ウェブ
FRIDAY 2022 / 9 / 23
WordPressで.htaccessファイルを書き換える【正しい】やり方
Text by Hiroyuki Matsumoto
WordPressがインストールされているフォルダにある .htaccess ファイル。
ファイルのキャッシュ設定やSSL使用の強制等様々な場面で使用しますが、
WordPressにはこのファイルを書き換える公式で “mod_rewrite_rules” フィルターフックを使う方法が用意されています。
ただ、あまり知られていないようです。
functions.php に書き添えるだけで書き換えできますので、テスト環境から本番環境へ移行したら、「本番環境でも手動で書き換え」といった面倒は低減します。
検証コード
下記の例では、jpegやpngのファイルへのアクセスがあった際、
・ブラウザがwebpに対応している
・同一パスに拡張子 .webp が存在している
の2つの条件を満たした場合、webpに自動リダイレクトさせるという設定を.htaccessに加えています。
functions.php に下記コードを書いてみましょう。
add_filter('mod_rewrite_rules', function($rules){
$rules .= <<<_EOT_
# BEGIN - Redirect Webp
# @see https://github.com/vincentorback/WebP-images-with-htaccess
#
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REQUEST_image
</IfModule>
# END - Redirect Webp
_EOT_;
return $rules;
});
.htaccessの記述は https://github.com/vincentorback/WebP-images-with-htaccess を利用させていただいています🙏
動作確認
さて、これで .htaccess ファイルが編集されて・・・いません。
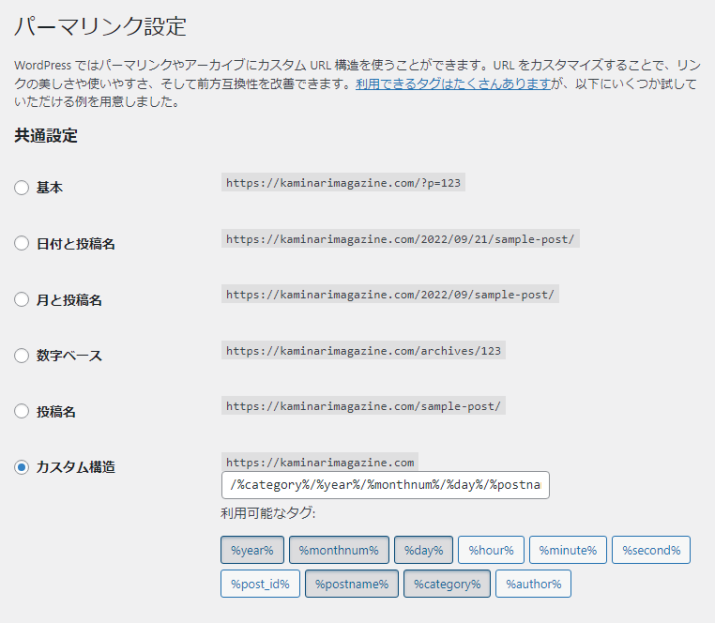
ドキュメントにも記載がないのですが、.htaccessファイルが書き換えられるのはパーマリンク設定を変更したタイミングです。

この画面で「変更を保存」ボタンを押したタイミングで書き換えられます。
ではFTP経由でどのように書き換えられているか確認してみましょう。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# BEGIN - Redirect Webp
# @see https://github.com/vincentorback/WebP-images-with-htaccess
#
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REQUEST_image
</IfModule>
# END - Redirect Webp
# END WordPress
おなじみの # BEGIN WordPress ~ # END WordPress 内に追加されていますので、フィルターフックを使って書き換えたのかそうでないのかがわかりやすいですね。
使えない環境があることに注意
サーバー設定で .htaccess による設定変更を許可していない環境ではもちろん意味がありません。
大抵のレンタルサーバーでは .htaccess を許可していますが、bitnami の WordPress(例えばAWS, Lightsail)では .htaccess による設定変更ができませんので、ファイルを書き換えても意味がありません。(bitnami環境では httpd.conf 等の編集が推奨されています)
以上です。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。

























