ウェブ
FRIDAY 2018 / 4 / 20
アイコンでwebフォントを作ってみよう!そのに!
Text by Shinji Sato
前回までのあらすじ
アイコンでフォントを作るために桃を手に入れた一同。

作業は順調に思えた。
が、しかし!!
立ちはだかる英語の壁!!!

迫りくる英単語をかいくぐり、なんとか会員登録をすませた一同。
しかし、ここから先。想像を絶する苦難が待ち受けていることを
まだメンバーは知る由もなかった!!
こんにちは。
佐藤です。
というわけでアイコンでwebフォントを作ってみようの第二弾やっていきます。
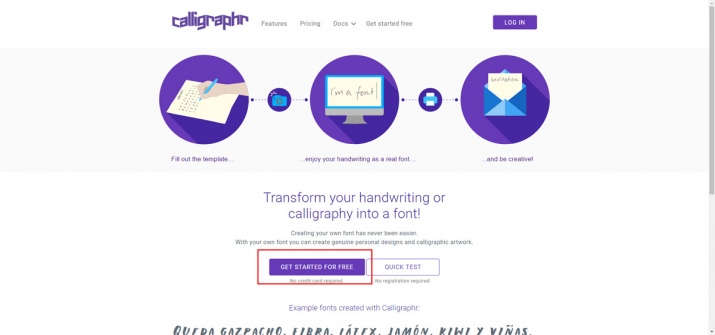
とりあえず、”calligraphr”に移動してログインしておいてください。
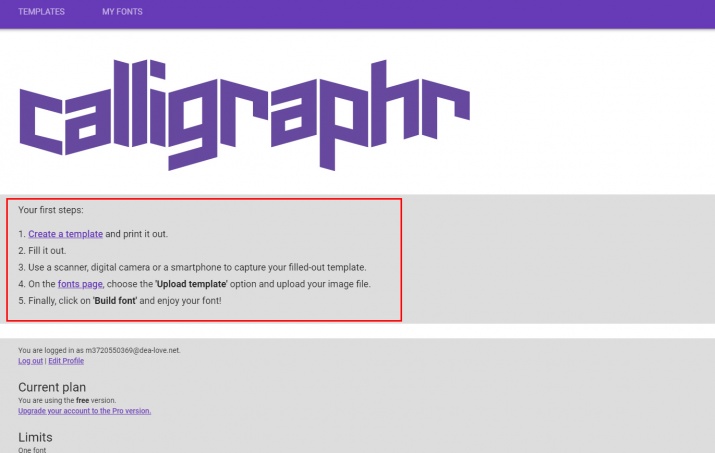
こちらがログイン画面

