ウェブ
THURSDAY 2016 / 10 / 20
CSSネイティブ変数を使ってみよう!
Text by Hidemasa Yamazumi
今回は久々にCSSのお話です。
これまでに何度かSASSのお話をしてきました。
SASSは変数が使えたり、mixinという関数のようなものが使えたり等とても便利なCSSプリプロセッサーです!
でも通常のCSSでも、CSSネイティブ変数という変数があり、値を定義して使うことができます!
とはいえ、CSSネイティブ変数はまだ実験段階の機能なので、今後なくなる可能性もないとは言い切れません(^^;;
でも今後スタンダードな技術になれば、CSSの記述も効率化できそうですね!
というわけで、試してみました!
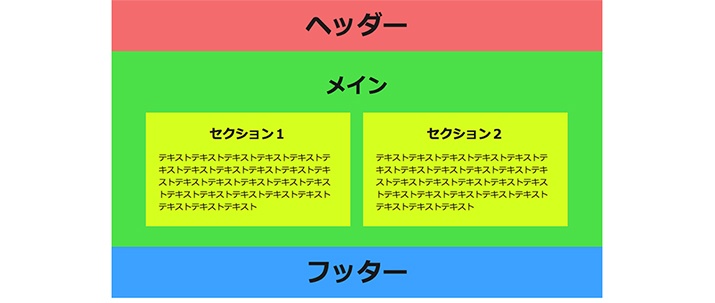
まず、↓こんなレイアウトをHTML+CSSで作ってみました。

CSSネイティブ変数を使って、ヘッダーの色とコンテンツ全体の横幅を変えてみようと思います。
変数の宣言はこのような感じです。
|
1 2 3 4 |
:root{ --header-color: #5a5a5a; --container-width: 1200px; } |
変数はハイフン2つを頭につけて『–変数名』として使うのがルールです。
CSSではセレクタの中でしか変数定義ができません。でも複数のセレクタで変数を使いまわしたいことが多いと思います。
そのような場合は:root{}で定義をすると、グローバル変数のように使うことができます。
それでは早速定義した変数を適用してみましょう。
|
1 2 3 4 |
#header { height: 100px; background-color: var(--header-color); } |
|
1 2 3 4 |
.container { width: var(--container-width); margin: 0 auto; } |
これで適用完了です。
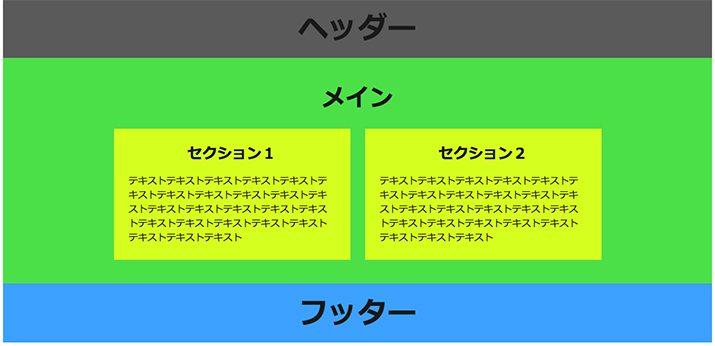
では結果を確認してみましょう!

しっかりと変数の値が適用されましたね!
よく使う値を一度定義しておくと便利です。
今はまだ実験段階でモダンブラウザでしか使えない機能ですが、これがスタンダードになるとCSSの常識も変わりそうです!
8