ウェブ
THURSDAY 2016 / 7 / 14
第3回 Adobe XDを試してみました!
Text by Hidemasa Yamazumi
このシリーズも第3回目を迎えました。
AdobeXDは現在はまだPreview版ですので、正式リリースではありませんが、既に目からウロコな便利機能が沢山あります!
前回、前々回の記事では
・オブジェクトの自動繰り返し
・画像、テキストの一括流し込み
・画像の自動リサイズ、トリミング機能
についてご紹介しました。
記事はコチラ↓↓
新しいツールを試してみました!(第1回)
今回はプロトタイプ作成機能をご紹介します!
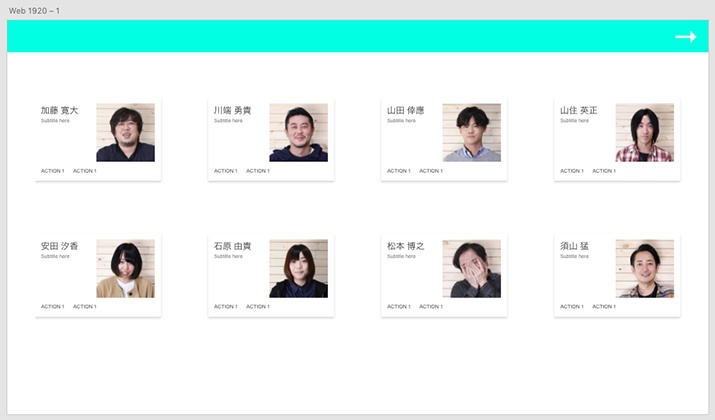
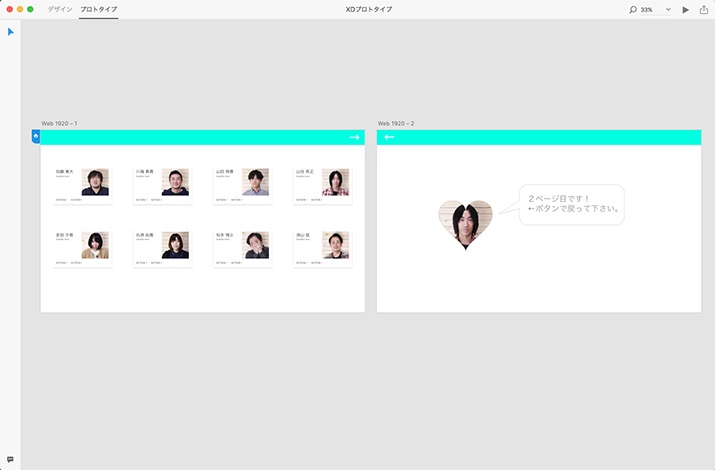
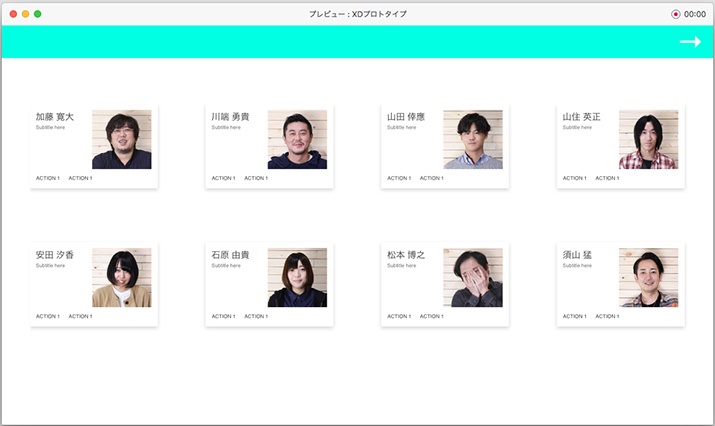
まず、前々回作った以下の画面に加え、