赤枠のところに丁寧に作り方が書いてあります。
ざっくりとまとめると
①テンプレートを作成してダウンロードする
↓
②ダウンロードしたファイルにオリジナルのフォントを埋め込む。
↓
③作成したファイルをアップロード&調整する。
↓
④フォントをダウンロードする。
という感じで作成していきます。
①テンプレートを作成してダウンロードする。
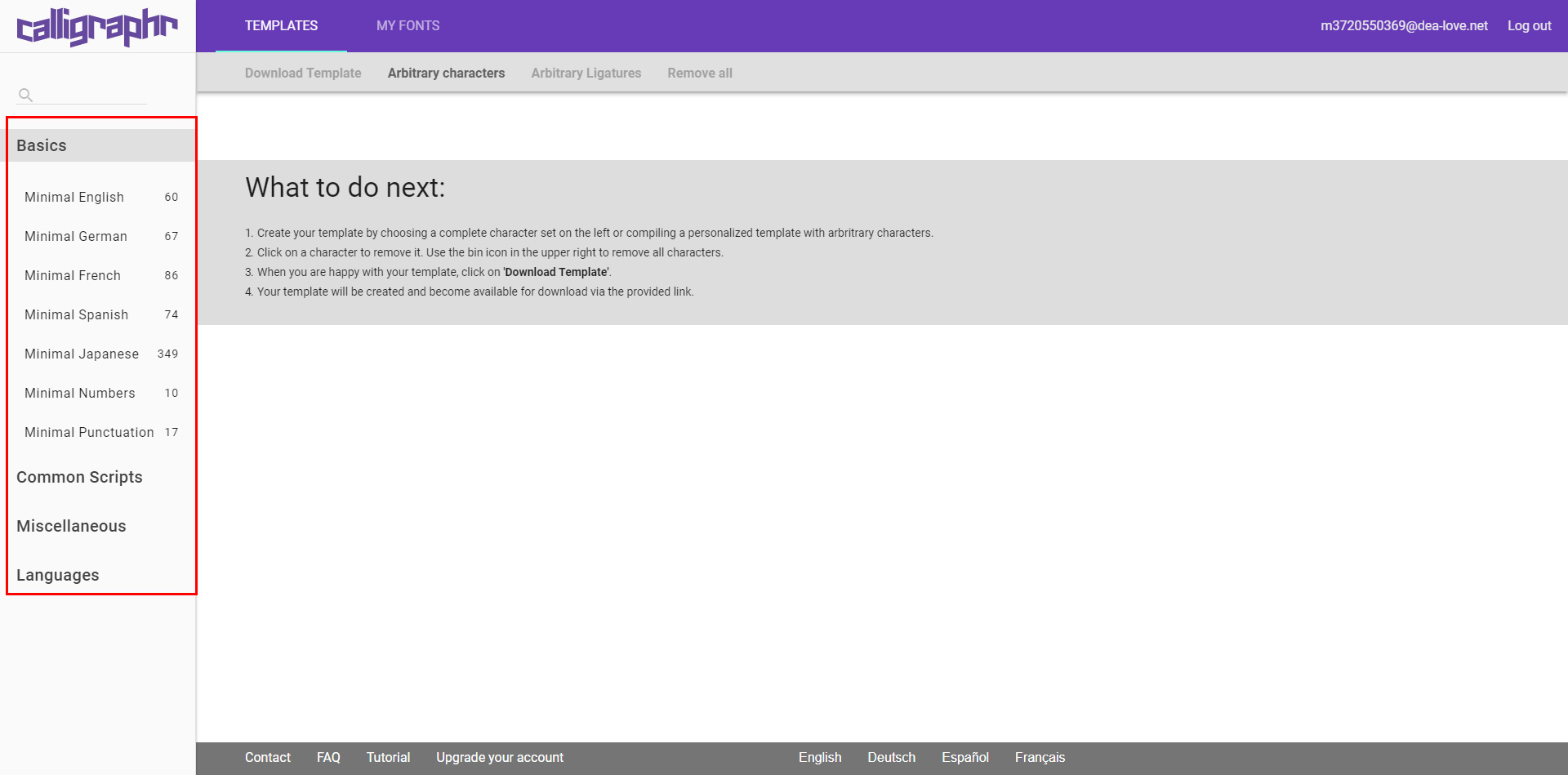
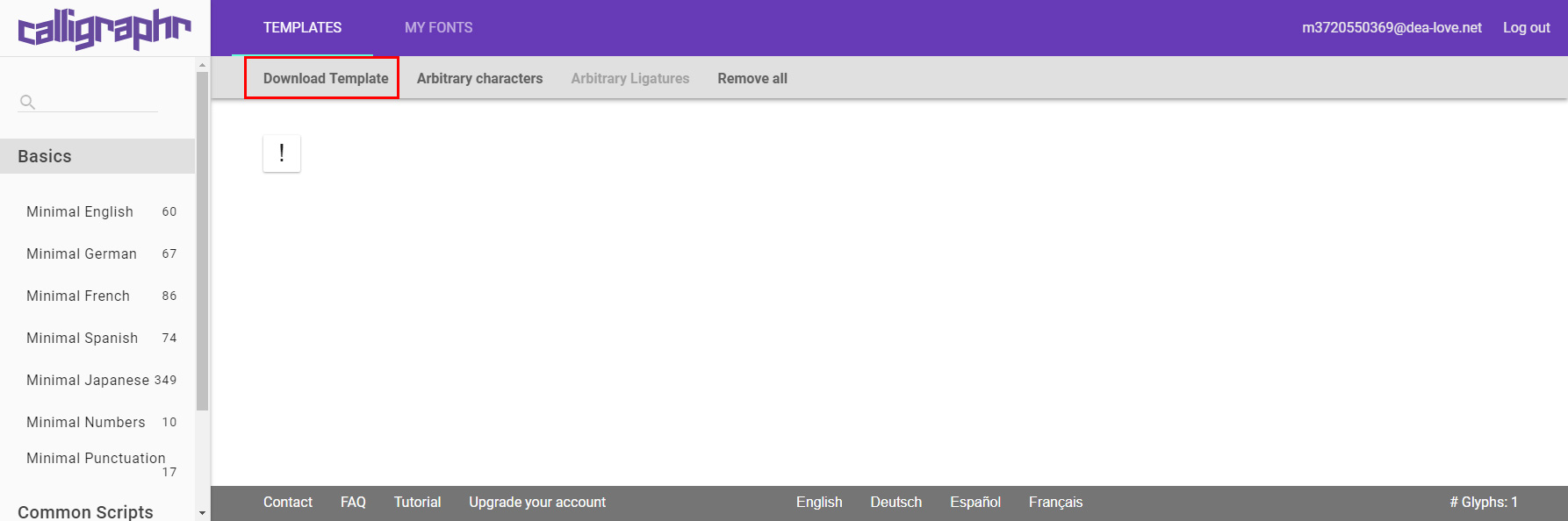
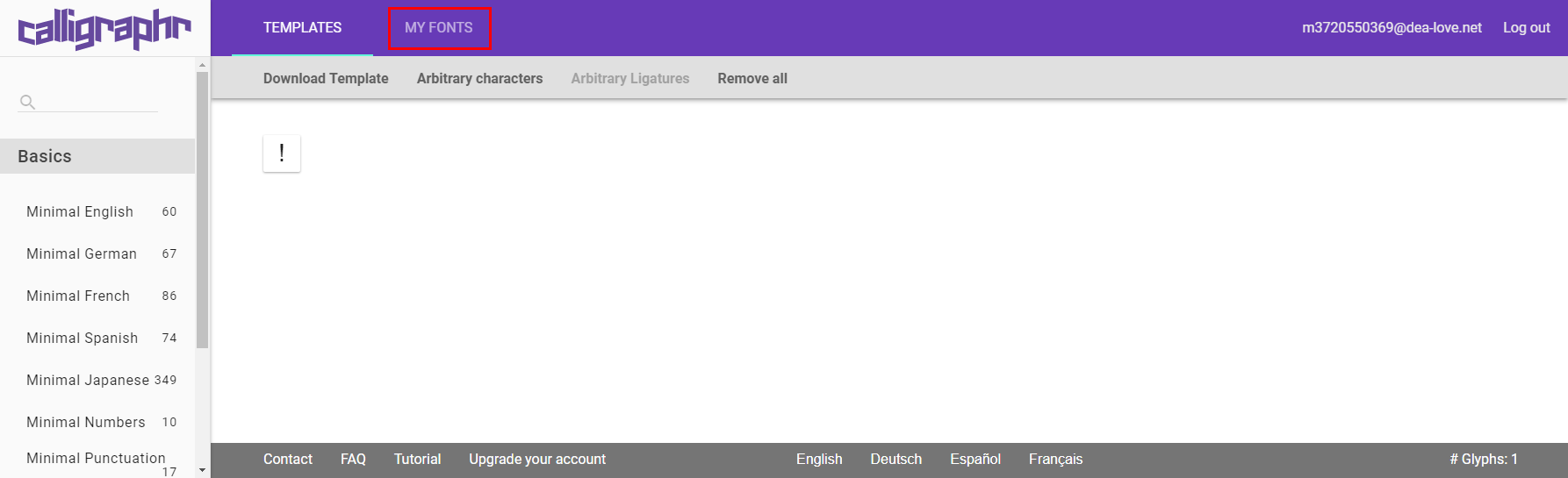
左上の方にある”TEMPLATES”をクリックします。

