ウェブ
FRIDAY 2017 / 11 / 10
投稿の画像サイズを均一にする<WordPress>
Text by Shinji Sato
おはようございます。
佐藤です。
WordPressでwebサイトを制作している時にアーカイブページなどで投稿から取得した画像のサイズを均一にしたい時って結構あると思います。

もちろんそれでも可能なのですが、ニュースやブログなどユーザーが更新する内容の場合、画像サイズを揃えなければいけないのはちょっとナンセンスです。
そこでadd_image_size()という関数を使ってどんなサイズの画像でも全て同じになるように設定しちゃいましょう。
このadd_image_size()はWordPressに画像サイズを追加する関数です。
以下のパラメーターを設定して使用します。
add_image_size( $name, $width, $height, $crop );
・$name
作成する画像サイズに付ける名前を入力します。
・$width
画像の横幅を設定します。(pxの値を設定します。)
・$height
画像の縦幅を設定します。(pxの値を設定します。)
・$crop
画像の切抜きの有無を設定します。(trueまたはfalse)
※trueだと設定した画像サイズまで縦横比を保ちながら縦横どちらかが設定値になるまで縮小、その後はみ出した部分を画像が中央になる形で切り取ります。
falseだと設定した画像サイズまで縦横比を保ちながら縦横両方が設定値以下のサイズに納まる最大のサイズになります。
このパラメーターの$cropをtrueにすることにより画像サイズを均一にすることができます。
あとはfunction.phpにadd_image_size( )を入力して保存しましょう。
例:add_image_size(‘new_size’,200,200,true);
あとはwp_get_attachment_image( )やget_the_post_thumbnail()などを使って画像を取得する時にパラメーターの$sizeをadd_image_size()で設定した$nameの値を入力すれば設定したサイズで出力できます。
上記例の場合だとwp_get_attachment_image($画像id,’new_size’)と入力すると200×200の画像を取得することができます。
これで誰が投稿しても画像のサイズが統一されてデザインが崩れる心配がなくなりましたね!

でもちょっとまってください。
本当にこれでバッチリでしょうか??
実は少し落とし穴がありまして、この対策でも画像サイズが揃わないことがあります。
画像サイズを揃える時に使用しているadd_image_size( $name, $width, $height, $crop )ですが、大きい画像を縮小したり切り取ったりすることが可能ですが大きくすることはできません。
なので200×200の設定を追加したとしても投稿につけられた画像が100×50など、より小さいものの場合はそのまま100×50で表示されてしまいます。
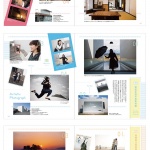
add_image_size()について簡単に検証してみたものがこちらです。
ただ、小さな画像を大きくするとどうしても画像が荒れてしまいますので予防の意味でも気が付きやすくていいのかもしれません。
その場合は編集画面やマニュアルに一言
※200×200以上の画像を使用してください。
等記入しておいた方が親切ですね。
小さい時も引き伸ばして合わせるにはbackgroundプロパティを使う方法があるのですが、こちらはまた今度紹介させていただきます。


こんなこともあるかもしれません。
これは設定が間違っている、、、、わけではなく、画像サイズが存在しないのが原因です。

add_image_size()でサイズを追加した場合、そのサイズの画像が生成されるのは画像サイズを追加後にメディアにアップロードされた画像になるのでadd_image_size()を追加する前にメディアにアップしていた画像のサイズにはadd_image_size()で新しく追加したサイズは存在しないことになります。

そうなります。しかし、安心してください。
同じ悩みを持った人のためにそうしなくてもよくなるプラグインを作ってくれている方がいます。
”Regenerate Thumbnails”というプラグインを使えば既にアップロード済みの画像を再生成してくれます。
使い方は細かく説明してくれているサイトがたくさんありますので検索してみてください。
また、これ以外にも同じ様なプラグインが複数ありますのでそちらを使ってもいいと思います。
今回add_image_size( )を使った方法をご紹介しましたが、もちろん、画像サイズをそろえる方法は他にもたくさんあります。
皆さん是非とも自分にしっくりくる方法を見つけてみてくださいね。