25
MAY
ウェブFRIDAY 2018 / 5 / 25
object-fit:coverをIEで表現してみる。
Text by Shinji Sato
こんにちは。
佐藤です。
object-fit: coverをIEで表現する方法です。自分でも忘れないようメモがわりに笑
CSSのみで対応できます。
画面幅に画像を合わせるにはbackground-size:coverがありますが、なるべくimgタグを使いたい時ってあると思います。
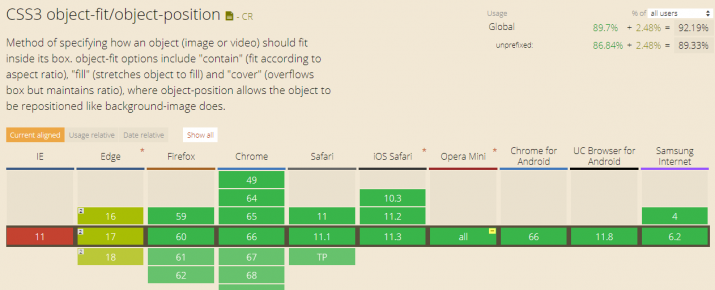
方法としてはCSSでobject-fit:coverを指定してやれば簡単なのですが、IEが非対応のため何かしら対策が必要になってきます。
これを回避するにはobject-fit:を使わずにpositionなどを駆使すれば同じ表示が可能です。
とりあえずやっていきましょう。
2500px × 1000px の画像を全画面表示させるという前提でやってみます。
まずこんな感じにhtmlを記入します。
<div class="image-box"><!--画像を表示させる領域--> <p><img src="画像のurl" alt="" /></p><!--pタグやspanで囲まれたimgタグ--> </div>
そしてらCSSはこんな感じです。
※Sassで記述してます。
.image-box{
width: 100%;
height: 100vh;
overflow: hidden;
position: relative;
p{
height: 100%;
width: 100%;
box-sizing: border-box;
padding-top: (1000/2500*100)+0%;/*(画像の元サイズの縦幅/画像の元サイズの横幅*100)+0%*/
position: absolute;
top: 50%;
left: 0;
transform: translate(0,-50%);
img{
height: 100%;
width: auto;
display: block;
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%,0);
}
}
}
これでobject-fit: coverを指定した時と同じ動きになります。
トリミング位置を調整する場合は上下ならimgを囲うタグ(例の場合ならpタグ)
左右ならimgタグ自身の位置を調整すれば大丈夫です。
参考画像。
-

object-fix:coverを使用 -

object-fix:coverを未使用
画像の元サイズから計算しないといけないので、サイトの修正で画像を交換する際はCSSの修正も必要なので気を付けましょう。
PHPと一緒に使えば修正の手間が省けて楽ちんですね。