ウェブ
FRIDAY 2018 / 8 / 31
chromeのおすすめ拡張機能を紹介するよ
Text by Shinji Sato
こんにちは。
佐藤です。
僕は普段ホームページを回覧する時googleのchromeを使うことが多くchromeの拡張機能にもよくお世話になっています。

今日はそんなchromeの拡張機能からプライベートに、仕事に、役立つおすすめ拡張機能をご紹介します。
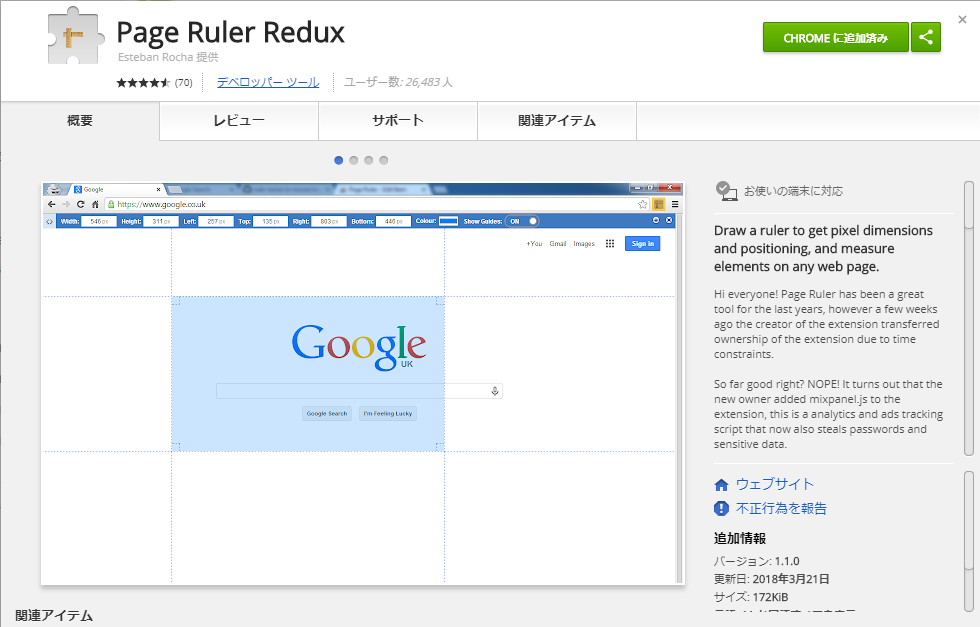
まずはこちら

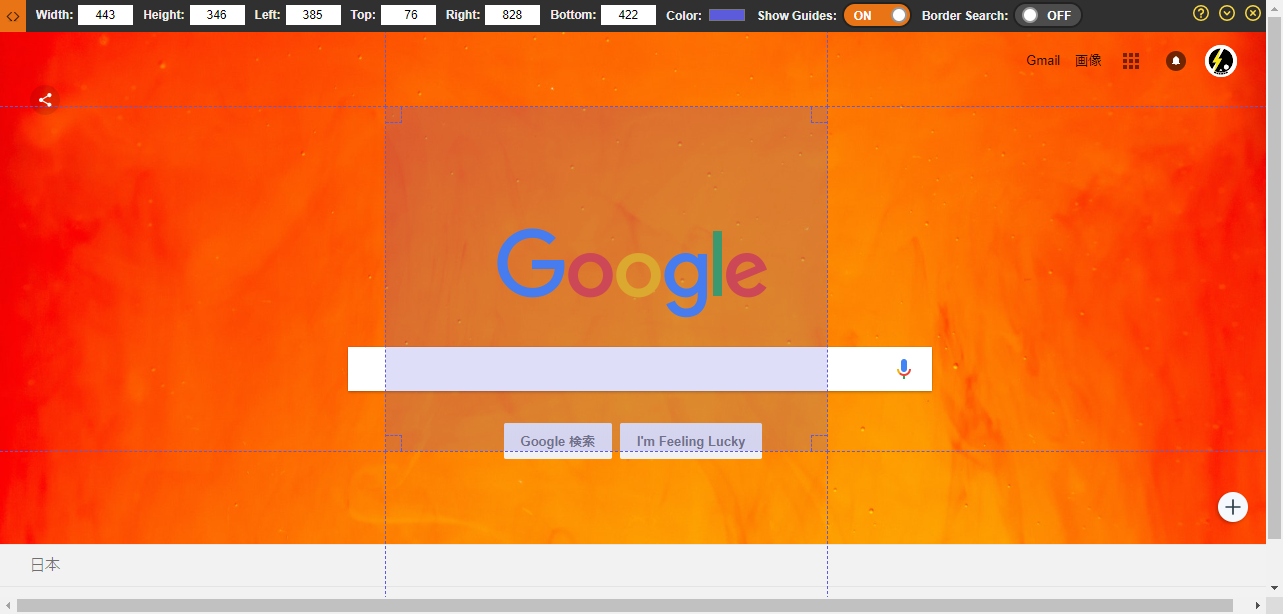
こちらを使うと回覧中のwebサイトの中でサイズを測ることができるようになります。
拡張機能を有効後、アドレスバー横の物差しアイコンでon、offできます。
![]()
onにするとこんなかんじ

