ウェブ
TUESDAY 2016 / 12 / 20
PJAXでサイトを高速化してみる
Text by Hiroyuki Matsumoto
「はやいが ごっつぉ」
という言葉を聞いたことってありますか?
倉吉の辺で仕事していたときにちょいちょい聞きましたが、「早いことは良いことだ」という意味で使われているようです。
(ごっつぉ = ごちそう)
ところで、ウェブサイトも同様で、表示は速ければ速いほどいいんです。
3秒以内に表示されないページではお客さんが帰っちゃう率が50%を超えるというデータもありますので、表示速度ってかなり大事なんですよ。 参考記事
さて本題ですが、比較的新しい技術で、PJAX ( = pushState + Ajax ) という技術を使うことで、サイトを高速化することができます。
まず、このカミナリのサイトですが、今はこのPJAXを導入していません。
なので個別の記事やらメンバーページ等を開くと、0.5秒程度は待たされてしまいます。
「0.5秒くらい待てばいいでしょ!」
と感じる方もあるかもしれませんが、0.5秒って意外と長いんですよね。
これが0.2秒で切り替わるようになると、
「うわっ!このサイト軽っ!」
って感じます。
今回、試しにカミナリのサイトを、別URLにてPJAXで高速化してみました。
http://kaminarimagazine.pjax.magicword.jp/
どうでしょう?
ページの内容がほぼ一瞬で切り替わりますよね。
なぜ速いのか?
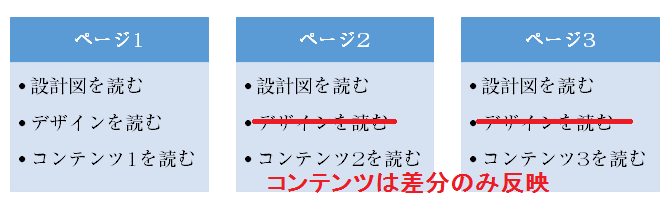
例えば、あるサイトでに訪問して3ページ分のコンテンツを見たとき、下図のような読み込みが行われています。
※ 設計図: HTML デザイン: CSS
ですが、これは結構ムダが多いので、こんな感じにしちゃえばどうでしょう?
そう、デザインのデータはページ1で読み込んだんだから、毎回読まなくていいよね?
それにヘッダーやフッターもおんなじだから、コンテンツの差分だけ反映すればいいよね?
・・・それがPJAXの基本的な考え方です。
(本当はこれだけなら AJAX だけでできるので pushState が強調されるわけですが)
というわけで、現在制作中のサイトからPJAXを導入して高速化をはかっていきたいと思います。
速いがごっつぉですからね。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。