ウェブ
TUESDAY 2018 / 5 / 15
ウェブデザインに関する記事の紹介
Text by Hiroyuki Matsumoto
Feedly(RSSリーダー:ブログ等の更新を一括チェックできるアプリ)を使ってウェブ系のサイトをいくつかチェックしていますが、デザイン系の知見の場合それを活かしようがないので、このへんでちょっと書き出しておこうかなと思います。
目次
ゴーストボタンについて
ゴーストボタンを使う際の注意点と使いどき | UX MILK
ゴーストボタンとは、外枠があるけれど中が透明なボタンのことです。Web上で人気のトレンドですが、多くのデザイナーが間違って使用しています。
例)
基本的にゴーストボタンのほうがクリック率が下がってしまうそうですが、第二選択肢として利用するのであればユーザーエクスペリエンスが向上するといったことが書かれています。
UIデザインの知識とテクニックいろいろ
これぞプロのデザインテクニック!UIデザインの印象がよくなるデザインの知識とテクニックのまとめ | コリス
以前、ある美術の先生から「デザインってのはどこを目立たせるかじゃない。どこを目立たせないかなんだ!」という話を聞いたことがありますが、ここではテキストのメリハリの付け方が紹介されています。
正直ボクにはよくわかんない話が多かったのですが、関心したのが記事中の
「2.複数のブラックを作成しない」という項目でした。
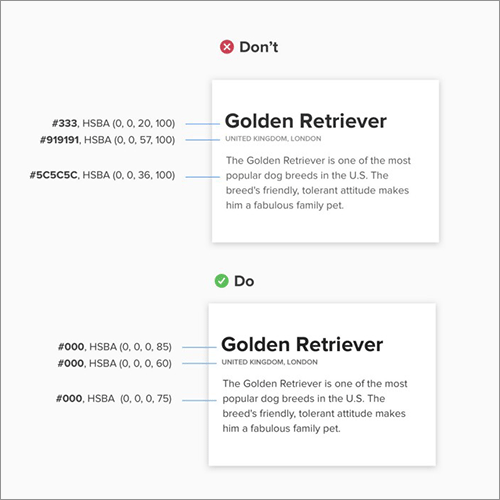
下記のようにテキストの透明度を変えることによって、目立たせる箇所・目立たせない箇所を作っています。

Don’t : 好ましくない例 Do : 好ましい例
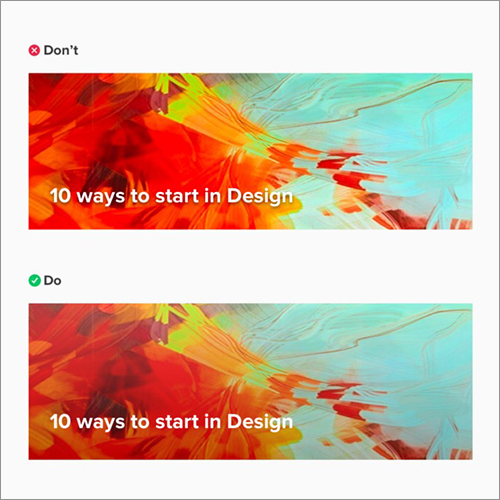
また、画像や写真に文字を重ねる際、つい文字にドロップシャドウで影を作ってしまったりしますが、
ドロップシャドウは文字と単語の間のスペースを満たすため、文字と単語の周りに視覚的な混乱を加えます。
ということで好ましくなく、代わりに乗算を使った方法が提示されています。
(6. ドロップシャドウの代わりに乗算を使う より)

また、「7. 一行の長さ」には理想の読みやすい文字数についても言及があります。
多くのデザイナーで共通するのは、一行の長さをコンテナに収まるように長くすることです。しかし、コンテナいっぱいに長くしてしまうと、ユーザーの理想である45-60文字/一行とは異なってしまい、ユーザーにとっては目が疲れます。
ウェブでのテキストのサイズや行間に関する考察
前項にて1行の長さについての話がありましたが、こういったテキスト周りのこと(1行の文字数や行間ついて)はLIGにてより詳しく解説されています。
デザイン上達の秘訣は「文字の扱い方」!テキストを読みやすくする5つのポイント | 株式会社LIG
LINE 桜川さんの話す「もっと読んでもらうための工夫」
LINE 桜川さんの話す「もっと読んでもらうための工夫」が実用的すぎてめちゃいい #AWAsia #LINE_AWA – @d_tettu blog
主にスマホでのデザインについて触れられています。
冒頭で細かく書かれていますが、中盤からの実例を見るだけでも勉強になりそうです。
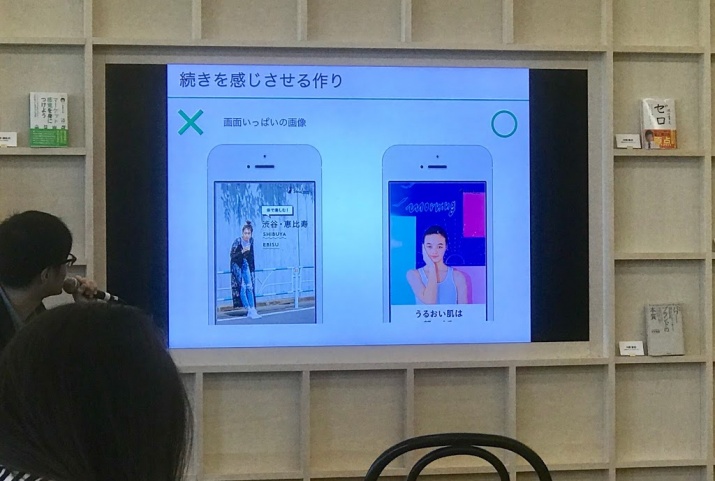
例えば下図ですが、続きを感じさせるデザインにしないと離脱率が上がってしまうといった事例が掲載されています。

※画像はそれぞれのリンク先より引用させていただいています。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。