ウェブ
FRIDAY 2018 / 8 / 3
オリジナルのマウスカーソルを作ってみよう
Text by Shinji Sato
こんにちは。
佐藤です。
今日は夏の自由研究にピッタリ!?
オリジナルのマウスカーソルを作っていきましょう!
まずはデザインから
カーソルのサイズは32×32。
でもサイズはあまり気にせず作りましょう。
気を付ける所は、なるべく正方形で作成していきます。

もちろんいきなり32×32で作ってもいいのですが、ドット絵に自信ない場合は素直に大きなキャンバスで作成して縮小した方が綺麗なものが作成できます。
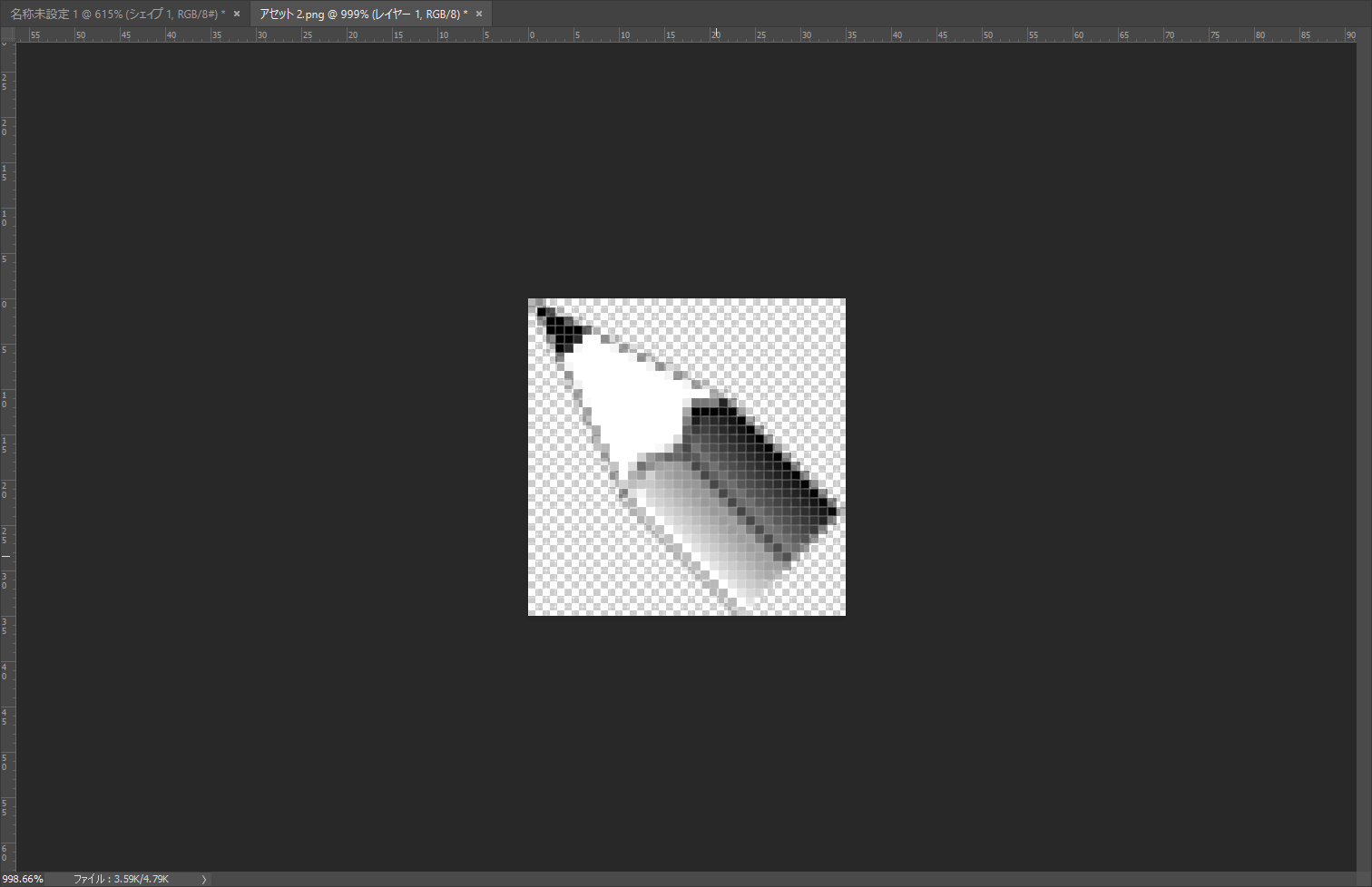
これを縮小するとこんな感じ

なかなかにそれっぽいですね。
webならこのままでも使えたりします(ブラウザ選びますが)が、
きちんとカーソルとして作っていきましょう。
カーソルのファイル拡張子は.curか.aniが一般的です。
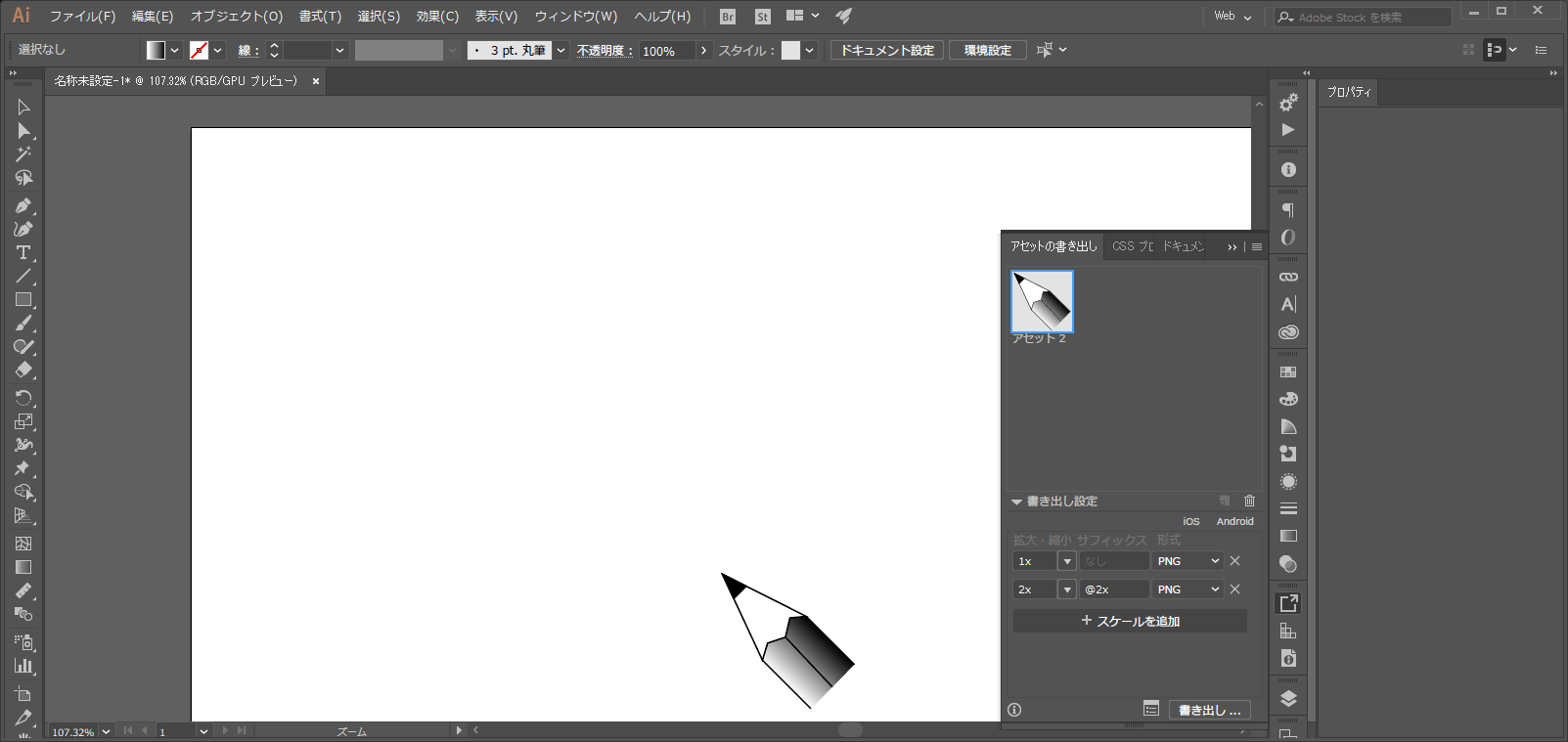
