ウェブ
FRIDAY 2017 / 12 / 22
これは便利!簡単にCSSグラデーションを実装する!
Text by Shinji Sato
こんにちは!
佐藤です。
今日はCSSのグラデーションを簡単に設定できるツールを紹介します。
それがこちら、Blendというツールです。
早速使い方です。
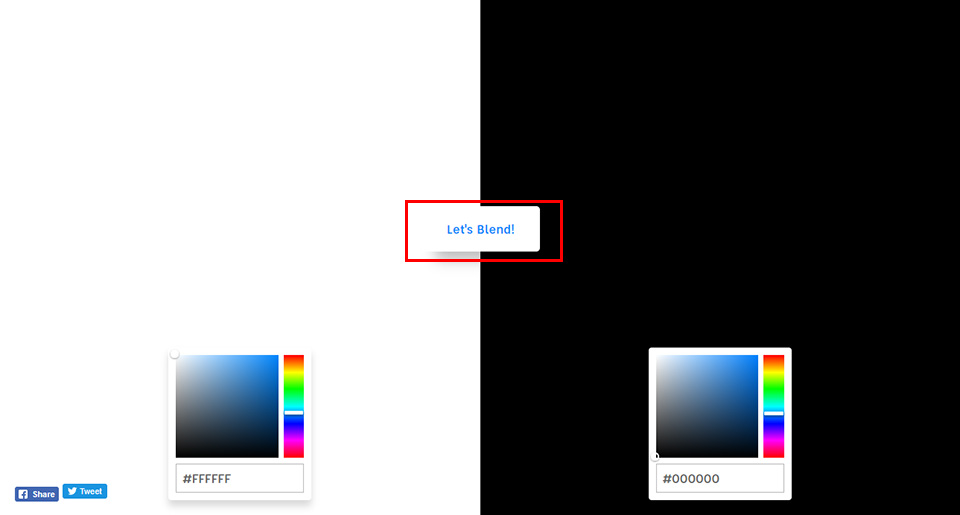
まず左右のカラーピッカーで混ぜ合わせたい色を設定します。
色を選んだ後は中央の”Let’s Blend!”をクリック。

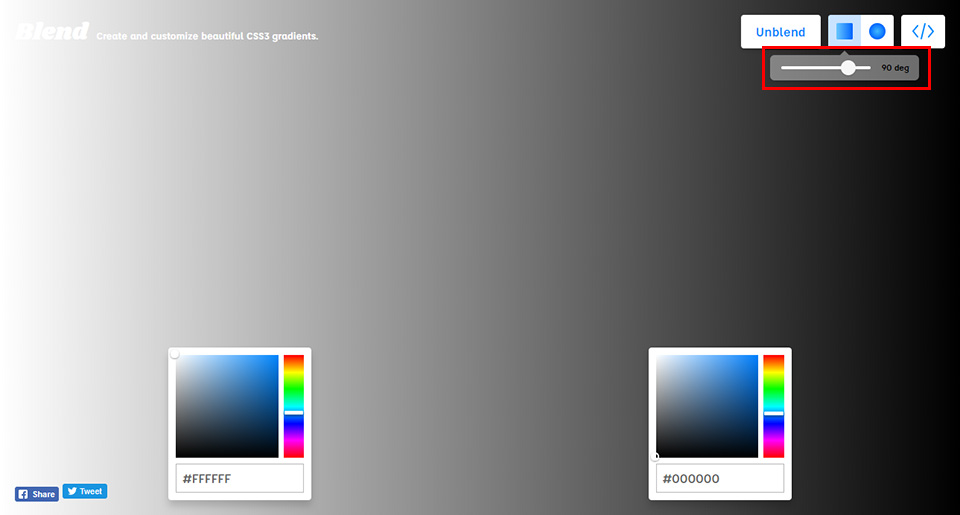
すると先ほど選んだ二色でグラデーションが作成されます。
この画面にもカラーピッカーがありますのでイメージと違う場合はこのまま修正できます。
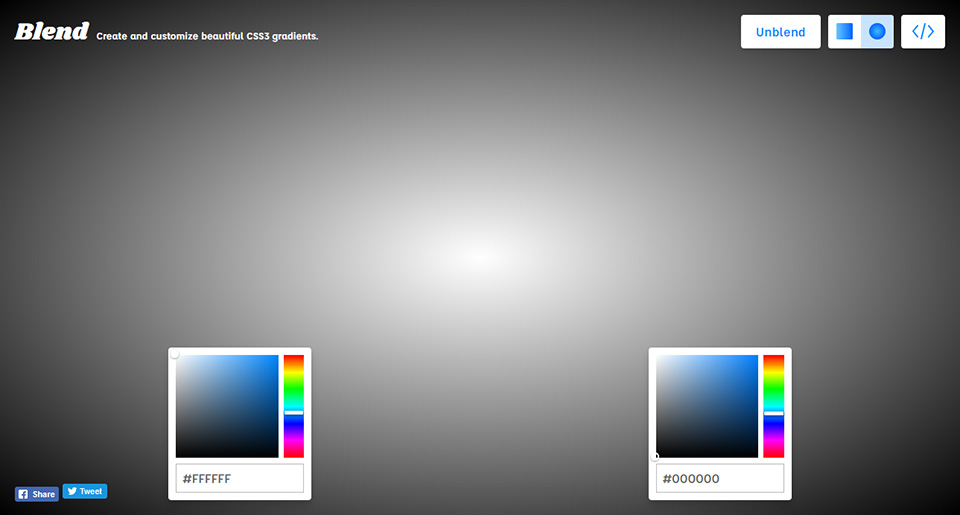
色に問題が無ければ次は傾きを設定します。ここで円形の模様を選ぶことにより円のグラデーションにもできます。


