19
AUGUST
ウェブSATURDAY 2017 / 8 / 19
カーソルからの距離を測定!proximity-event
Text by Shinji Sato
こんにちは。
佐藤です。
なんか無性にラーメンが食べたい、、そんな気分です。
今日は個人的におもしろいと思ったjQueryプラグインを紹介してみようと思います。
っていうのも実はこの間、スライダー系のjQueryプラグインを探している時に面白そうなプラグインを見つけたんです。
それがproximity-eventというプラグイン、どうやら使いこなすとこのような演出ができるみたいです。

※ダウンロード及び参考はコチラから
ちなみに上のdemo1~demo3を切り替えると3種類のデモを確認することができます。
すごいおしゃれです。なにこれかっこいい。
最初はプラグインの名前がThumbnail Proximity Effectかと思ったけどどうやら違うみたい、名前はproximity-event。とりあえずダウンロード。
どんなプラグインなのか色々調べたところ、このproximity-eventはカーソルからの距離を測定し値を返すプラグインで、デモでは画像にtransform:scaleでサイズを変更しているようです。
試してみたところIEやsafariでも問題なく動きます。もちろん対象が画像限定ではないので色々汎用性がありそうですね。欠点は日本語で解説してくれてる人が見当たらないくらい。。。(泣)←めっちゃググった
兎にも角にも、この使いこなしたらおしゃれな動きのできるプラグイン。
使ってみたいです!
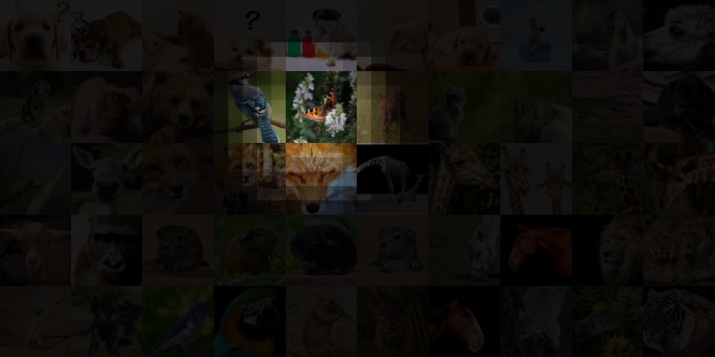
という訳でこれを使って、ゲームでよくある懐中電灯のような動きを作ってみました。
※画像クリックでテストページを開きます。画像枚数が多くIEだとカクつきます。
ちなみにこの動きは画像を細かく切り分け配置して、それぞれの透明度をproximity-eventから受け取った値を元に変更しているだけです。すごく簡単に短い命令で動きができちゃいます。
肝心のproximity-eventの使い方です。
$(“対象”).on(‘proximity’,{max:100,min:0,throttle:0,fireOutOfBounds:true},function(event,proximity,distance){
ここに処理を記述;
});
という書き方となります。
オプションや引数についてまとめてみたのでメモ
オプション
max:測定距離の範囲、範囲外はすべてproximity(第二引数)が0。初期値100
min:ここで指定した数値の範囲内はproximity(第二引数)が全て1で返される。初期値0
throttle:イベントの呼び出し頻度、0に近いほどヌルヌル動いて、数字が大きいほどカクカク動く。初期値0
fireOutOfBounds:true,falseまたは0.00~1.00までの数値を指定、0がtrueと同じ動き。falseは残像が残るような動きになる
引数
第一引数
event、イベントオブジェクト。
第二引数
proximity、カーソルからどれくらい離れているかの値
0~1の範囲で近いほど1に近づき遠いほど0に近づく
第三引数
distance、カーソルからどれくらい離れているかの値
こちらは0~1の範囲ではなく離れれば離れるほど数字が大きくなる模様。
オプションで設定したmaxやminの影響は受けない。
ちなみに今回テストで僕が使ったコードはこちらになります。
$(“.target”).on(‘proximity’,{max:130,min:0,throttle:0,fireOutOfBounds:true},function(e,proximity){
var t_opacity = 0.1;
if(proximity<=0.1){
t_opacity = 0.1;
}else{
t_opacity = proximity;
}
$(this).css(‘opacity’,t_opacity);
});