するとこんな画面になります。

現在はまだテンプレートは空ですので左のメニューから選択していきます。
※言語を選ぶと文字が一気にテンプレートへ挿入されます。
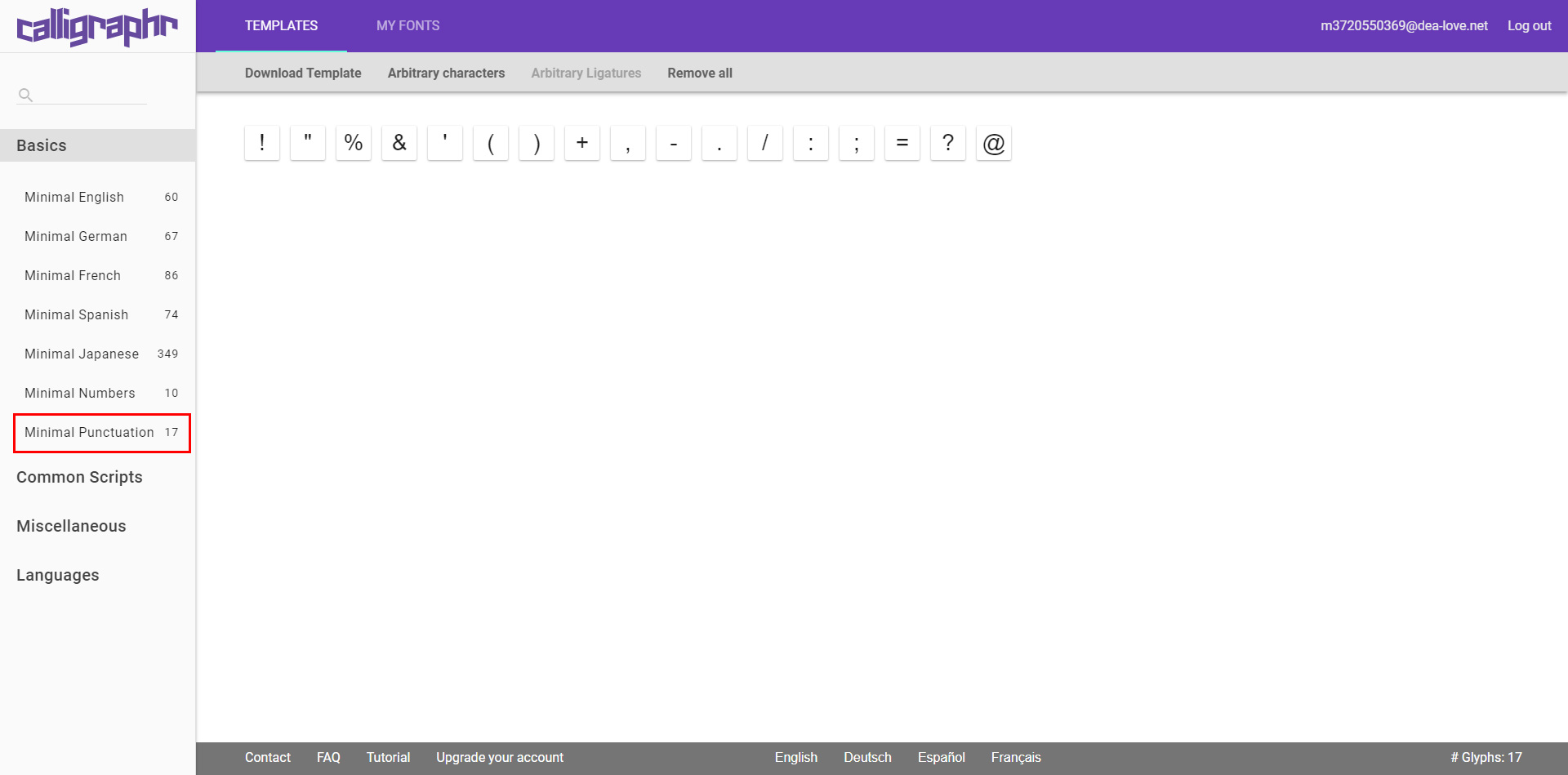
今回作成するのはアイコン一つだけなので一番数の少ない”Minimal Punctuation”を選択しました。

