ウェブ
TUESDAY 2019 / 5 / 28
Googleがもっと便利になった!(およびJSON-LDという仕様について)
Text by Hiroyuki Matsumoto
最近のスマホ版の Googleの検索結果がちょっと変わったりしましたが、その他にもこんな機能が提供されています。
イベント検索
地名+イベント というキーワードで検索すると、その地区のイベント情報が一覧表示されます。
例えば 米子市 イベント で検索してみましょう。すると下記のようにライブ、街コン、コンサート、ワークショップなど様々なイベントが列挙されます。(画像は5/24現在のものです)

ちなみにスマホ版はこんな感じです。
表示件数が少なめですが、フリック操作で横スクロールされます。

求人検索
イベントと同様に 地名+求人 や 地名+バイト で検索をすると求人情報が表示されます。
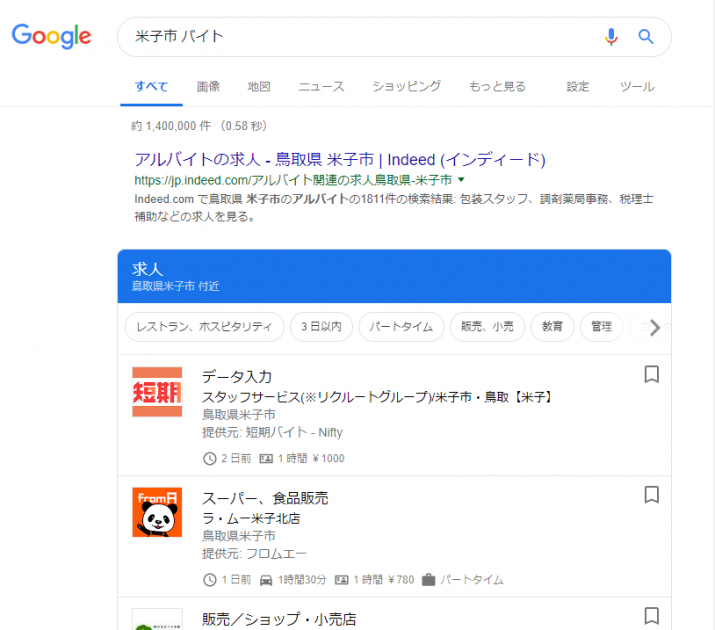
例えば、米子市 バイト で検索すると下記のようになります。

