ウェブ
MONDAY 2020 / 3 / 23
TinyMCE Advancedで追加したフォントファミリーにGoogle fontを追加する。
Text by Shinji Sato
こんにちは。
佐藤です。
今回はWordpressの有名プラグイン
「TinyMCE Advanced」
で追加したフォントファミリーにGoogle fontを追加する方法をご紹介します。

ちなみに「TinyMCE Advanced」とはwordpressのビジュアルエディタに色々追加してカスタマイズ性を上げてくれるとても優秀な無料プラグインです。
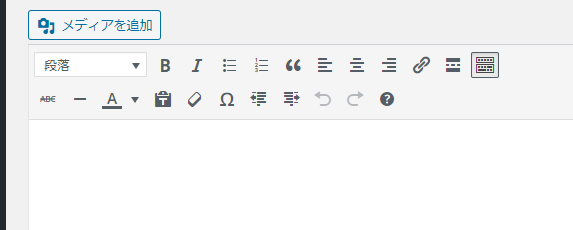
BEFORE

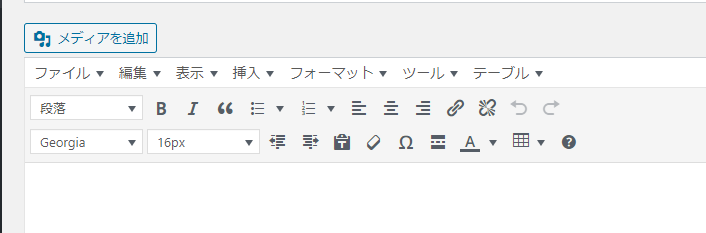
AFTER

今日はこのプラグインで追加されるフォントにGoogleフォントを追加していきます。
ちなみに応用すれば他のwebフォントでも実装できます(多分)
とりあえず以下コードをfunction.phpにコピペしましょう。
function load_custom_fonts($init) {
$stylesheet_url = 'https://fonts.googleapis.com/css?family=Noto+Serif+JP:400,500,700&display=swap';//ここにスタイルシートのURL(フォントを編集画面にインポート)
if(empty($init['content_css'])) {
$init['content_css'] = $stylesheet_url;
} else {
$init['content_css'] = $init['content_css'].','.$stylesheet_url;
}
$font_formats = isset($init['font_formats']) ? $init['font_formats'].';' : 'Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings,zapf dingbats;';
/* ここでセレクトタグ内のフォントを増やす。左が名称、右が値。いっちゃん重要 */
$custom_fonts =<<<EOT
Noto Serif(明朝体)='Noto Serif JP',serif;
EOT;
$custom_fonts = str_replace(array("\r\n","\r","\n"), '', $custom_fonts);
$custom_fonts = str_replace('"', '\'', $custom_fonts);
$init['font_formats'] = $font_formats . $custom_fonts;
return $init;
}
add_filter('tiny_mce_before_init', 'load_custom_fonts');
このコードの「3行目:$stylesheet_url」と「14行目:$custom_fonts」の二か所を修正するだけで好きなフォントを追加できます。
(このコードをそのまま張り付けた場合は明朝体のNoto Serif JPが追加されます。)
ちなみに今回下記サイトを参考にさせていただいております。
http://learn.wpeditpro.com/adding-new-wordpress-tinymce-fonts/
まぁ、参考というよりはほぼそのまんまなんですけどね。
というわけでまずは変数「$stylesheet_url」に入れる値を入手していきましょう。
途中までは普通にGoogle fontをwebに追加するの同じ手順となります。
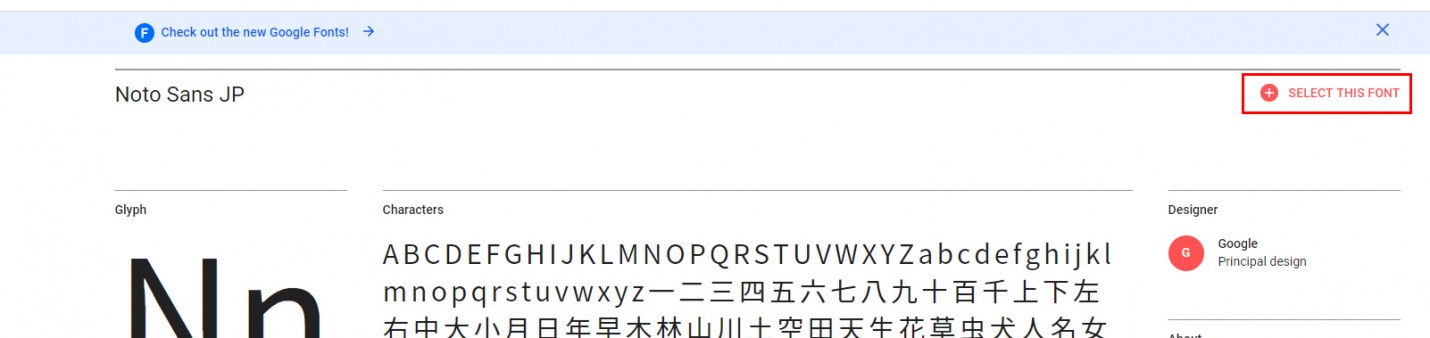
まずはhttps://fonts.google.com/にアクセスして好きなフォントのページを開きましょう。
次に「SELECT THIS FONT」をクリックします。