onにしたあとドラッグした範囲の情報が画面上部に表示されます。
もちろん画面上部の数字を変更してドラッグ範囲を変更することも可能です。
続いてこちら

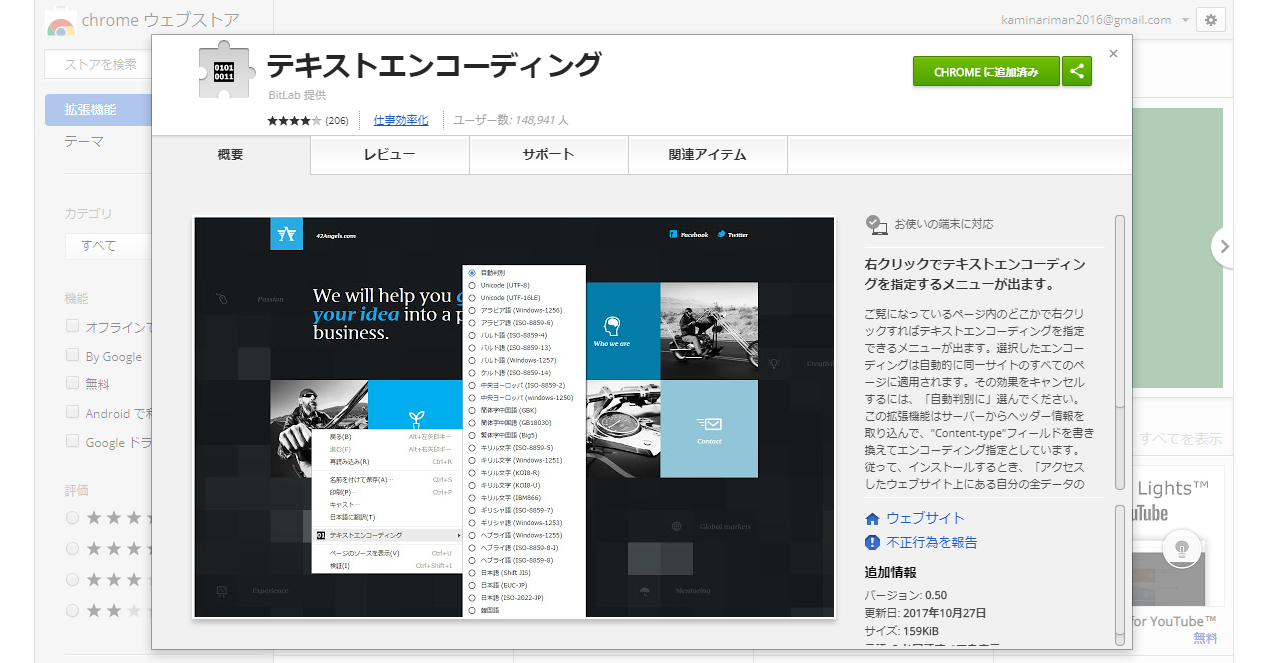
テキストエンコーディングを有効にするとwebサイト上で右クリックをすると文字コードを変更できるようになります。
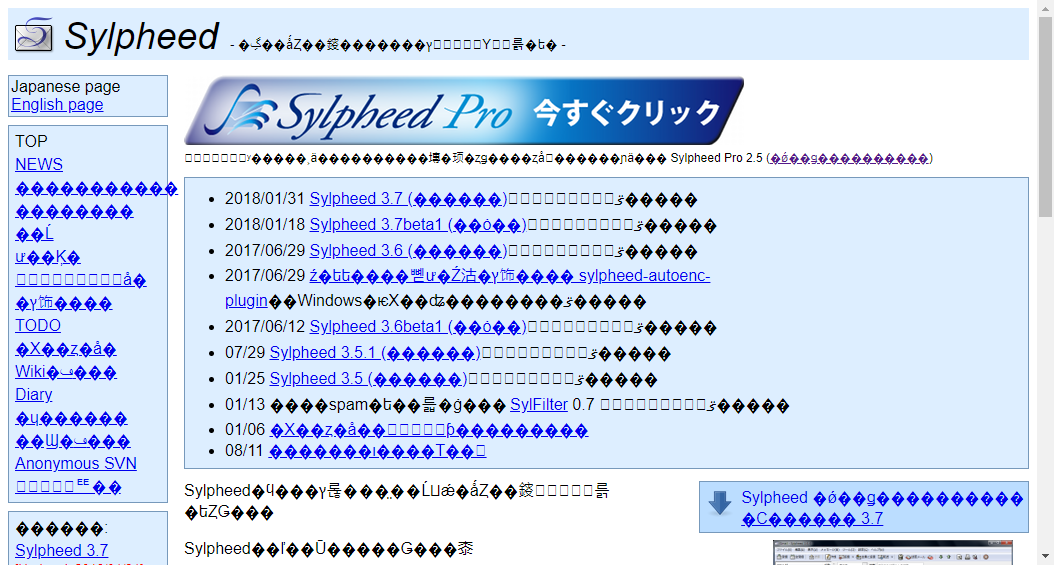
こんな感じで文字化けしたサイトも見ることができます。
before