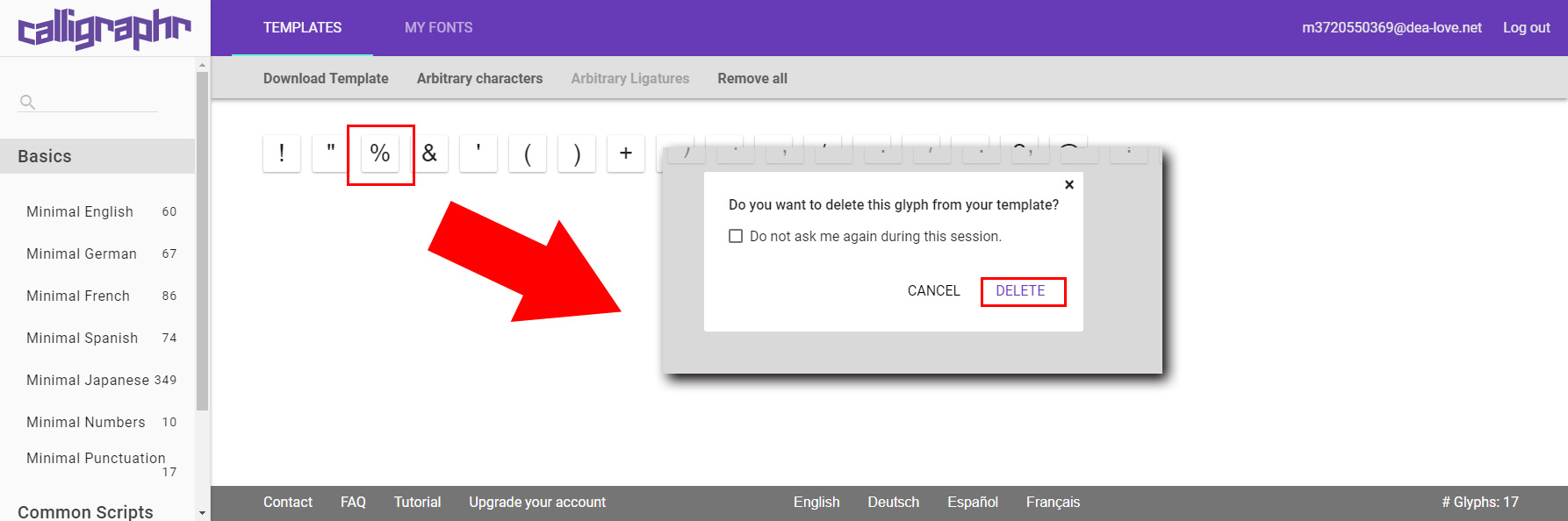
文字をクリックして”DELETE”で削除できるのでいらない文字は削除しておきましょう。

ちなみに”Remove all”という文字をクリックすると全部消せます。
今回は「!」だけ残してみました。
これを使って「!」と入力すると桃のアイコンが出て来るフォントを作ります。

