ウェブ
WEDNESDAY 2017 / 5 / 24
ハンバーガーメニューから見る最近のデザイン傾向
Text by Hiroyuki Matsumoto
通常は技術的なことについてしか書かないのですが、珍しくデザイン的な話をしてみようかと思います。特にスマホサイトでよく利用される「ハンバーガーメニュー」を通して、その問題点と対策を見てみましょう。
ハンバーガーメニュー
ハンバーガーのように見えなくもないという理由でこのような名称がついています。
「パンス → 具材 → パンス」って構成ですね。
スマホなどの画面の狭い端末で、メニューをすべて置くと画面がさらに狭くなってしまうため、
「ここをタップすればメニューが出てくるよー」という用途によく利用されます。
デザイン的にはとても便利なのですが、色々と問題もあります。
ハンバーガーメニューの問題点とその対策
-
見た目から何のボタンかわかりづらい
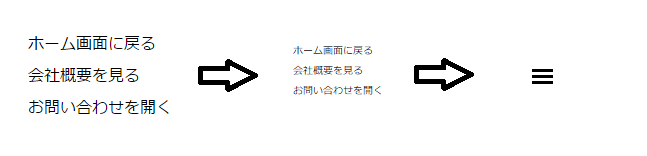
ハンバーガーメニューはまず初見では何なのかわかりません。メニュー項目の並びをデフォルメしたものではあるのですが。。。
 わかりづらいですよね?
わかりづらいですよね?
感覚的にわかりづらいためにユーザーに押されることが少ないという問題があります。ちなみに改善策として、ハンバーガーメニューに MENU という文字を組み込むことでボタンが押される確率が上がったというデータもあります。
デザイン的にはこんな感じです。
-
位置的に押しづらい
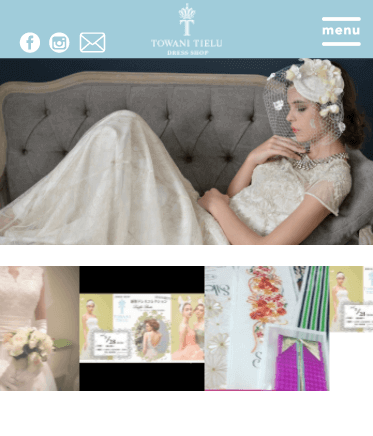
おおむね右上または左上にあります。
スマホを片手で操作する派の方の場合、結構指を伸ばさなくては押せません。
自分も押すときは気持ちスマホを強く握ってから押します。(落としそうになるから)あと私はスマホを左手で操作する派ですので、右上にあるメニューはさらに押しづらいです。つまり操作性が利き手にも影響を受けてしまいます。
対策として最近は画面最下部や、中段あたりにメニューが置かれている場合もあります。
-
画面が狭くなる
常にメニューを表示するエリアを確保しますので、画面が狭くなってしまいます。
対策として上方向にスクロールした場合だけメニューを表示させるサイトが最近は多いですね。
毎日新聞さんとか新聞系でよく利用されている印象があります。
-
ユーザーの目線移動に反したデザイン
ユーザーは上から下に記事を読みますから、あるページを読み終わってまた別のページを見る際に、
再度 上にあるハンバーガーメニューに戻る際のはストレスになります。そのためユーザーの直帰率(該当ページだけを読んで別のページを見てくれない人の割合)が高くなってしまいます。
できれば画面下に別のページを見るためのものが配置されているほうが望ましいですよね。
Twitter / Facebook / Instagram などでは、メニュー内容を(できるだけ)下に配置することで、自然に別ページへ誘導し、ユーザーの滞在時間を延ばすようデザインされています。
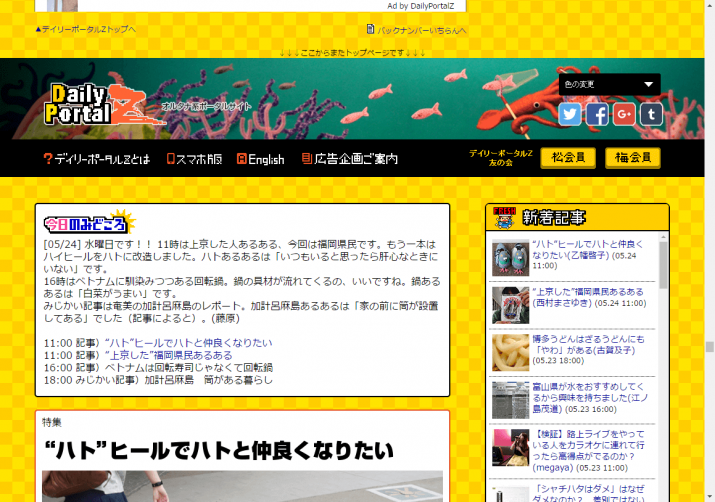
あと奇抜な発想なのですが、記事を読み終えたらトップページが出てくるという構成のサイトも出てきています。英語圏のニュースサイトが発端でしたが、国内でも真似しているところが出てきました。私が知っているのはデイリーポータルZさんくらいですけれど。試しに少し記事を読んでみましょうか。
トップページには面白そうなコンテンツが並んでいるので、ついつい読まされてしまって、とても「してやられた感」があります(心地よい意味で)。
最初に導入したのはアメリカのブルームバーグですが、そちらではページビューが7倍に跳ね上がったとのことです。
というわけで、色々書きましたが、真面目に書きすぎてオチがありません。
今後はこういった真面目な記事は佐藤クンに一任したいと思いますのでよろしくお願い申し上げます。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。