ウェブ
SATURDAY 2023 / 2 / 25
サイトをavifを対応させたい話1:Crusheeでエンコードしてみる
Text by Hiroyuki Matsumoto
モダンブラウザではjpegやpngよりも優れた形式の webp(ウェッピー)やavif(エーブイアイエフ)が利用可能です。
avifの圧縮率は大変優秀で、手元のファイルだと webpより概ね2割程度小さくなっています。
ちなみに webp では最適化をかけたjpegに負けてしまうことがたまにありましたが、avifでは今のところそういった事例は見られません。優秀✨
アルファチャンネルにも対応しているため透過画像も大丈夫です。
悪いところは
・変換処理にやや時間がかかる
・edgeで未対応(2024/1/26 Version121以降にてサポートされました)
・(2023/2/25現在)最新Safariのみ対応(MacOSの場合、最新OSのVenturaが必須)
くらいでしょうか。
GUIでの圧縮にはWin/Mac対応のCrusheeが良さそうです。なおこのソフトはwebpへの変換も対応しています。
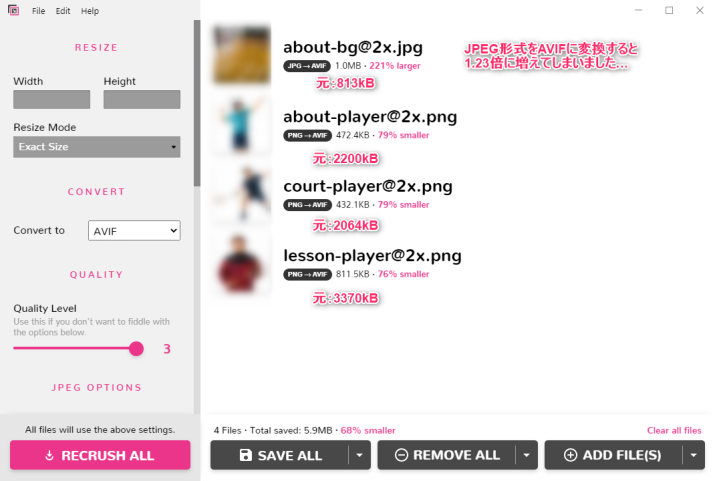
というわけで適当に手元のファイルで変換してみたところ、ちょっと微妙な結果となりました。
なんとjpeg形式でサイズが増えてしまいました……
原因は「設定の品質値が良すぎるから」です。
変換後のQuality(品質)の値の初期値が 95 となっています。高過ぎです。

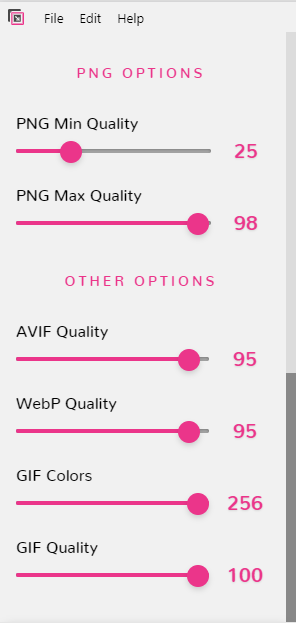
サイドバーを下スクロールすると出てくる設定画面
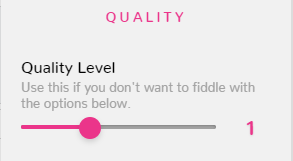
とりあえず簡単に設定を変更するには、Quality Levelを変更すると一括で変えられるので簡単です。
初期では最高品質の3に設定されていますが、例えば 1 に変更すると、下図のようにAVIF等の品質値も変更されます。
さて、品質値をもうちょっと深掘りしてみます。
不可逆圧縮での変換時にどれだけオリジナルと変わったかを表す SSIM という指標があります。SSIMの値が同等となる各画像フォーマットの品質値を調べた方がありましたので結果を見てみましょう。
| JPEG Quality | 50 | 60 | 70 | 80 |
| AVIF Quality | 48 | 51 | 56 | 64 |
| WebP Quality | 55 | 64 | 72 | 82 |
https://www.industrialempathy.com/posts/avif-webp-quality-settings/ より転載
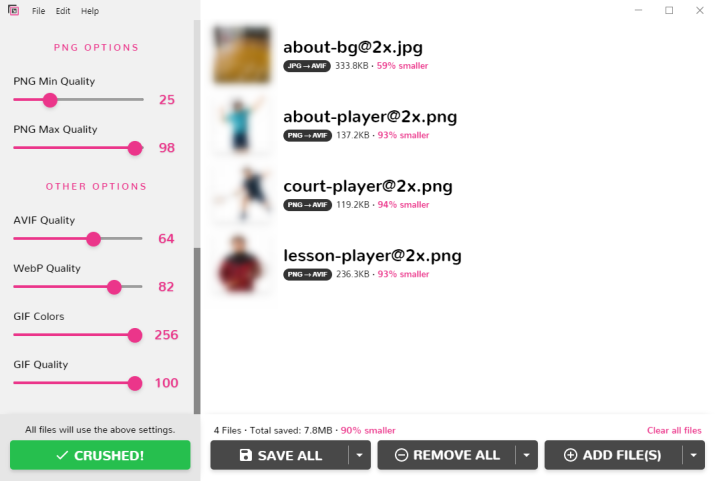
ということで、高画質寄りの設定ですと jpegの品質80=avifの品質64=webpの品質82 ということがわかりましたので、その設定値でもう一度エンコードしてみましょう。

jpeg→avifでは「59% smaller」、つまり元の41%までサイズを減らしています。半分以下ですね。
png→avifについてもかなり圧縮率が改善しており、「93% smaller」つまり元の7%ですから約14分の1になっています。
以上、avif形式への変換についてでした。
また余裕があれば続きます。
2. .htaccess で簡単にavif / webp対応
3. avif対応ウェブ制作用画像エンコーダを作ってみる
画像は米子市のバドミントン専門ジム「バドナビ」様の素材を使わせていただきました。
個人様の肖像でしたので念のためぼかしを入れて利用しています。
カレンダー機能がんばって作りましたので、早速活用していただけているようで嬉しいです。
Google Calendarと5分ごとに同期しています。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。