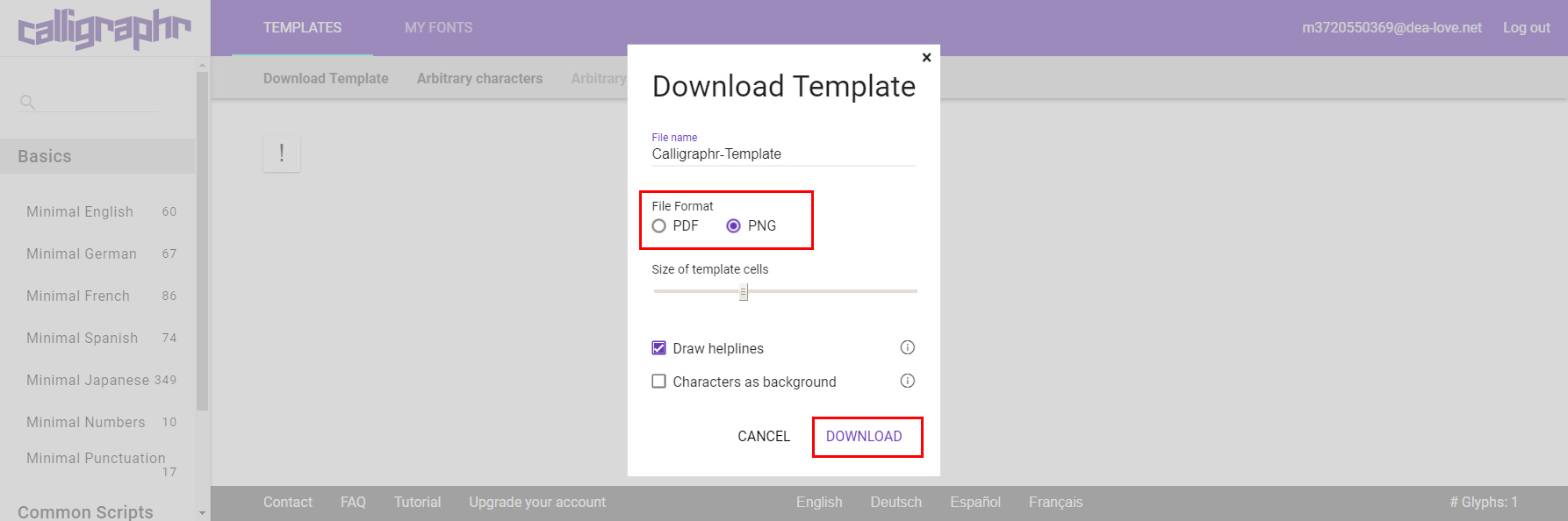
お好みの形式でダウンロードしてください。

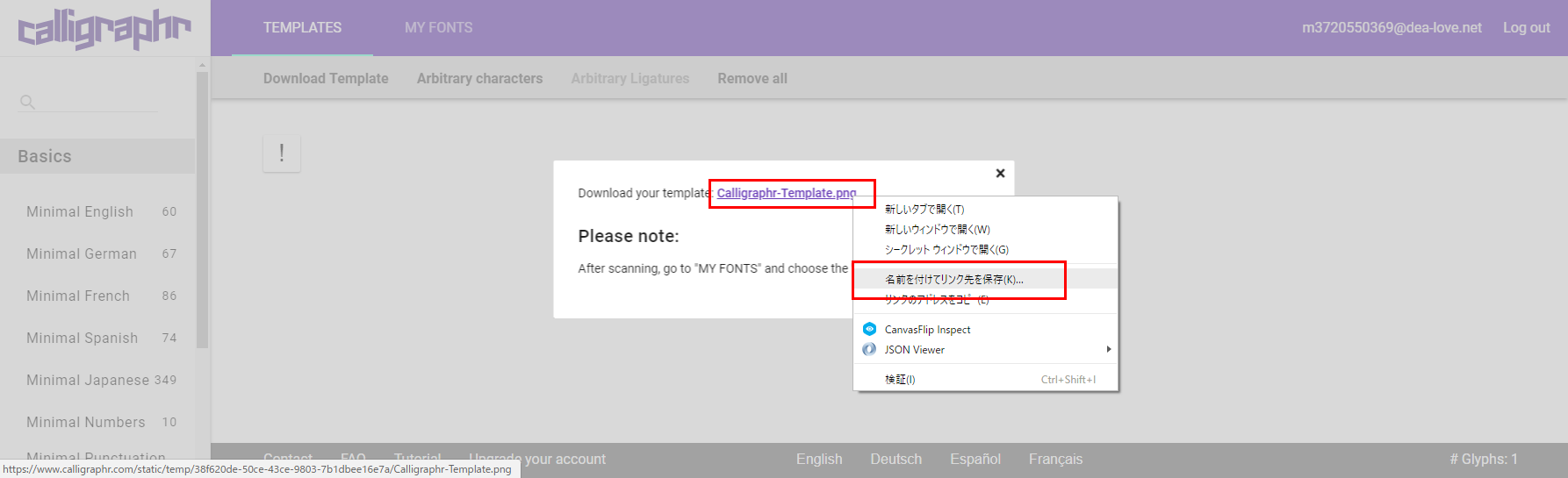
なんか間にワンクッション挟みますが気にせずファイルを右クリック⇒名前を付けてリンク先を保存
※マックだと操作がちょこっと違うかもしれません。

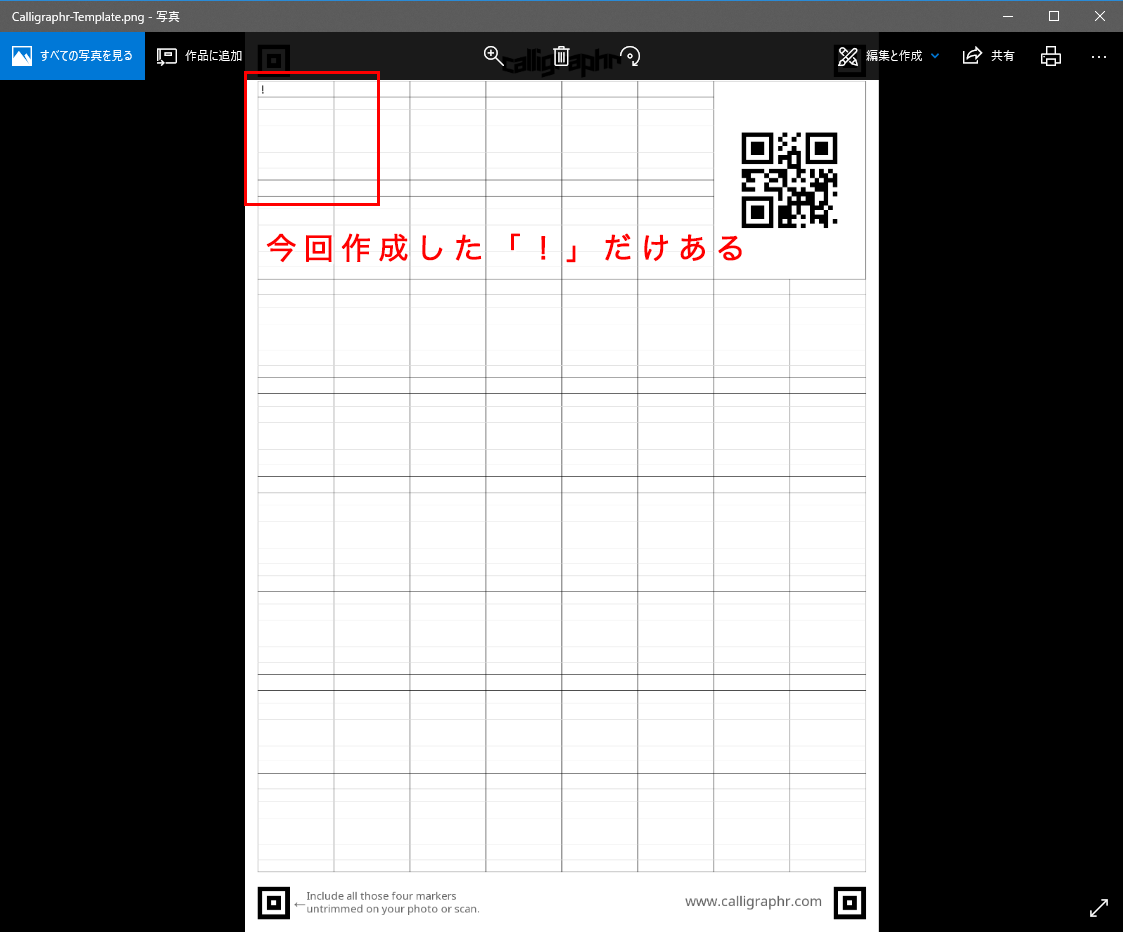
こんな感じのファイルがダウンロードできたら①のテンプレートの作成は完了です。

②テンプレートにアイコンを埋め込む
さきほどダウンロードしたファイルの「!」の欄に画像編集ソフトで桃を配置します。
ちなみにこの画像ではPhotoshopを使ってます。