after

ちなみに他のブラウザの場合
safari → デフォルトで文字コードの変更が可能
internet explorer(IE) → デフォルトで文字コードの変更が可能
firefox → デフォルトで文字コードの変更が可能
Edge → なぜか文字化けがあまり起らない(というかchromeが多いだけな気がします)
という感じなのででchromeにはおすすめの拡張機能です。
最後にこちら
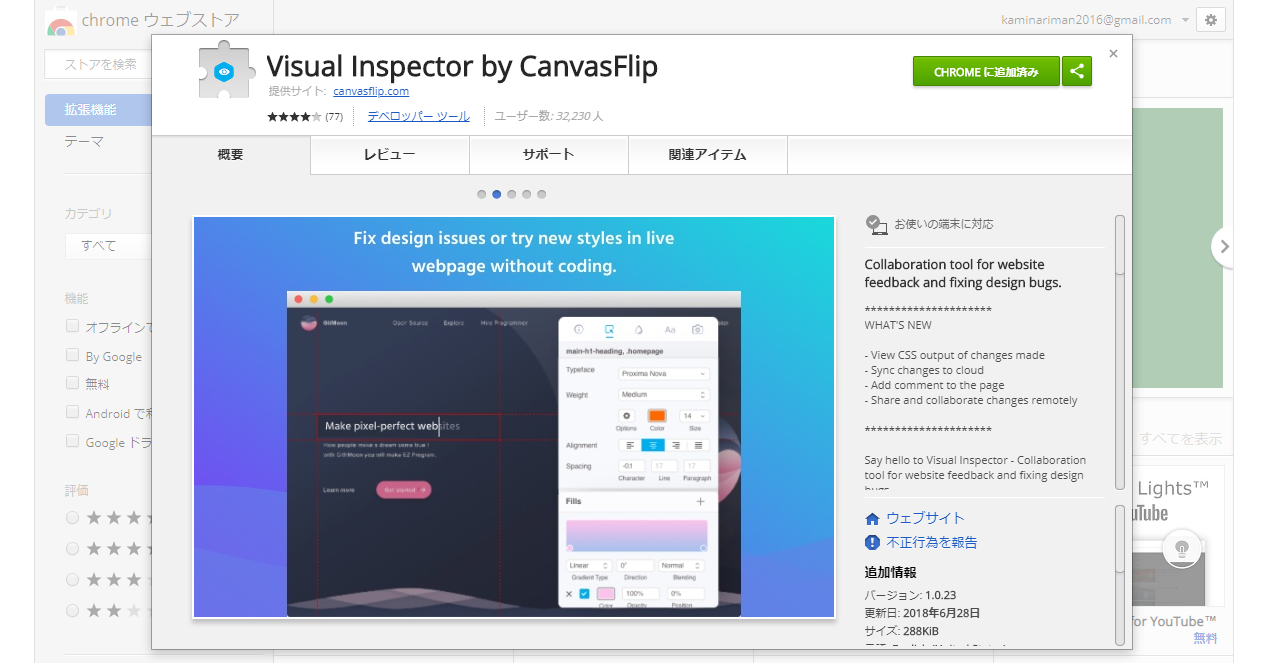
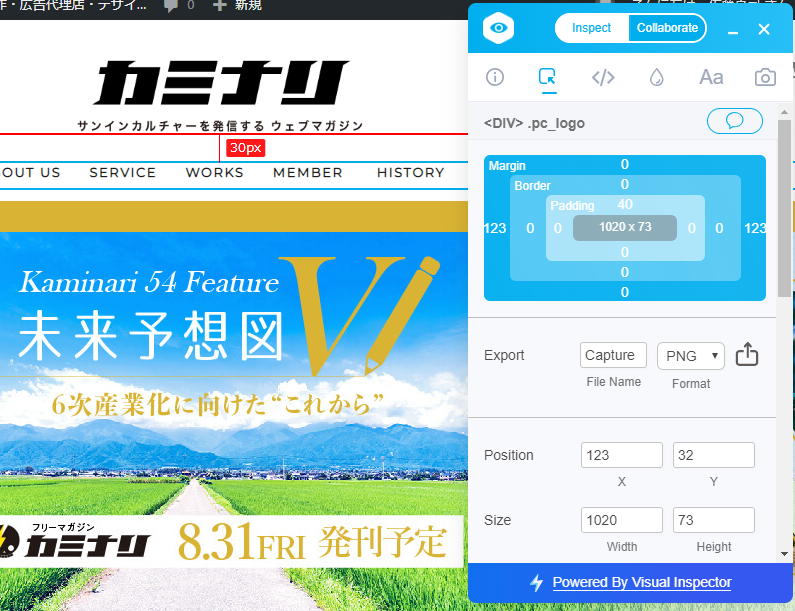
Visual Inspector by CanvasFlip

有効後、アドレスバーの右にあるアイコンでon、offするタイプの拡張機能です。
![]()
