ウェブ
FRIDAY 2018 / 4 / 13
アイコンでwebフォントを作ってみよう!そのいち!
Text by Shinji Sato
こんにちは!
佐藤です。
今回はタイトルの通り、アイコンでwebフォントを作ってみようと思います。
ちょっとしたアイコンなんかを画像ではなくフォントにしてwebに組み込んでいきます。
フォントにするとwidthなんかも効かなくなりサイズ調整や位置調整の方法ががっつり変わってしまいますが、フォントと同じ使い方もできるようになります。
なのでフォントの様に自由自在に色を変更したり、普段画像を入れることができないところでもアイコンを挿入できるようになります。
ただちょっと作るのに手間がかかってしまいますが、まぁそこは楽しい作業と思えば苦じゃないはず!!と精神論で突破しましょう!
※長くなるので今回は複数回にわけます。
①アイコンを入手する
まずアイコンを入手します。
サイトでゲットしてもいいですし、自分で作っても構いません。
ただ単色のアイコンでお願いします。
※今回紹介する方法では複数の色は使えません。
今回僕はコチラのサイトでダウンロードさせていただきました。
※webサイトからダウンロードする場合はライセンスに十分注意してください。

この画像を選びました。
立派な桃です。
②フォントを作るwebサービスに登録する
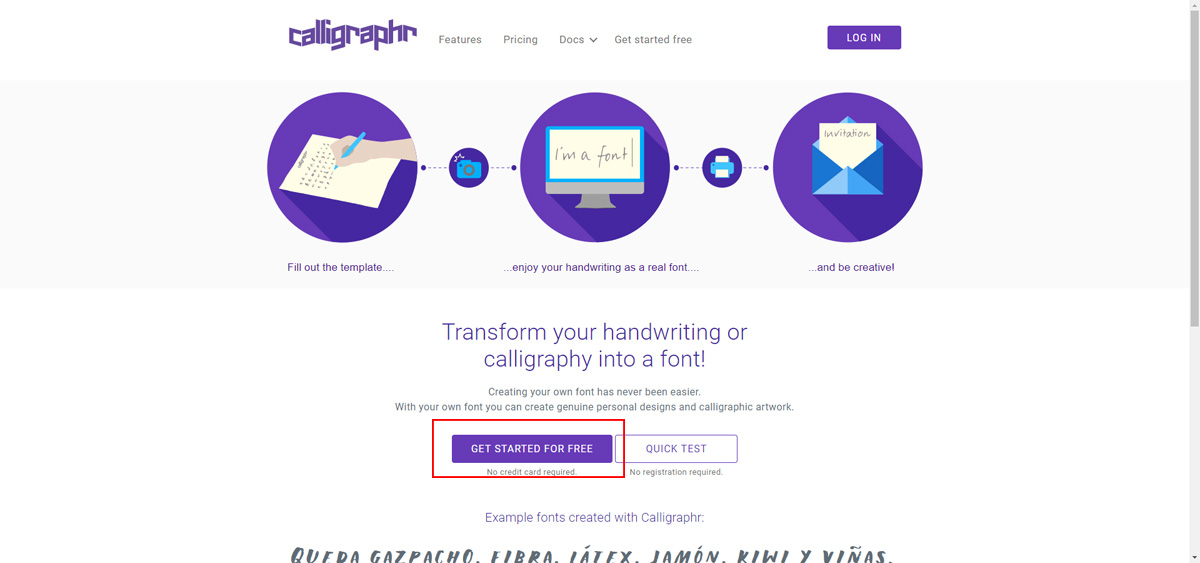
無料でフォントを作成できるwebサービス”calligraphr”に登録します。
読み方は知りません。
メールアドレスの入力にためらいのある人は以前松本さんがこの記事で紹介していたサービスを利用すればおっけーです。
登録はこの「GET STARTED FOR FREE」という文字をクリックして登録していきます。

それでは登録していきましょう。

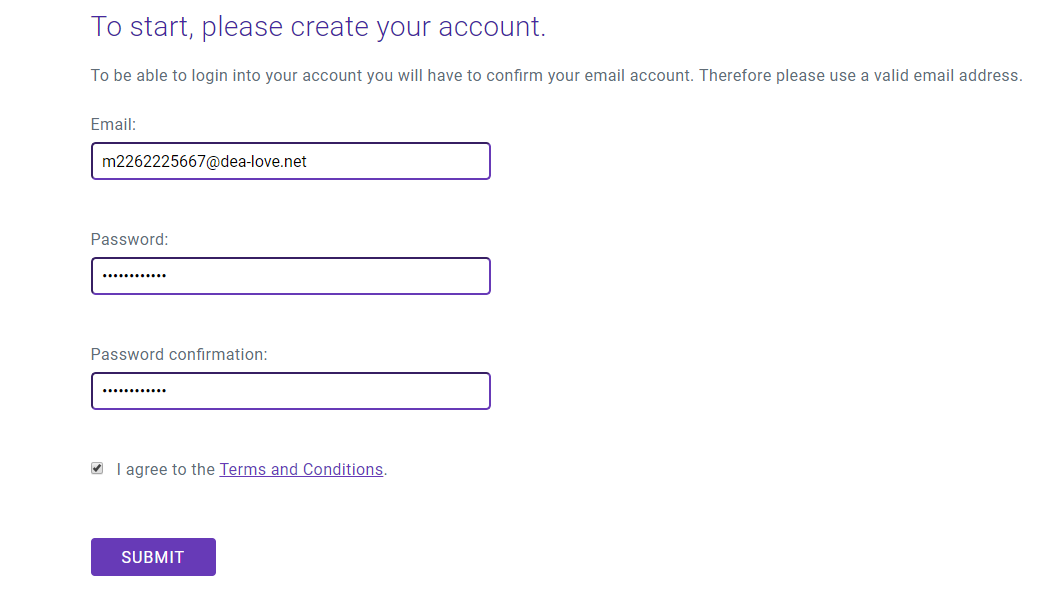
入力していきます。終わったら「SUBMIT」をポチっとしてください。
ちなみにチェックの部分は「利用規約に同意します。」って意味のとこです。
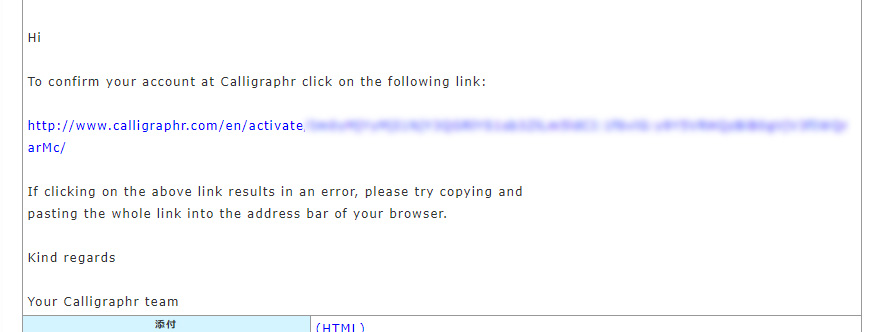
そしたらメールがすぐ飛んできます。
飛んでこなかったらアドレス間違えてるか迷惑メール設定なんか見直してください。
飛んできたメールにアドレス書いてあるのでクリックしてアクセスします。

こんな画面になれば登録完了です。

ログインにはメールアドレスとパスワードが必要になってくるので忘れずメモをしておいてください。
長くなってきたので今日はここまで。
次は実際にこのサービスを使ってフォントを作っていきます。


