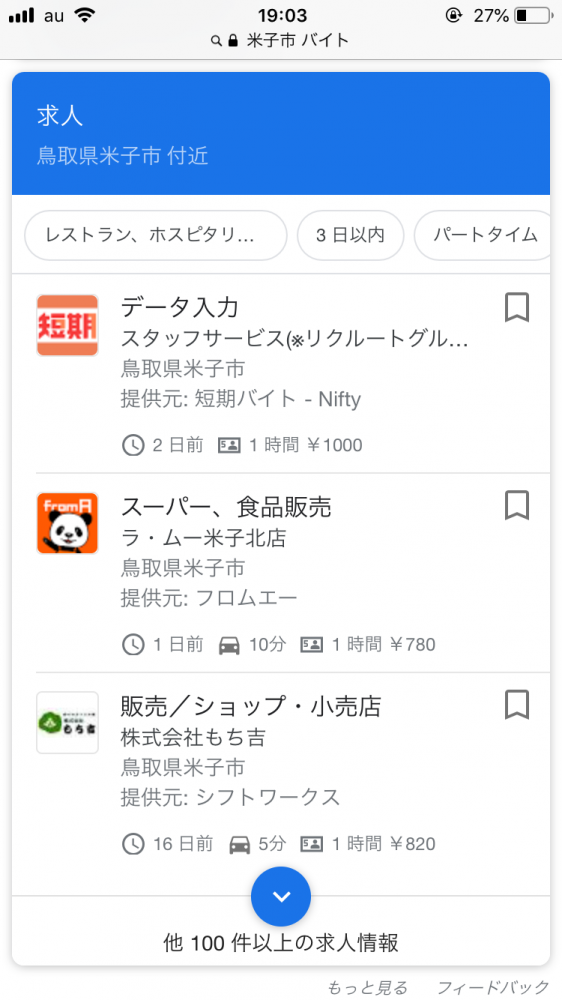
下記はスマホ版。
ちなみに広告が優先されますので表示順位は控えめです。

どうやったら登録できるの?
いくつか方法がありますがいずれもイベントについて記述したウェブページを作成し、
① Googleに手動で登録(サーチコンソールのデータハイライターを使う)
② HTMLタグに microdata と呼ばれる方法で情報を記述
③ JSON-LD という形式でページ内に記述
のいずれかとなります。
(ちなみに当ブログでも著者情報を ② の方法で記述しています)
どんな情報が登録されているか試してみる1
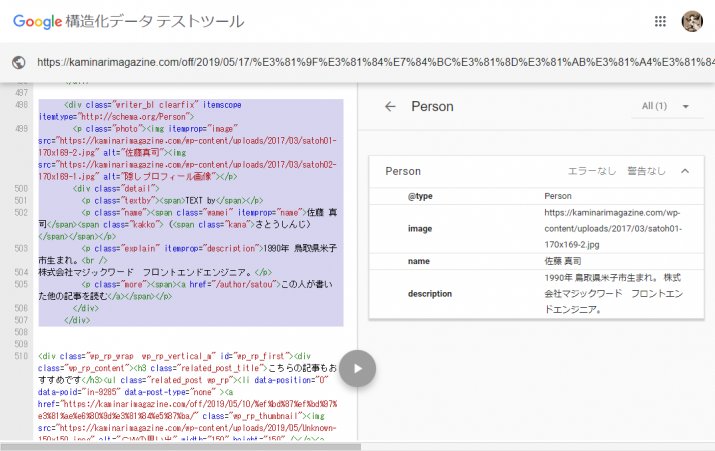
Googleの提供する構造化データテストツールを使うと、そのページにどんな情報が埋め込まれているか確認できます。弊社の適当な記事で試してみましょうか。
佐藤くんのたい焼きの記事で試したところ、このように著者情報が登録されていることがわかります。

ここではHTMLタグに itemscope itemtype=”http://schema.org/Person” のような記述をすることでGoogleに人物情報を伝えています(microdata方式)。
どんな情報が登録されているか試してみる2
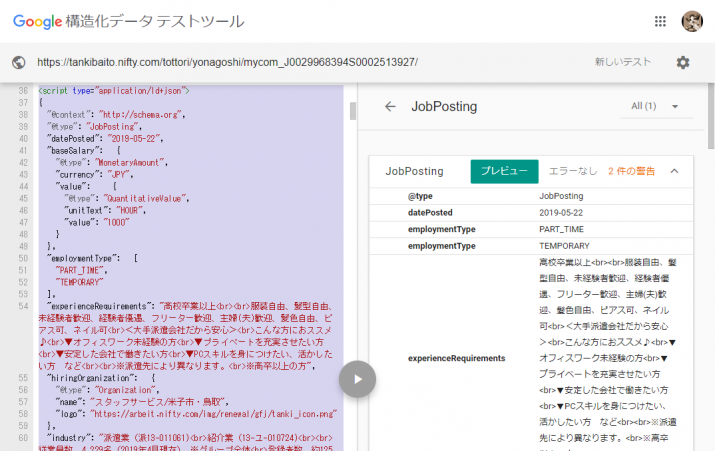
求人の最初にあったデータ入力のバイトを調べてみましょう。
Googleからのリンクを辿ると元々はニフティ アルバイトというサービスで提供された情報のようです。このURLを構造化データテストツールに指定してみます。
すると下記のようなデータが埋め込まれていることがわかります。

ここでは jsonというJavaScriptでよく使われるデータ形式を記述しておくことでGoogleに求人情報を伝えています(JSON-LD方式)。
ちなみにプログラムに生成させるなら、こちらのJSON-LDでやるのがいちばんラクです。
JSON-LDを作ってみる
下記サイトを使うと簡単に生成できます(ただし英語)。
Schema Markup Generator (JSON-LD) | TechnicalSEO.com
プログラムで自動生成する際の雛型作りに便利です。
まとめ
ということで、
1. Googleが便利になっていること(Googleに一方的にデータを吸われている、とも)
2. ウェブページに記述を入れることで情報が登録ができること
くらいがおわかりいただけたかなと思います。
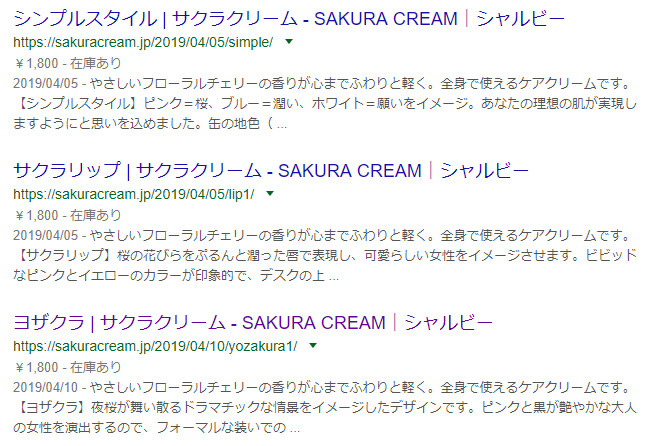
次回は、Welcart の商品情報に JSON-LD を付与してみる処理を紹介する予定です。
Google検索の結果に商品の金額と在庫状況が表示されるようになるよ!

TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。