現在作成したファイルは.pngなのでこれを.curや.aniに変換していきます。
まず.curや.aniに変換可能なソフトをダウンロードしていきましょう。
変換できれば何でもいいのでソフトはお好みで

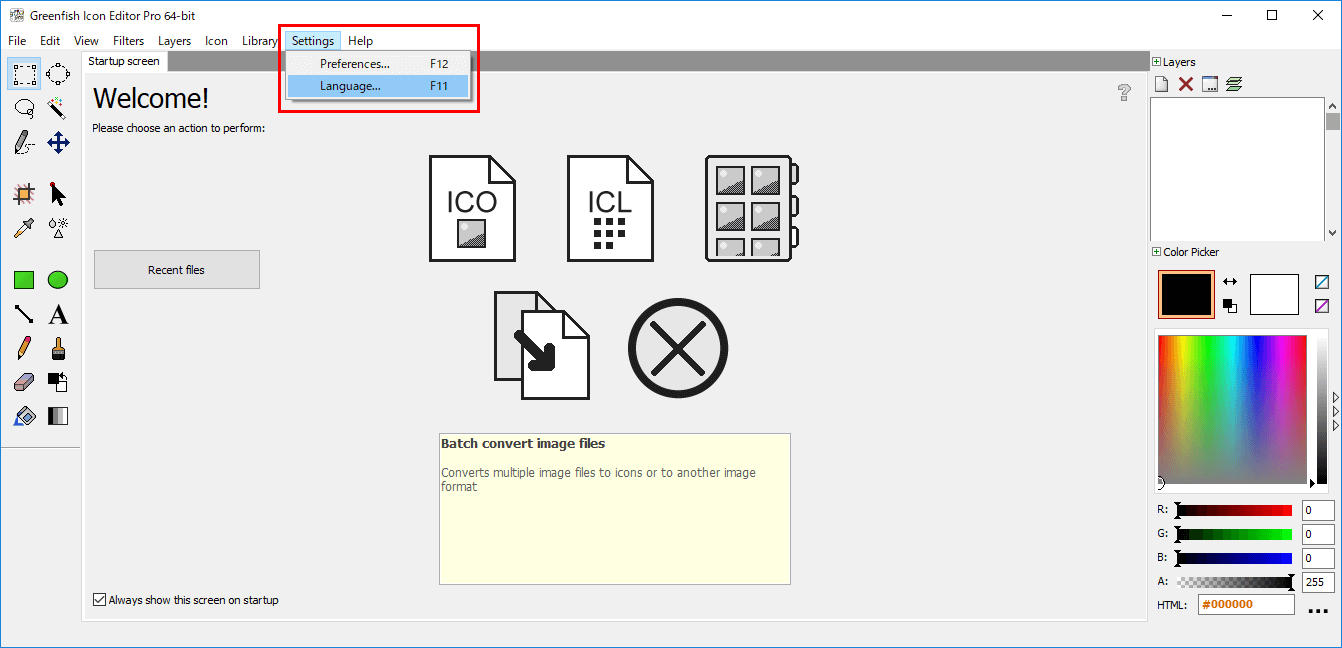
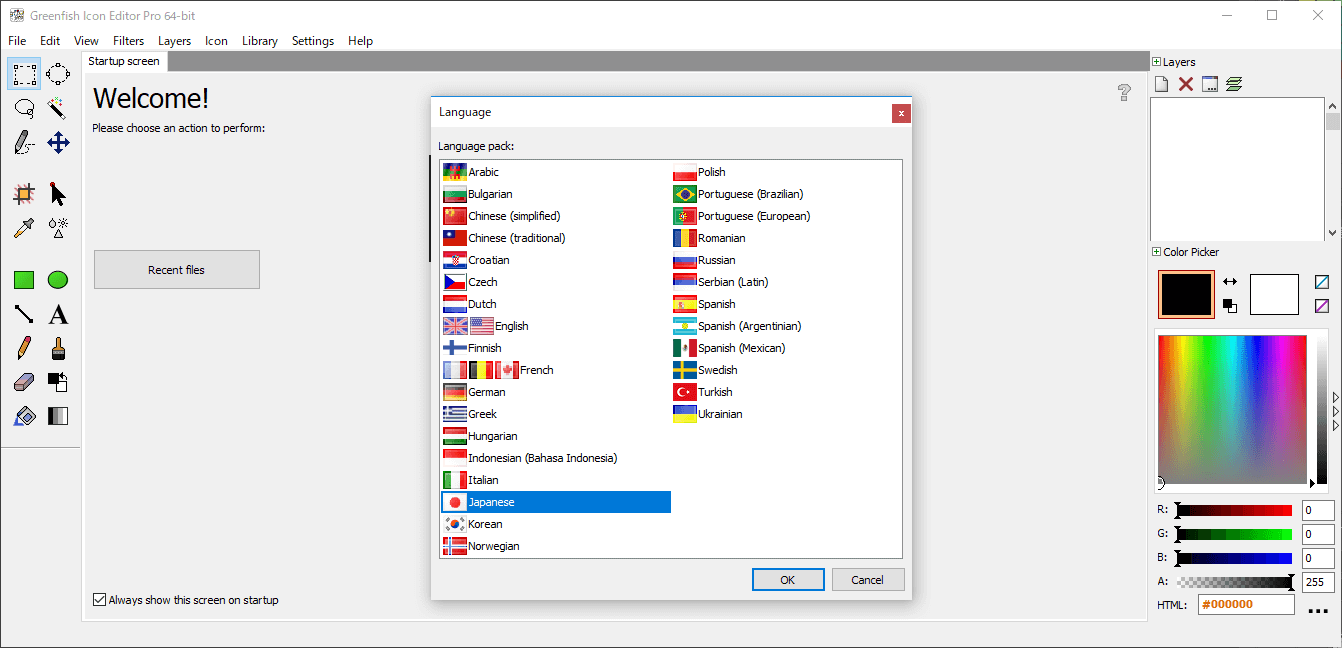
開いたらとりあえず日本語化していきましょう。


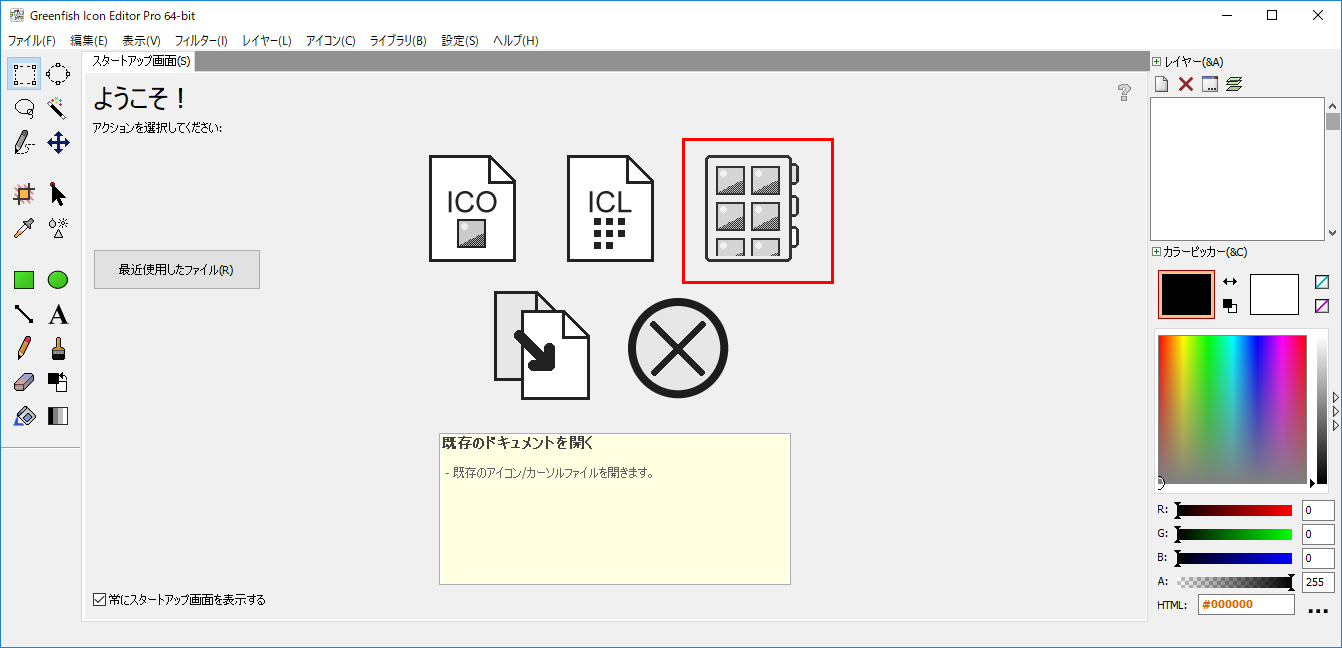
