ウェブ
FRIDAY 2017 / 11 / 24
flex専用、最下段の並びをキレイにするプラグイン<JavaScript>
Text by Shinji Sato
こんにちは!
もうだいぶ冬っぽい気候になってきましたね。
今年もこたつからは出られそうもない気がします、、、
佐藤です。
みなさんはコーディングで対象を並べる時にどうやってます?
僕は最近display:flexばっかり使ってます。
簡単に並べられるし、範囲いっぱいに並べたりも楽だし個人的にはとても大好きでもうこの子なしにコーディングはできません!
しかしそんな優秀なflexも少し弱点があり、並びを行ごとに指定することができません。
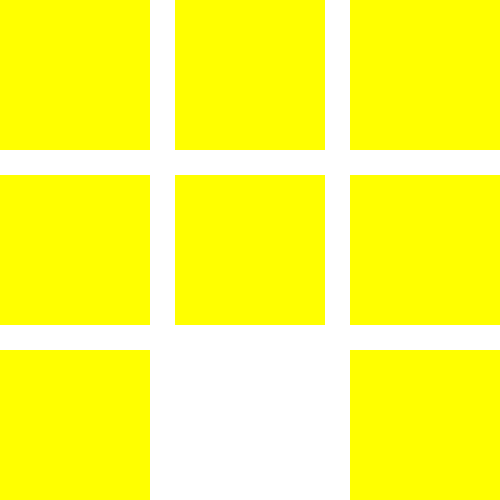
なので最下段の要素の数が少ないと

こんな並びになったり。
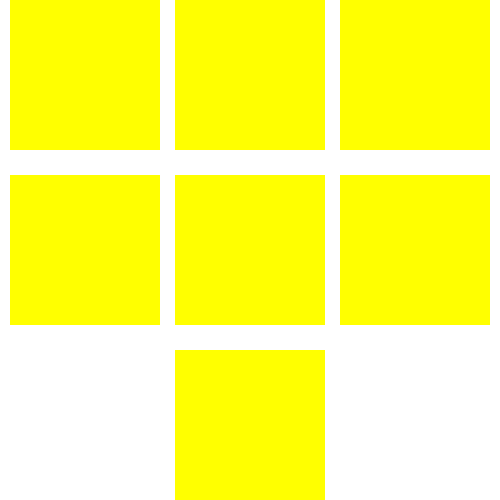
他にも

こんな並びになったりしちゃいます。
いやいや、、、
違うんですよ。。。
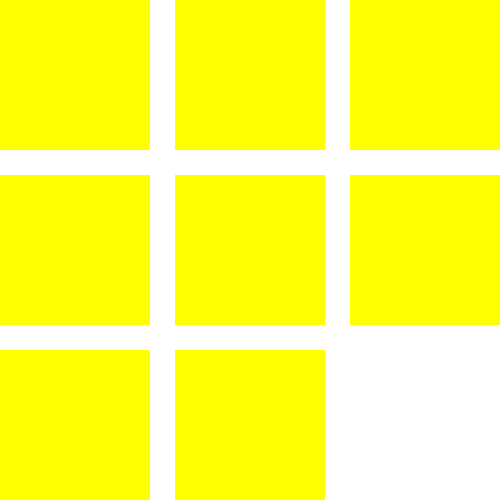
僕的にはそうじゃなくて、、、

こう並べたり

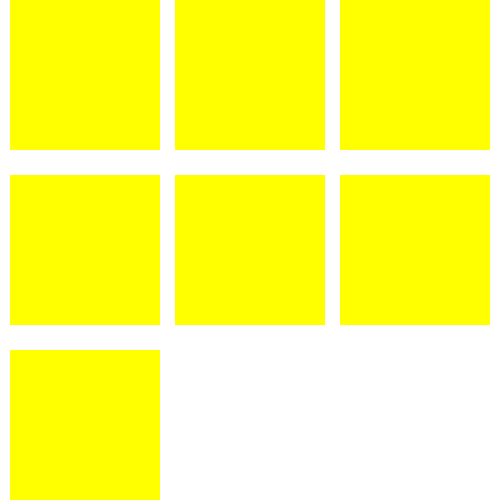
こういう並びにしたいんです。
解決策としては幅だけもつ空の要素を足してやればこの並びになります。
ただこれでレスポンシブ対応にしようと思うと最下段が一つの時に必要な数を追加してやることになります。
見た目には全然問題ないのですが、最下段が二つ以上の時に要素が余っていてちょっとカッコ悪いです。
こまかく@mediaで指定する方法もありますがあまり現実的とは言えません。
そして最大の特徴は要素のサイズが揃っていない時にこの方法でレスポンシブ対応にしようとすると非常に大変です。
そこでdisplay:flexをもっとできる子にするためにjQueryプラグインを作ってみました。
ダウンロードはこちらから
このプラグインは対象の要素の中に並びが丁度よくなるようタグを追加するjQueyプラグインとなります。
jQueyがあること前提ですので必ずjQueryはサイトに適応しておいてください。
使い方は
display:flexをかけている要素に”target”というクラスがついていたとして
common.jsなど適当なjsファイルに$(“.target“).justFlex()と記述します。
子要素のサイズが揃っている場合がこれだけで最下段の並びが揃います。
サイズが揃っていない場合はオプションで指定します。
この時に追加されるタグはflexがかかっている要素から自動で判別されますが、好きなタグに変更することも可能です。
オプション
tag
調整のために追加されるタグを指定します。指定しなかった場合は対象のタグから判別し自動で設定されます。
初期値:””
aligned
子要素のサイズが揃っているか。子要素のサイズがバラバラの場合はfalseを指定してください。
初期値:true
min_space
最下段のタグとタグの隙間の最低値を設定します※値は行の合計値となります。また、alignedがfalseの時のみ有効です。
初期値:10
追加タグの判別一覧
ulタグ、olタグの場合
liタグ
dlタグの場合
ddタグ
divタグの場合
pタグ
上記以外
spanタグ
demoはこちらです。
ブラウザの幅を変えてどんな動きをするのかチェックしてみてください。











-150x150.jpg)













