ウェブ
FRIDAY 2017 / 9 / 1
おもしろい作品をご紹介(CodePen)
Text by Shinji Sato
こんにちは!佐藤です。
最近に大分涼しくなってきましたね。
おかげで自転車通勤しやすい気温ですが最近朝早めになかなか起きれず車通勤ばかりしてます。。。がんばらねば!
皆さんCodePenって知ってますか?僕は最近になってやっとこのCodePen使い始めました笑
コーディングとかやってれば知らなくても見たことある人はいるんじゃないでしょうか?こんなのです。
簡単にCodePenの説明をするとHTMLやCSS、javaScriptなどのコードをweb上で入力して簡単に試せたり、保存しておいたり、人に見せて仕事や就職に役立てるサービスです。
今日はそのCodePenで公開されてる作品で個人的に気になった投稿を紹介します。
カーソルを上に乗せると文字や絵が動きます。
ちなみにこちらは画像が一切使われていません。cssで色や三角形も作ってます。
でもこの作品それ以上に文字の動きにびっくりしました。これflexのorderにtransitionで表現してあります。もちろんそれだけの命令なのでとても短くシンプルで簡単です。orderは順番を指定するプロパティでtransitionは対象の変化に時間などを設定するものなんですが、まさかorderにも有効だとは、、、すごく盲点でした。勉強になります!
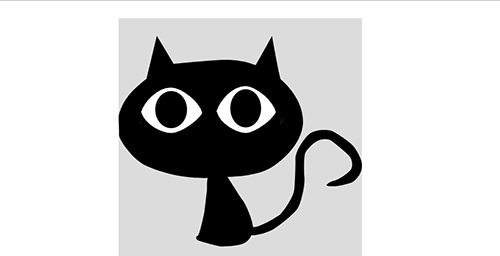
・A Cat Laughs

にゃんこクリックで絵が動きます。一見単純な動きに見えますがこれsvgとjavaScriptで動いてます。
svgは画像のファイル形式の一種なんですが、他の画像と違って内容をコードで書くファイル形式です。文字を書くとそれが絵になる感じです。それをうまく使った内容です。
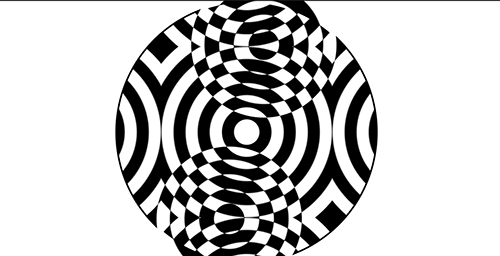
・Simple Spin

名前の通り動きもコードもとてもシンプルです。
ただ色の写り替わりがちょっと変わってますよね?
この表現はcssのmix-blend-modeというプロパティで表現しています。mix-blend-modeとは上と下の重なった部分の色の見せ方を設定するプロパティです。Photoshopで言う乗算やディザ合成などをやってくれるプロパティです。ただ一つ欠点がInternetexplorerに対応していないのでブラウザーによってはただ絵が回っているようにしか、、、早く対応してくれるのを祈りましょう!
ちなみに似たプロパティでbackground-blend-modeもあります。
・Text Scramble Effect

とにかくかっこいいテキストの動きをするコードです。日本語もおっけーです。
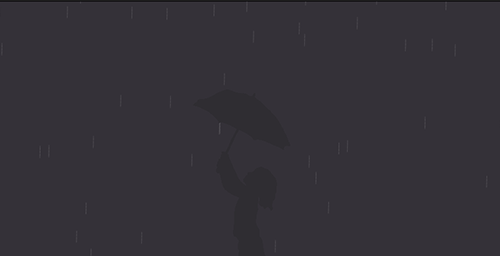
・Hurricane

これもおしゃれ。これはhtmlのcanvasというタグを使っています。すごい変わったタグで、javascriptから絵が描けるようになるタグです。あまりcanvasを使ったものを見る機会がないのでとても新鮮でした。canvas使うとこんな表現ができるんですね。
いかがだったでしょうか?CodePenのサイトに行けばもっとたくさんの様々な作品を見ることができます。
一回見始めると時間を忘れてみちゃいそうになります。
おもしろいの見つけたら是非僕にも教えてください笑


