「既存のドキュメントを開く」をクリックして作成しておいた画像ファイルを読み込みます。

動きなど付けていきたい場合はここで色々作業していきますが、
今回は変換したいだけなので機能は無視して
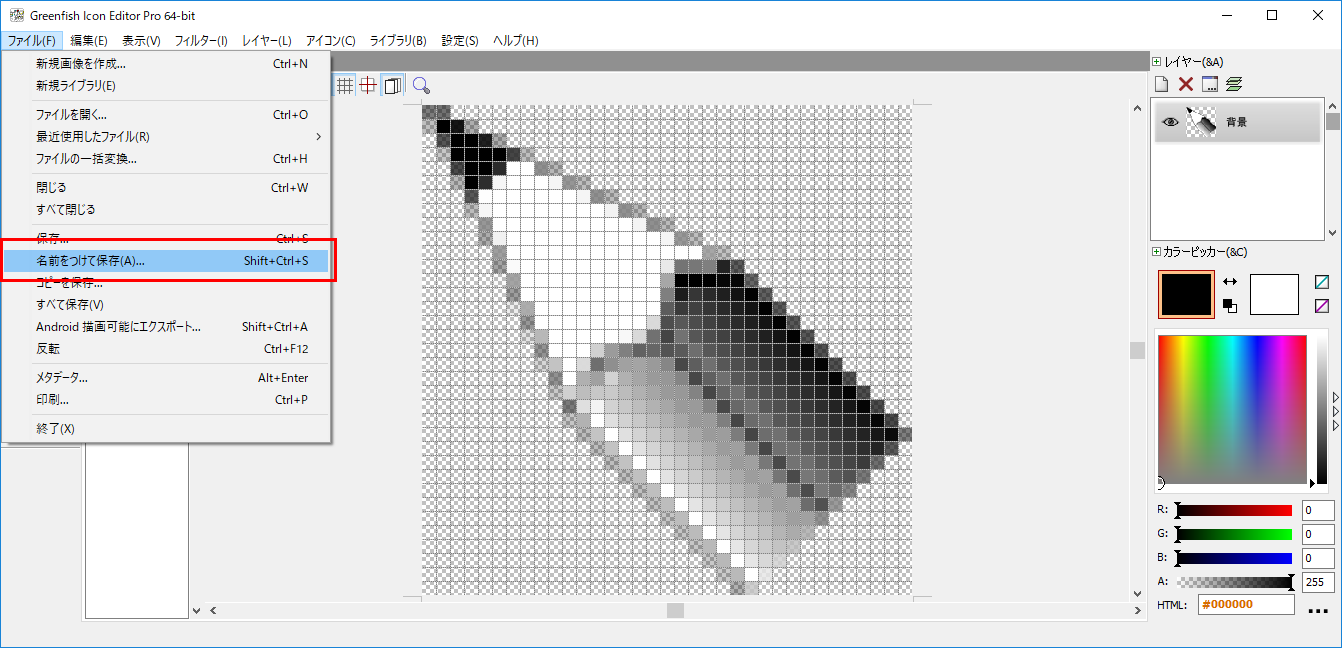
「ファイル」→「名前をつけて保存」

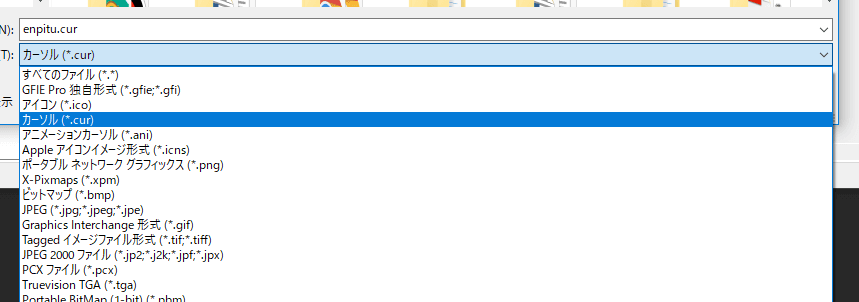
あとは.curを選んで保存します。


これでカーソルのファイルは作成完了です。
これをwebに適応するにはcssの記述のみでOKです。
.target:hover{
cursor: url('../cur/enpitu.cur'),auto;
}
この緑のゾーンにマウスを乗せると鉛筆になります。
ちなみに、パソコン自体のカーソルにも使用できます。
WindowsでもMacでも、パソコン自体のカーソルを変更させる場合は必ずバックアップを取ってから作業してくださいねー。

























