ウェブ
TUESDAY 2016 / 8 / 23
副業(?)はフロントエンド・エンジニア
Text by Hiroyuki Matsumoto
こんにちは、バックエンド・エンジニアの松本です。
一応バックエンド・エンジニアを名乗っていますが、実際にはフロントエンド・エンジニアも兼ねます。
え?
何が違うのかって?
雑に説明するとこんな感じです。
▼バックエンド・エンジニア
ほーむぺーじが動いている遠隔のサーバで動くプログラムを書く人。
▼フロントエンド・エンジニア
ほーむぺーじを見ている端末側(パソコンやスマホ)で動くプログラムを書く人。
あまり正確ではないですが、大体こんな感じです。
さて、今回はボクがフロントエンド開発をした件について紹介したいと思います。
タイピング練習ができるサイトです。
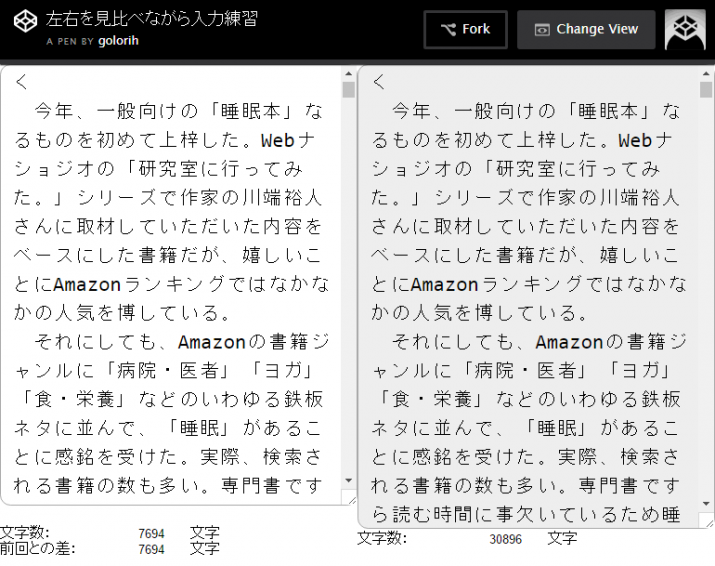
(下の画像がリンクになっています)
左右を見比べながら入力練習
右の参照用文章を左の入力枠に入力するだけのものです。
パソコン初学者向けに入力練習をしてもらうことがあるのですが、受講者さんの様子を眺めていたらパソコン横に入力する文章が書いてある紙を置いて見ていたので、文字入力だけに集中できなさそうだなぁ、と思い開発しました。
特徴としてはこんな感じです。
・入力中の文字数がわかります。
・文字の入力でスクロールが発生すると、参照用文章も追従してスクロールします。
・前回入力分の文字を覚えているので、ブラウザを閉じても後で続きから入力できます。
・前回入力終わったときから何文字入力できたかわかります。
良かったら使ってみてくださいね!
※以下、専門的なお話。
ところで、通常フロントエンド開発では、データを保存する際に Cookie というものにデータを保存します。
ネットショッピングで自分のカートに商品が保存されているのもこの仕組みなんですよ。
ですが、この Cookie には制限がありまして、あまり大きなデータが保存できません。
こちらによると大体4~5キロバイトくらいですので、せいぜい1500文字程度ですね。
というわけで、全然サイズが足りなくて「保存されないんですけど」というクレームが入り、HTML5 で導入されたローカルデータベースの仕組み Web Storage を使って作りました。
こちらは5~10MB程度は保存できますので、文章の保存目的であれば十分ですね。
Cookie はブラウザ側のサポートが貧弱で別途ライブラリを用意しないと実用に耐えなかったりしますが、こちらは新しい仕組みなので使いやすくできておりまして使いやすかったです。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。