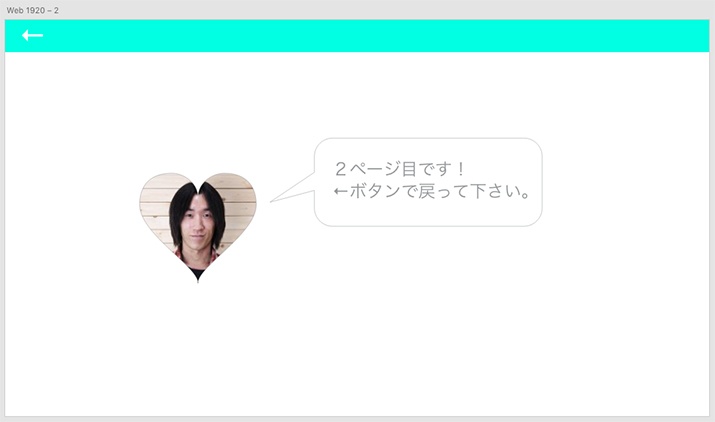
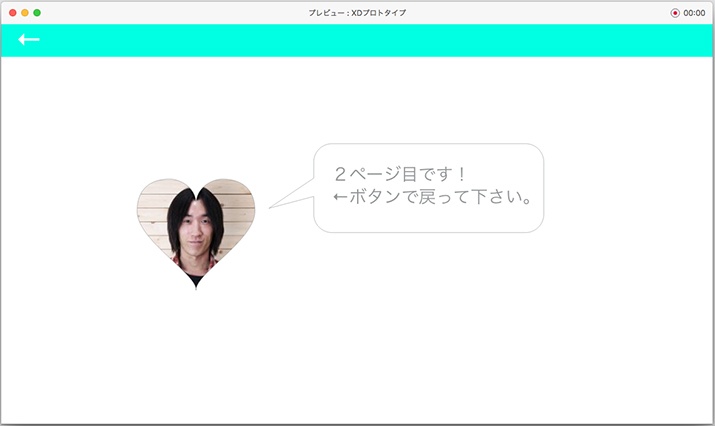
↓こんな画面も作ります。

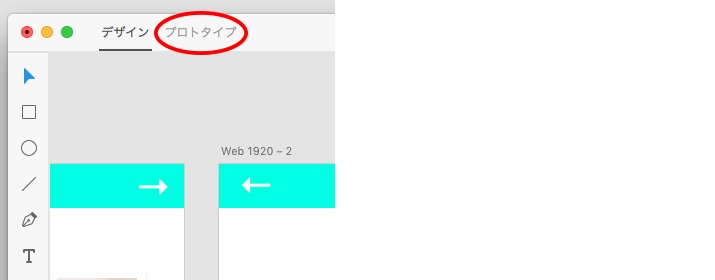
そして、左上の『プロトタイプ』をクリックし、プロトタイプモードに切り替えます。

プロトタイプモードでは画面遷移を直感的にデザインでき、動かすことまで出来てしまいます!
今回は、1ページ目の『→』ボタンと2ページ目の『←』ボタンで、2ページを行ったり来たり出来るように作ってみます。
ではやってみましょう!

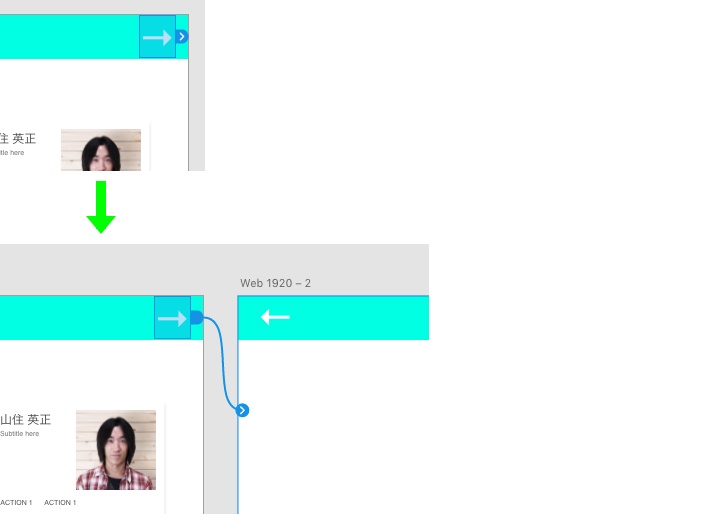
1ページ目の『→』ボタンをクリックしてみましょう!
すると何やら白い矢印の付いた青いタブが現れるので、それを2
ページ目へと引っ張ります。