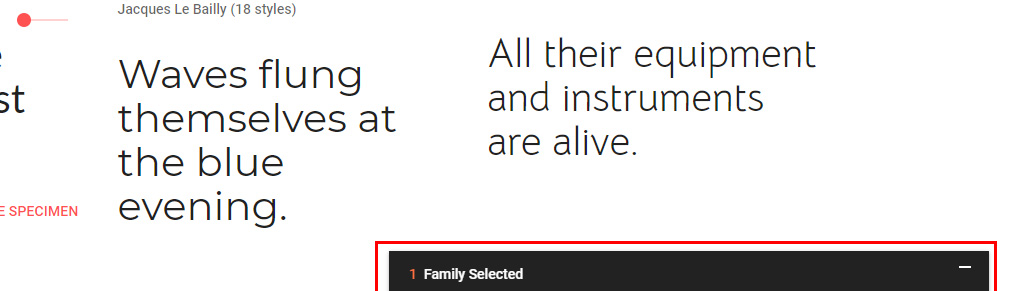
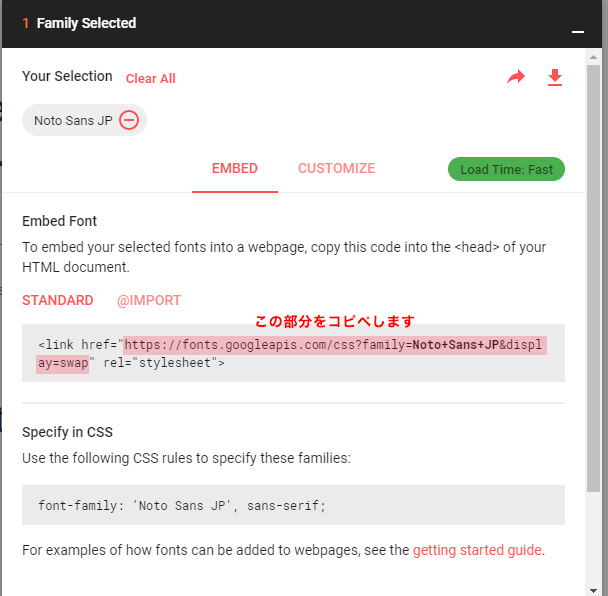
右下の「Family Selected」をクリック。

そしたらlinkタグのhref属性で設定されているURLをコピーし、変数「$stylesheet_url」に入れて行きます。
※フォントの設定を行いたい場合は先に「CUSTOMIZE」で設定しておきましょう。

こんな感じです。
$stylesheet_url = 'https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap';
次に変数「 $custom_fonts」に値を入れて行きましょう。
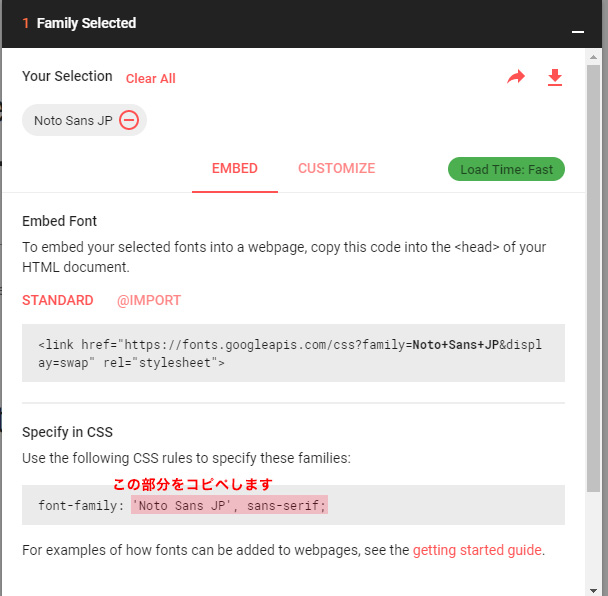
まずは下記部分をコピー

このコピーした内容の前に「好きな名前=」を付けた文字列を入れます。複数ある場合はまとめて入力しましょう。
下記の様な感じです。
$custom_fonts =<<<EOT のーとさんずJP='Noto Sans JP', sans-serif; EOT; /* 複数ある時はまとめて入力しよう */ $custom_fonts =<<<EOT のーとさんずJP='Noto Sans JP', sans-serif; Noto Serif(明朝体)='Noto Serif JP',serif; EOT;
※EOT;は絶対インデントしちゃですよ。
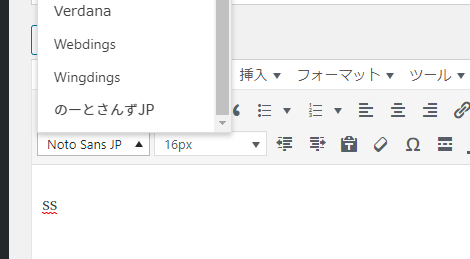
完了したらビジュアルエディタを確認してみましょう。

追加されていたら成功です。
最後に
注意事項としてビジュアルエディタ内で設定したものは「「css」の「font-family」が設定される」という仕組みになっておりフォント自体がインポートされるわけじゃないです。(上記コードでフォントがインポートされるのは管理画面のみです。)
ですので記事を表示(またはプレビュー)した場合にもフォントを適用する場合にはそのページにもフォントのインポートが必要です。
※よくわかならければheader.phpのheadタグ内にgoogleフォントのlinkタグを張り付けてみましょう。

