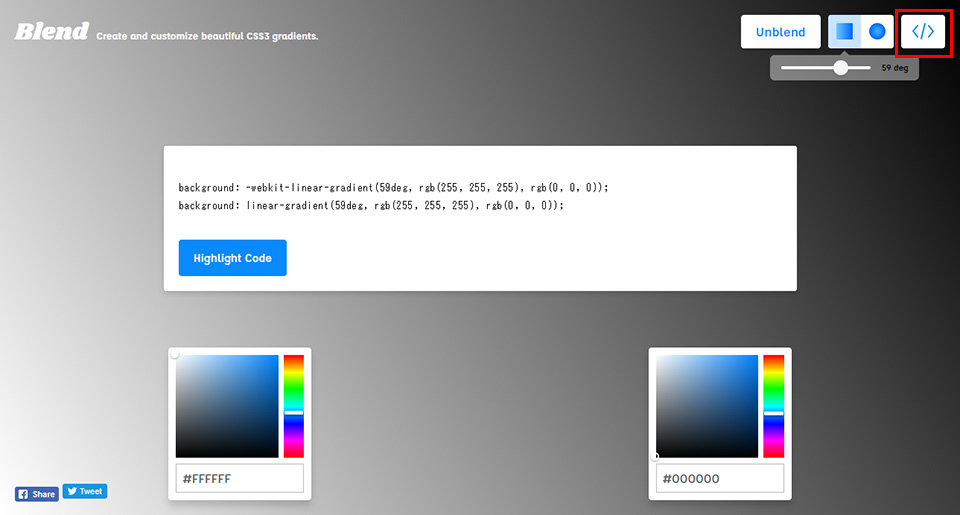
細かい設定が完了したら右上の”</>”というボタンをクリックします。
するとコードが出て来るので後はこれをCSSファイルにコピーしてペーストするだけでOKです。

たったこれだけでCSSグラデーションが実装できます。
欠点は2色しか扱えないことと、パソコンがネットに繋がってないと見れないことぐらいです。
二色のグラデーションに限られますがこれを使うと直感的に色を調整できますので慣れない人でもグラデーションを簡単に実装できるのではないでしょうか?
29

















-150x150.jpg)