③作成したファイルをアップロードして、フォントを作成してダウンロードするとこまで一気にやります。
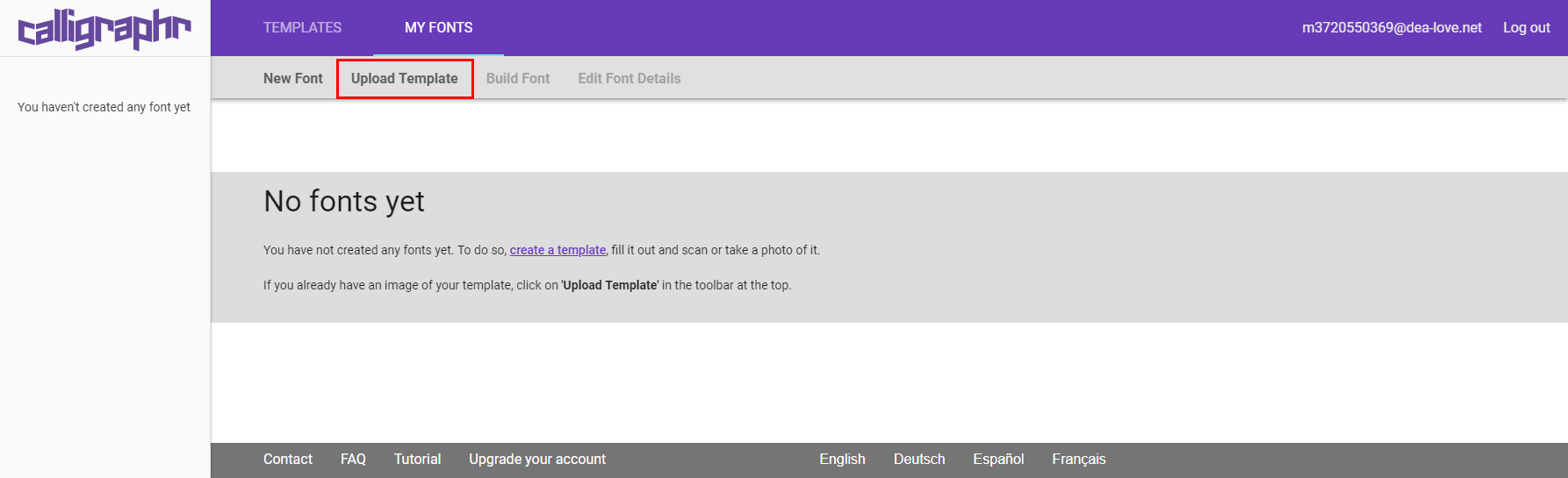
“calligraphr”のサイトに戻り、”MY FONTS”をクリックします。

テンポよくいきましょう。”Upload Template”をクリック。

そして”ファイルを選択”からさっき作ったテンプレートを選択して”UPLOAD TEMPLATE”をクリックします。
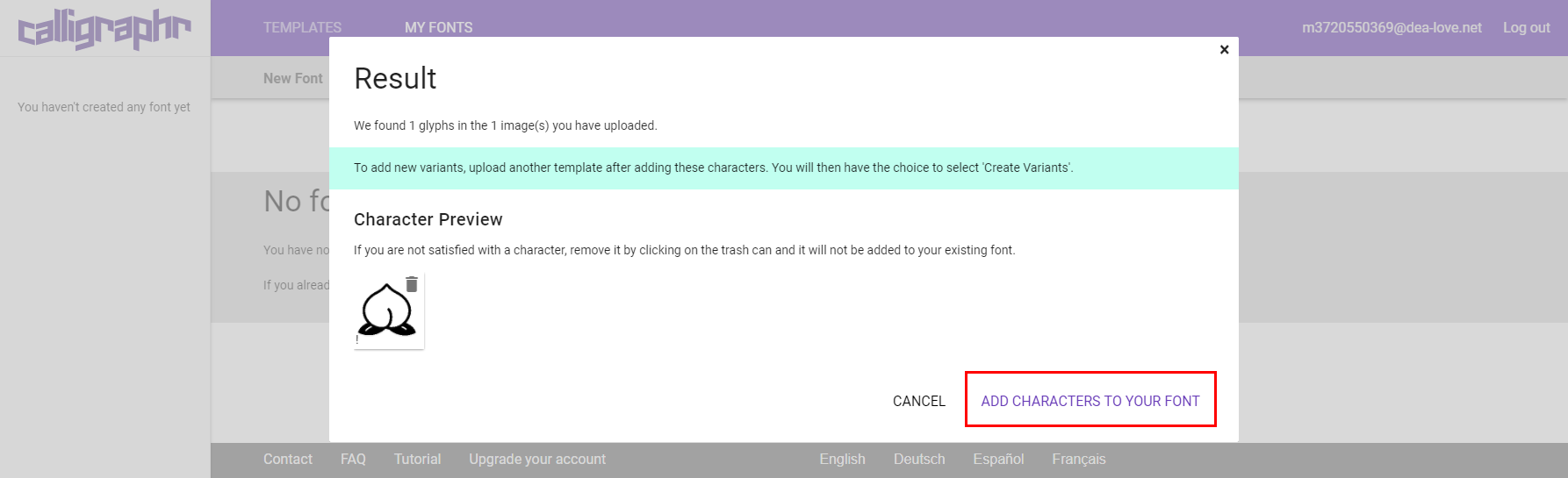
アップロードに成功したらこんな画面になるので迷わず”ADD CHARACTERS TO YOUR FONT”をクリックするべし。

