ウェブ
FRIDAY 2022 / 10 / 7
Sassの@import廃止スケジュールが延期されました
Text by Hiroyuki Matsumoto
「2022年10月でSassの@import廃止だからいい加減対応を考えなきゃなぁ」
と脳内で色々とわちゃわちゃして考えがまとまらなかったので、現状を調べてまとめてみました。
廃止スケジュールを延期
公式から2022年7月に「80%のユーザーがDartSassを使用するようになるまで、最低1年(おそらくそれ以上)待ってから削除という方針に変更されています。
以下該当箇所の引用
原文
July 2022: In light of the fact that LibSass was deprecated before ever adding support for the new module system, the timeline for deprecating and removing @import has been pushed back. We now intend to wait until 80% of users are using Dart Sass (measured by npm downloads) before deprecating @import, and wait at least a year after that and likely more before removing it entirely.日本語訳 by deepl.com
2022年7月: LibSassが新しいモジュールシステムのサポートを追加する前に非推奨になったという事実を考慮し、@importの非推奨と削除のスケジュールを延期しました。私たちは現在、80%のユーザーがDart Sassを使うようになるまで(npmダウンロード数で測定)@importを非推奨とし、その後少なくとも1年、おそらくもっと待って完全に削除する予定です。
いつ基準での1年なのかはっきりしませんが、少なくとも2023年7月までは安泰ということでしょうか。また、「おそらくもっと時間がかかる」という見通しもされていますので、2023年いっぱいは大丈夫なように思われます。
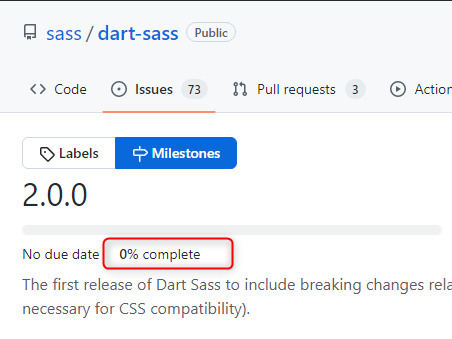
Sass2.0.0の開発進捗が遅延?
そういえば「遅くとも2022年10月1日」にリリース予定だった2.0.0ですが、開発状況は0%となっています……

画面の見方がよくわからないので、どういう状況かはわかりませんが (:3」∠)_
@use で読み込んだ変数等が、名前空間経由では候補が表示されない(vscode)
Intellisense とかオートコンプリートとかサジェストとか呼ばれるやつですが、途中まで入力したら変数名等が候補表示される機能が名前空間経由では動作しません。
例えば下記のような _color.scss を style.scss から@useで呼び出し、style.css を出力しているケースを想定しましょう。
_color.scss
$red: #ff0000;
style.scss
@use "color";
body{
color: color.$red;
}
style.css
body{
color: #ff0000;
}
この場合、style.scss を編集中に color. まで入力したら内包する変数やmixin等の候補が表示されて欲しいのですが表示されません。詳細は後述の検証リストを参照。
名前空間を使わないようにas "*"を使えば一応回避できます。(@use使う意味が薄れる……)
style.scss
@use "color" as *;
body{
color: $red;
}
検証リスト
2022年10月7日時点での最新版で検証しました。
・vscode 1.72.0
△ 過去に使用した変数なら履歴として候補が表示できるが、出るか出ないか結構気まぐれ。
・Sass 1.8.22
× 非対応。
・Scss Intellisense 0.10.0
× 非対応。github の issue に要望はあったが対応する様子が無い。
・Tabnine 3.6.15
様々な言語にて、AIで予測候補を表示する拡張機能。最初はちょっとだけ機能したかと思ったが、定義したことのない変数を候補として挙げた(*1) のであくまで「予測」の範疇であり文法解析はできない模様。
*1 $red, $blue, $green といった変数を定義していたら、作ったこともない $yellow を候補に出してきた。
ということで、”sass autocomplete” くらいで検索して出てきたプラグインを試しましたが、対応しているものは無さそうです。
もし自動補完ができるプラグインがあれば誰か教えてください。
結論:時期尚早
@import から @use / @forward への移行は、様々な意味で時期尚早といった様相です。
情報ソース:Sassを@importから@useに置き換えるための手引き | Web Design KOJIKA17
関連記事:Sassにおける除算で / は非推奨となり、将来的には廃止されます。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。

