これを起動するとポップアップの様な項目が表示されその中で表示中のwebサイトの様々な情報を取得することができます。


内容の大部分は開発者ツールを使えば済む内容ですが、開発者ツールになれない方には特におすすめです。
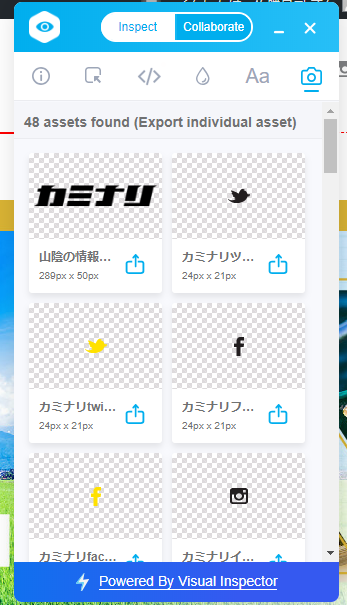
また、ページ内で使用されている画像をimgやbackground問わず情報表示、保存が簡単なところがとても嬉しいところです。

ただ、まだ読み込みの済んでいない画像は表示されないので注意してください。
以上3点ご紹介させていただきました。
もちろん今日ご紹介したもの以外にもchrome拡張機能には様々なものがあります。
chrome拡張機能を利用している方も使ったことない方も自分にあった拡張機能を探してみてはいかがでしょうか?