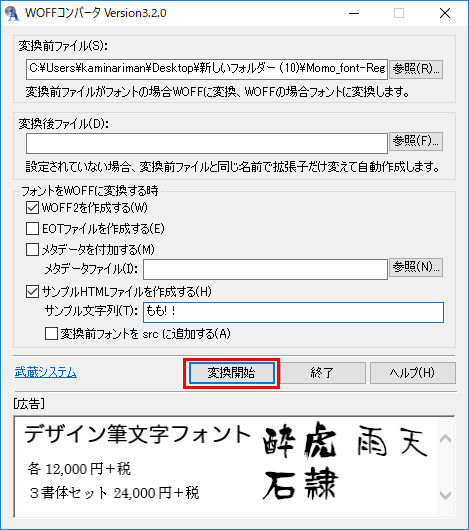
ここにフォントファイルをドラッグ&ドロップして

「WOFF2を作成する」にチェックをいれて

「変換開始」をクリックしたら完成です!!
お好みでサンプル文字列を設定しておけば仕上がりを確認できます。

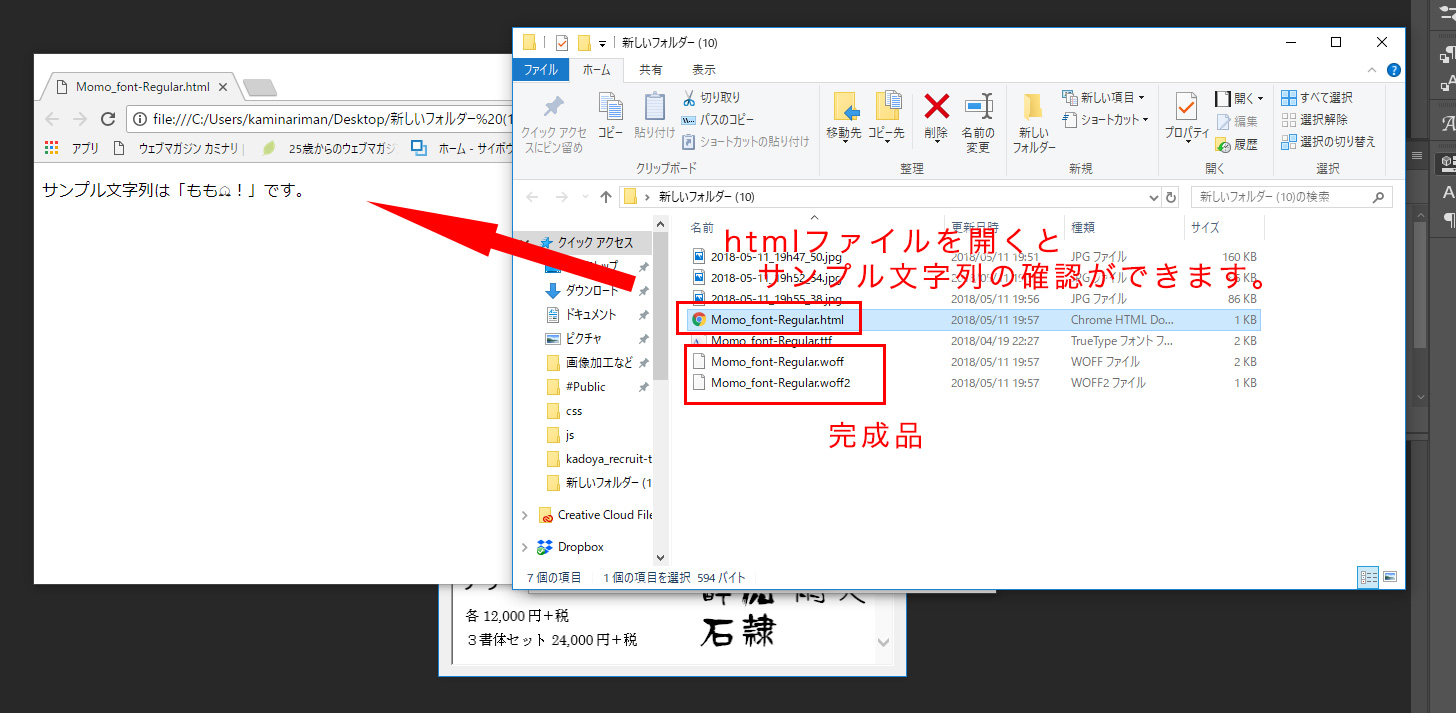
完成しました!!

あとはwebに適用すれば完璧です。
ちなみに説明してませんでしたがWOFF形式に変換する理由は容量を軽くすることとフォントとしてパソコンにインストールできないようにするためです。
なぜそうするかは検索してみると細かく説明してくれている人がたくさんいますので説明は省きます。
あとは②フォントの適用の部分ですね。
これはもうサーバーにアップロードして

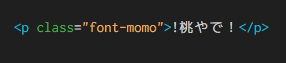
htmlを適当に書いて

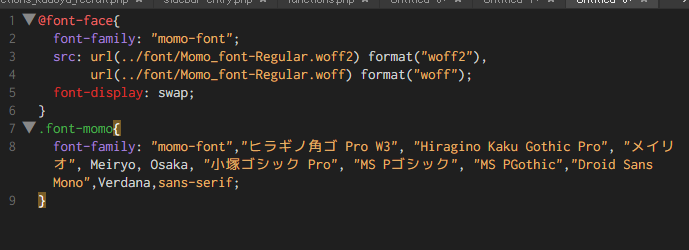
こんな感じでcssを書けば

※font-familyは作成したフォント以外も設定しておきましょう
以上ですべての工程が・・・
完成です!