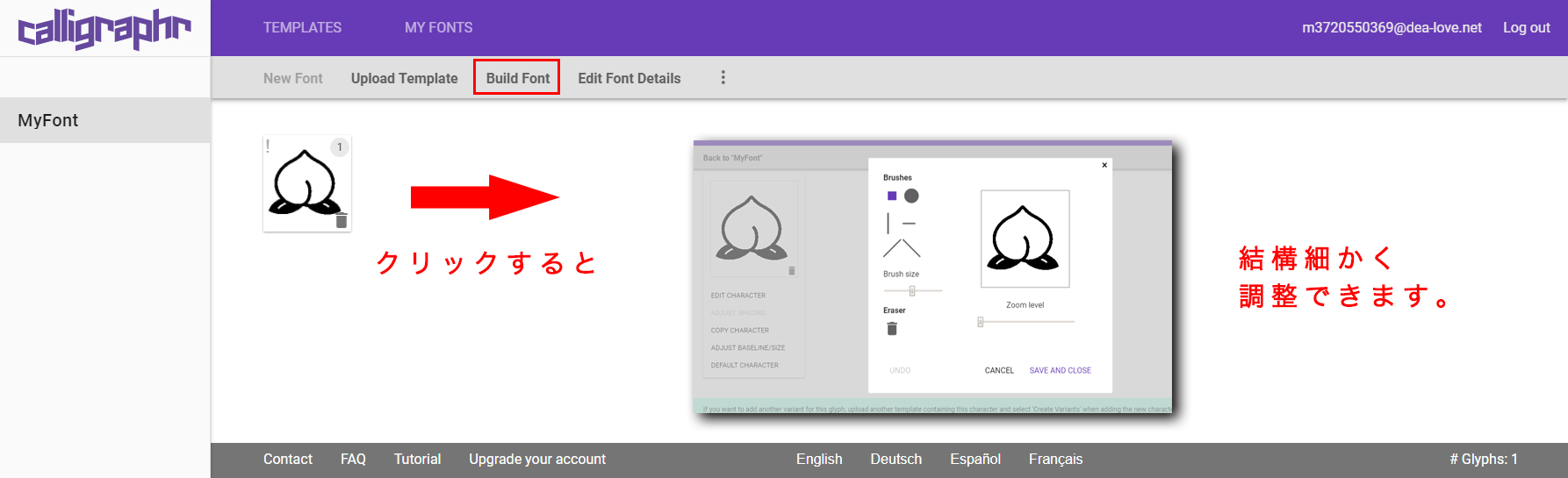
この状態で桃をクリックすると色々調整できます。
「調整なんていいからパリィィっ!!」って人は桃は無視して”Build Font”をクリック。

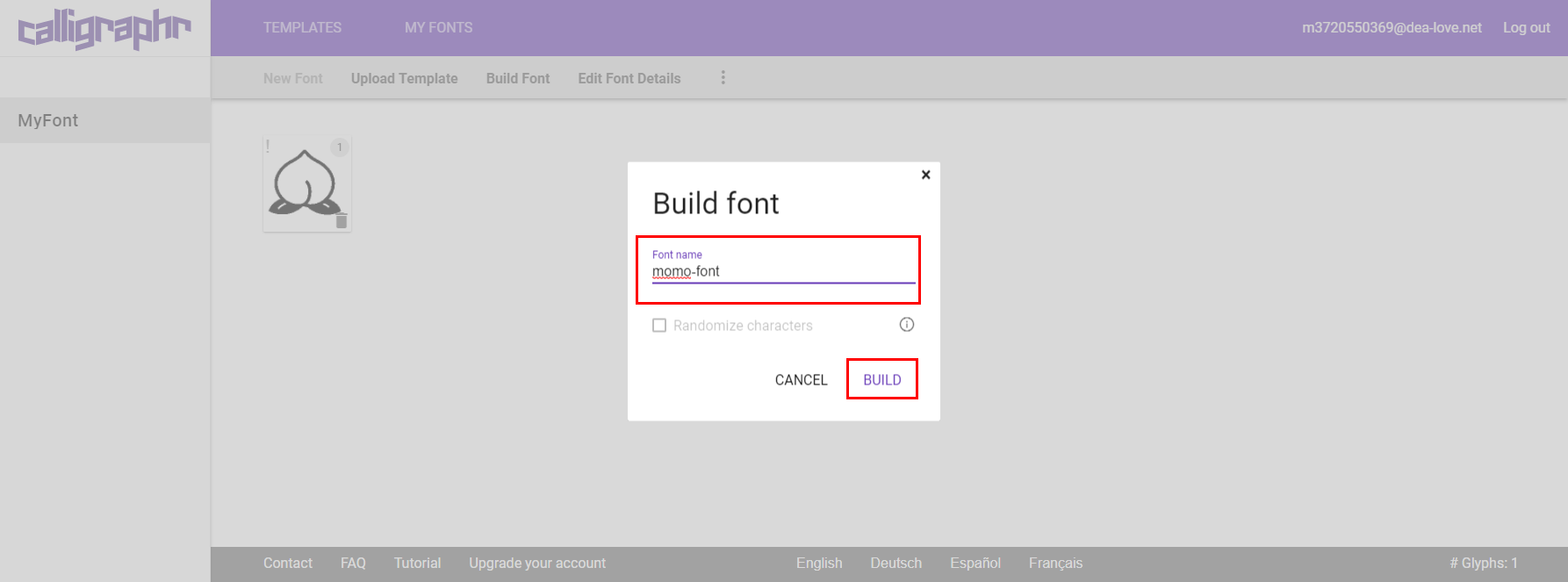
フォントに名前をつけます。
あなたのセンスが問われる瞬間です。
全角文字を使うとどうなるかはためしていないのでわかりません。
入力したら”BUILD”をクリックします。

