ウェブ
TUESDAY 2019 / 1 / 15
Excelなどの表形式データをTABLEタグにしたい場合は HTML Table generator が便利
Text by Hiroyuki Matsumoto
表形式のデータをTABLE要素にしたい場合、tr要素, td要素など 非常に多くのタグを書き込む必要があり大変です。
そんな場合は HTML Table generator というサイトが便利でした。
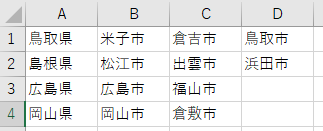
例えば下記のような表をTABLE要素にしたい場合、

手動ではけっこう大変なのですが、上記サイトを使うとコピペで簡単にHTMLタグ化することができます。
とりあえず GIF で30秒ほどのムービーを置いておきます。手順詳細はその下を見てください。

手順詳細
1. 必要な表のサイズを調べましょう。
上記の例では 4 x 4 です。
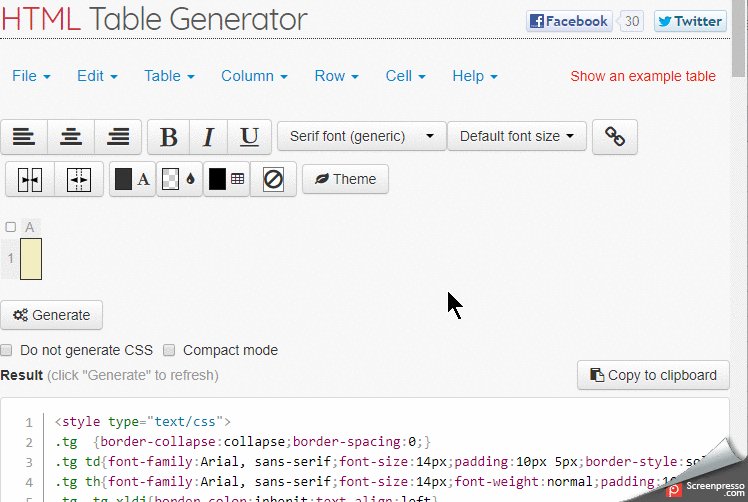
2. https://www.tablesgenerator.com/html_tables を開きます。
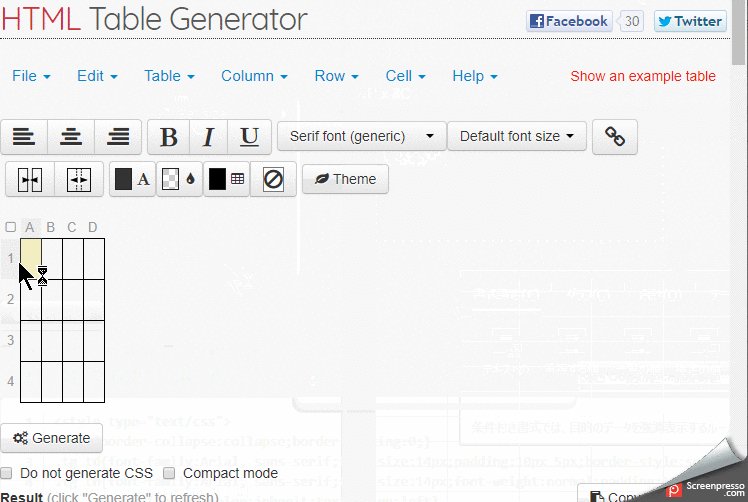
3. 【Table】→【Set size】で 1 のサイズを指定します。その分のマスが下に生成されます。
4. Excel等のアプリケーションに切り替えて、データをコピーします。
5. 生成されたマスの左上(A1)セルをクリックして、Ctrl + V で貼り付けます。
なお、この際にうまく動作しないことがありますが、いったんその他のセルをクリックして、再度A1をクリックして貼り付けをするとうまくいきました。
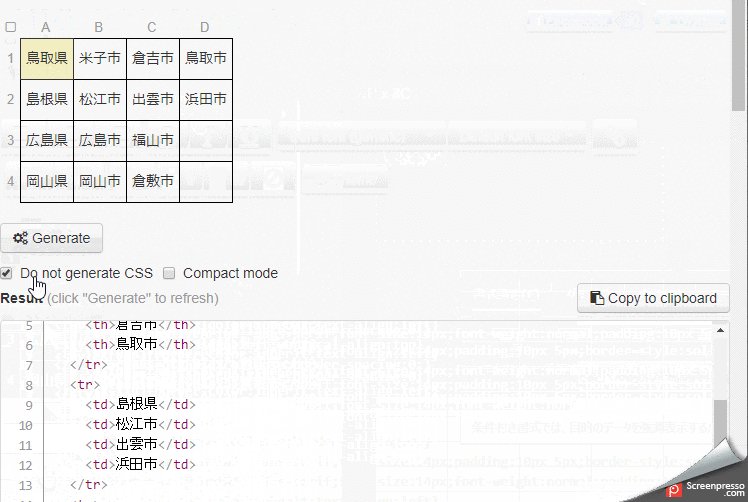
5. 【Generate】ボタンをクリックします。
6. 下のテキストボックスに結果が出力されます。
7. 最初は CSSが付いていますが、【Do not generate CSS】をクリックするとCSS無しになります。
8. 【Compact mode】をクリックすると1行にまとめます。
なお1行目は自動的にth要素になります。td要素にしたい場合は、テキストボックス下にある 【First row is a table header】というデフォルトでオンになっているオプションを解除してください。

ということで、非常に簡単にtable要素化することができるので便利です。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。

























