ウェブ
FRIDAY 2019 / 4 / 26
コピペで簡単!Instagram Feedでカルーセルスライダーを実装してみよう。
Text by Shinji Sato
Instagramで投稿した画像をwebサイトに表示したい。
そんな時、自分でやると難度も手間も結構高い。
そんな時に便利なワードプレスプラグイン

簡単な設定でインスタグラムの写真をWebサイトに表示できるかなり便利なプラグインです。
使っている方も多いのではないでしょうか?
今日はこちらのプラグインを使って、
カルーセルスライダーを作っていこうと思います。
※注意:「Instagram Feed」を利用している人向けの内容となります。
今回は、トワニーティエル様で実装しているような
くるくる回る感じのスライダーを作っていきます。

ちなみにですが、「Instagram Feed」には有料版があり、
有料版にはデフォルトでカルーセル表示が用意されています。

しかし、現在(ver4.1.3)では設定できる項目が少ない、スライダーが止まる不具合がある。
といった感じで正直、今後に期待しましょう状態です。
ですので「Grid」の表示を利用して自分で作っちゃいましょー!
もちろん無料版でもOKですよ。
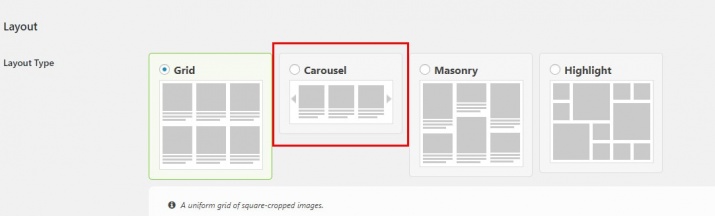
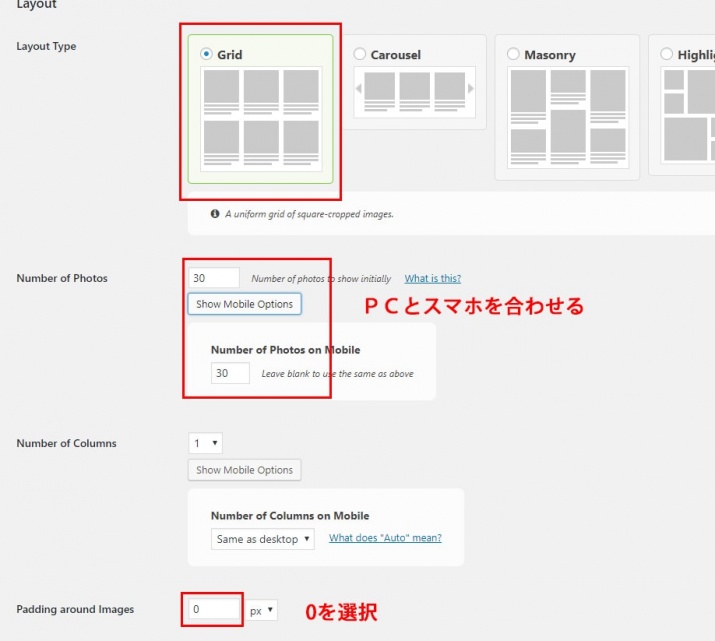
①まず「Instagram Feed」での設定です。
Layout Type:Glid
Number of Photos:好きな数、スマホとは数字を合わせる。
Padding around Images:0
‘Load More’ Button:チェックを外す
※無料版の場合はスマホの設定項目はないですので、代わりに「 Disable mobile layout」にチェックを入れましょう。

※Number of PhotosはPCとスマホを合わせなくても可能ですが、ここの数字が違うと、PCとスマホでスライダーのスピードが変わってしまいます。
これ以外に特別必須の設定や禁止の設定はありませんので、「Instagram Feed」内で自由に設定してください。
②次はHTMLです。
htmlは「Instagram Feed」のショートコードを必ず何かで囲うようにすればOKです。
<div class="my-insta-box"> [instagram-feed] </div>
③次はjQuery
スライダー部分には、みんな大好きbx-sliderを使っていきます。
事前にbx-sliderを読み込んでおきましょう。
※今回bx-sliderのcssは使用しないので読み込みません。もし、読み込みたい場合は後述するcssの記述をbxのcssに合わせて調整してください。
<script type='text/javascript' src='//cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.5/jquery.bxslider.min.js'></script>
var $sbiLoad = $('#sbi_load');
if($sbiLoad.length){
var instaLoad = setInterval(function(){
var sbi_load = $('#sbi_load').attr('class') ? $('#sbi_load').attr('class') : '';
if(!sbi_load.match(/sbi_hidden/)){
clearInterval(instaLoad);
$('#sbi_images').bxSlider({
tickerHover:true,
ticker:true,
speed:180000,//時間の設定、本来なら1000=1秒ですが、今回は読み込む枚数設定にも合わせて感覚で設定する必要があります。
});
}
},10);
}
書いてある内容は単純にインスタの投稿内容を読み込んだらカルーセルスライダーを実装するというシンプルなものです。
/////
追記:2019.08.27
※ver5.0(pro版)以降は「setInterval」の処理はなくても問題ないです。
var $sbiLoad = $('#sbi_load');
if($sbiLoad.length){
$('#sbi_images').bxSlider({
tickerHover:true,
ticker:true,
speed:180000,//時間の設定、本来なら1000=1秒ですが、今回は読み込む枚数設定にも合わせて感覚で設定する必要があります。
});
}
でOK。
引用:
5.0
MAJOR UDPATE
New: We’ve rebuilt the plugin from the ground up with a focus on performance and reliability. Your feeds are now loaded from the server using PHP removing the reliance on AJAX.
/////
④最後にCSSの設定です。
※sassで記述しています。
.my-insta-box{
width: 100%;
overflow: hidden;
.bx-viewport{
overflow: visible!important;
}
#sb_instagram{
max-width: 100%!important;
width:100%!important;
}
.sbi_item{
width: 213px!important;//基本横サイズ
max-width: (415/750*100)+vw!important;//最低枚数をサイズで設定
@media (min-width:1400px){
width: (213/1400*100)+vw!important;//最大枚数をサイズで設定
}
}
.sbi_photo{
height: 293px!important;//基本縦サイズ
max-height: (570/750*100)+vw!important;//最低枚数時の縦サイズ
@media (min-width:1400px){
height: (293/1400*100)+vw!important;//最大枚数時の縦サイズ
}
}
}
/*
@mediaの数値やその中のサイズ設定は基本サイズやホームページの基本サイズに合わせてお好みで調整してください。
*/
以上で設定完了です。
あとはホームページに合わせてサイズを調整しましょう。
追記:2019.08.27
・バージョン5.0、及び5.0未満に対応するようjavascriptを修正しました。