もうこれで画面遷移のデザインが終わってしまいました!
「1ページ目の『→』ボタンを押すと2ページ目に飛ぶ」という設定が出来たことになります。
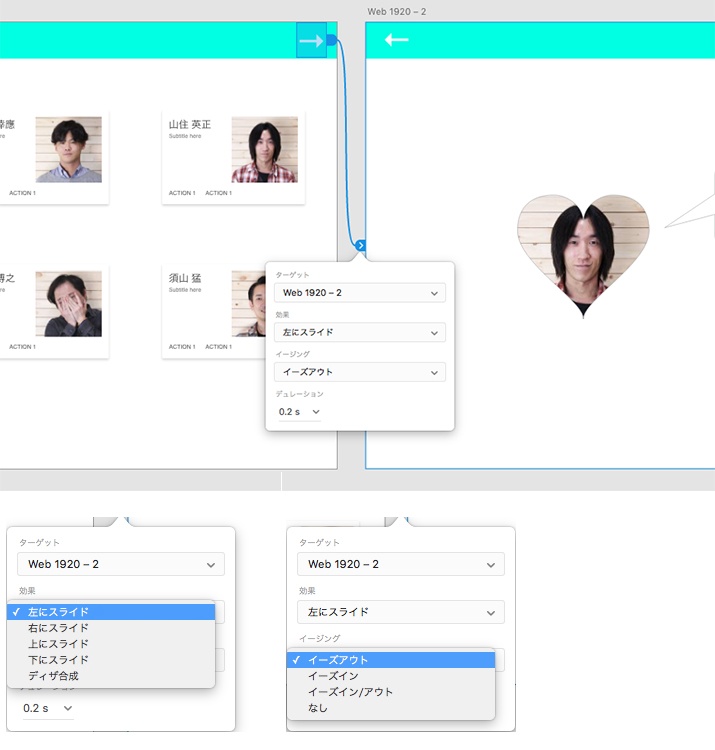
さらに、画面遷移時のアニメーションもお好みで設定できます。

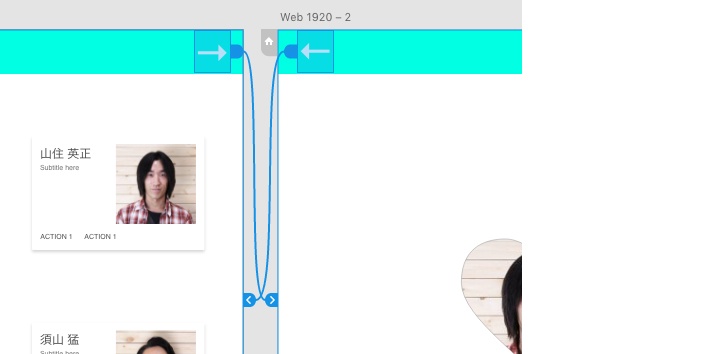
2ページ目→1ページ目も同じように設定しておきましょう。

ではココまで来たら、右上の再生ボタンを押すと・・・

プレビュー画面が起動して、動きを確認できます。


ここでは静止画しかお見せできませんが、『→』『←』ボタンをクリックすると実際に2つの画面を行ったり来たり出来ます。
見た目をデザインするだけでなく、画面遷移も作ることが出来るので、打合せの時にも説明がしやすいですよね!
さらに、右上の赤い○ボタンを押すと、プレビューの様子も録画できます!
デザインの段階でここまで出来ると、webサイトやアプリのイメージも伝えやすいですし、とても重宝しそうな機能ですね!
視覚に勝る物はない!笑
さてこのAdobeXDのPreview版ですが、毎月アップデートされます。
今後も新しい機能が追加されていくと思われるので、便利な機能を見つけたらまたご紹介致します!