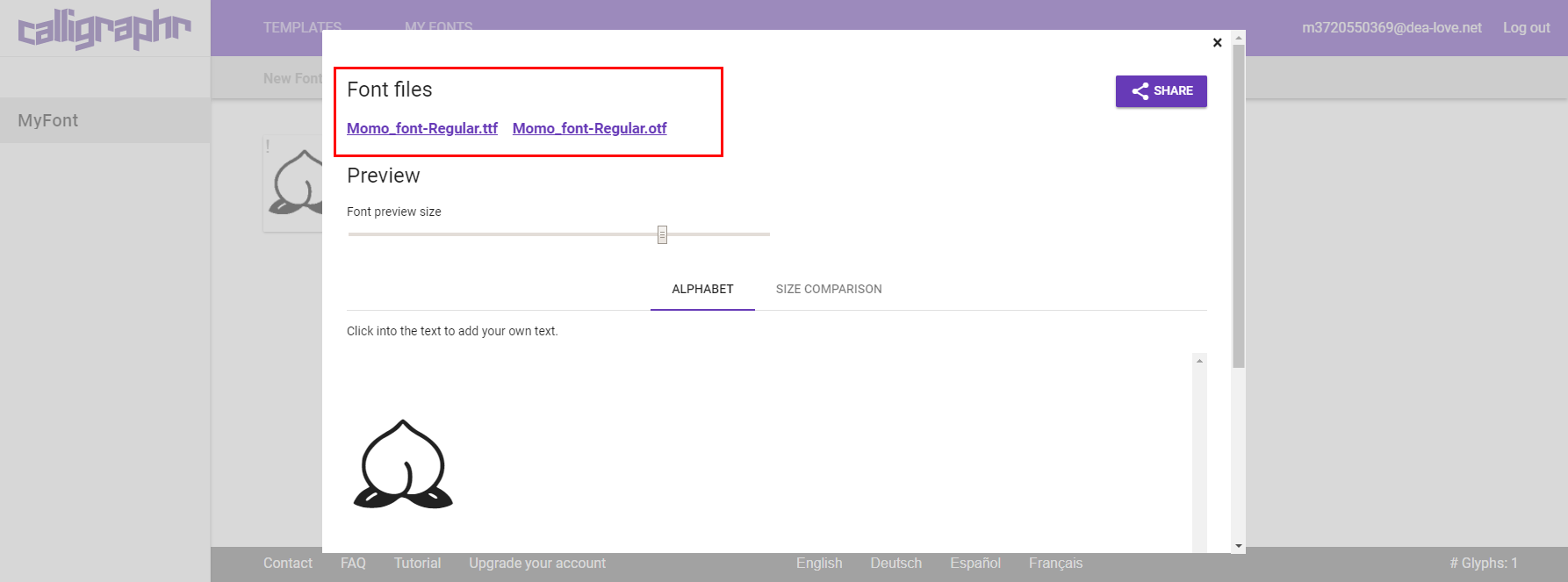
ttfとotfの形式でフォントが仕上がり、クリックすればダウンロードできます。

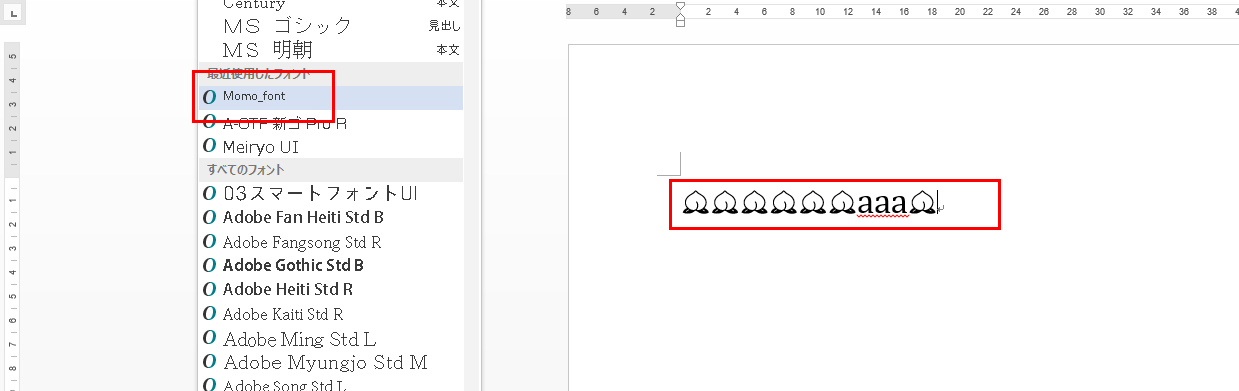
ダウンロードしたフォントはインストールすると普通に使えます。

もちろんwebフォントにもこのまま使用できますが、woff形式に変更して使っていこうと思います。
というわけで次回は形式変更してwebに適応させるまでやっていこうと思います。