ウェブ
TUESDAY 2017 / 2 / 7
Facebookの更新情報をウェブサイトに掲載する方法
Text by Hiroyuki Matsumoto
Facebookは顔の見えるツールなので反応が楽しく更新がはかどりますよね。そんなわけで、
「会社のFacebookページの投稿内容をホームページにも掲載したい!」
というご依頼がよくあります。
自分でもよく忘れるので、簡単に使い方を書き残しておきましょう。
以前は特別なことをしなくてもデータを取得できたのですが、現在は認証処理が必要になってしまいました。下記ではその手順を示します。
1.facebook for developers にログインする
https://developers.facebook.com/ を開き、右上のログインボタンからログインします。

2.マイアプリを操作する
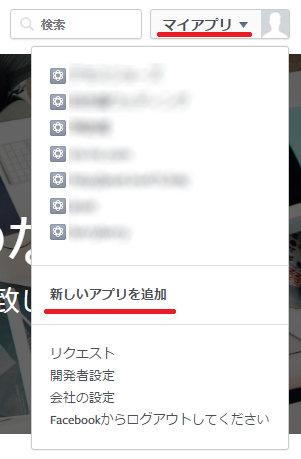
さっきログインボタンだった箇所がマイアプリに変わっています。マウスを乗せてみましょう。

下図のようなメニューが出てきます。(ぼかし部分は私がすでに設定した箇所)
では新しいアプリを追加を選びましょう。

3.新しいアプリを作成する
新しいアプリIDを作成という画面が出てきました。

こちらに必要事項を記入して、右下の青いボタンを押して進めます。
※ このとき認証の CAPTCHA が出てきます
4.アプリの管理画面
めでたくアプリIDを作成すると、何か色々できそうな管理画面に切り替わりました。
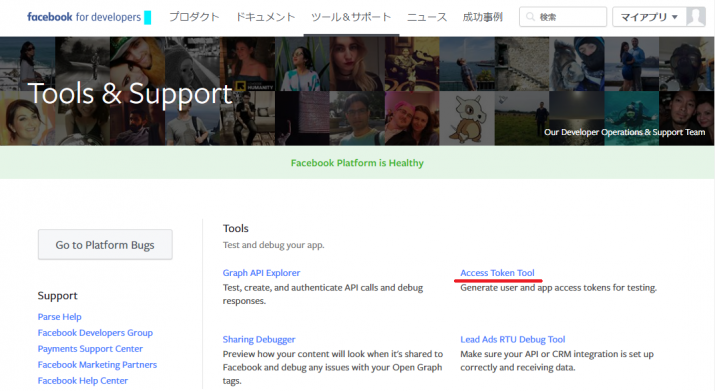
しかしそれには目もくれずに ツール&サポート という右上の目立たない箇所に入ってください。

5.アクセストークンの取得
一瞬英語サイトに変わりますが、この画面では Access Token Tool を開きましょう。

すると、下図のように作成したアプリID用の App Token がすでに発行されています。
こちらをコピーして保管しておきましょう。

6.実際にFacebookページのデータを取得してみる
さて、この App Token を使えば Facebookページの更新情報を取得することができます。取得するURLは下記の通りです。
https://graph.facebook.com/【ページID】/feed?access_token=【さっきの App Token】
ページID とは、FacebookページのURLにある名前です。たとえば弊社のページURLは
https://www.facebook.com/kaminari.co.ltd/
となりますが、この場合のページIDは kaminari.co.ltd となります。
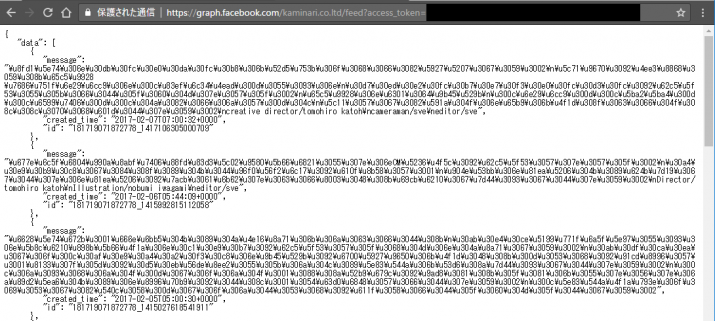
ではブラウザで弊社Facebookページの情報が取得できるURLにアクセスしてみましょう。
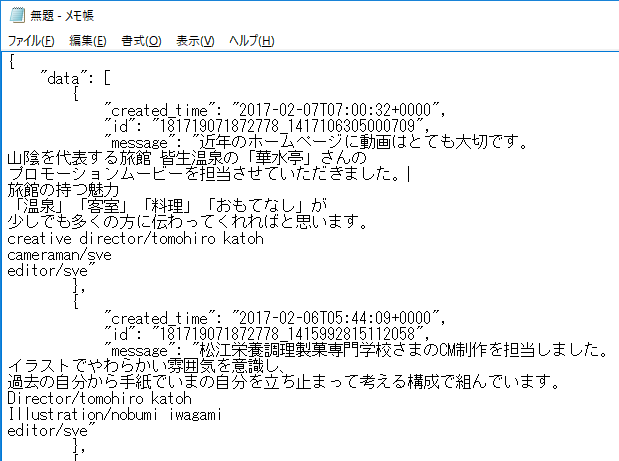
・・・なんだか変な文字がいっぱい出てきましたね・・・

これは JSON形式と呼ばれるデータ形式です。
わかりづらいので文字データだけ復元してみますと、こんな感じで最近の Facebookページの内容が含まれていることがわかりますね。

ということで、こうやって得たデータを ajax を使って読み込み、それを画面上で再構成して表示しています。
こちらは由志園ウェディング様のサイトなどなどにて使用しています。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。