05
JULY
ウェブTUESDAY 2016 / 7 / 5
Emmetでサイト制作を高速化しよう!
Text by Hiroyuki Matsumoto
プログラマの三大美徳なるものがありまして、その中のひとつに「怠惰」があります。
なぜ怠惰が美徳かといいますと、
1.俺、そんな仕事(主に単純作業)やりたくねぇし!
2.じゃあコンピュータにやらせちゃえばよくね?
3.自動化するプログラムを作る!
4.わーい、らくちん!
という流れになるので、怠惰というのはプログラム制作の立派な動機になるわけですね。
さて、プログラマの僕にとって、サイトを作る作業(コーディング)というのは結構めんどうです。
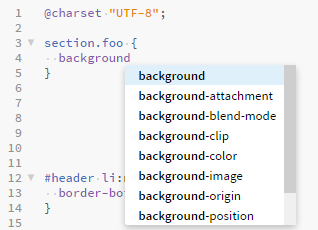
弊社でメインで使用しているコーディングソフトの Brackets には入力補完機能が付いています。なので、途中まで入力すると 「ひょっとしてコレじゃない?」 と下図のようにして教えてくれます。

コレで結構ラクになるんですが・・・それでも面倒です。
というわけで、コーディングが楽になる拡張機能 Emmet を使います。
まずは Brackets の拡張機能 Emmet をインストールしましょう。
画面右上にあるボタンから追加できます。

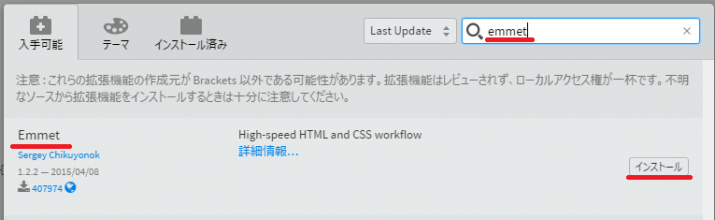
右上の検索窓に emmet と入力したら出てきますので、インストール ボタンでインストールしましょう!

これで Emmet が使えるようになっています。
ではこれから下記のようなHTML(ウェブページのデータが書かれているもの)を Emmet で作成してみましょう。
<article id="main">
<section>
<h2>タイトル</h2>
<div class="contents">記事の内容</div>
</section>
</article>
これを入力する際、Emmet では下記のように入力します。
article#main>section>h2{タイトル}+.contents{記事の内容}
入力できたら行末にカーソルを置いて TABキーを押すと出来上がり!
<article id="main">
<section>
<h2>タイトル</h2>
<div class="contents">記事の内容</div>
</section>
</article>
※ちょっと馴染みがない書き方に見えますが、CSSというウェブページのデザインを決めるモノの書き方がわかる方であればすぐに慣れます。
なお、CSSでも可能です。
bgr:x
Tabキーを押すと下記のように展開されます。
background-repeat: repeat-x;
他にもいろんな書き方がありますが、Emmet 公式ドキュメントに詳しく紹介されていますので参考にしましょう。
ちなみにプログラマの美徳について冒頭で書きましたが、現実には手作業で1時間かかる仕事を自動化するのに3時間かけたりします……
ナンセンスギャグみたいですが、そんなもんです。
まぁ何度も使えば元は取れるんですけれどね。


TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の基本情報処理技術者を保持。