ウェブ
MONDAY 2019 / 8 / 19
wordpressの画像に自動でwebpの設定を読み込むプラグイン。作ってみた。<wordpress><webp>
Text by Shinji Sato
こんにちは。
佐藤です。
今回前置きが長いです。
飛ばす方はこちら。
僕はよくホームページの速度チェックなどで
Chromeの開発者ツールから利用できる。
「Audits」
を使います。

パフォーマンスやら色々な内容がわかりやすく、
使いやすい優秀な子なので。
見ているだけでも割と面白いです。
愛用者もきっと多いはず。
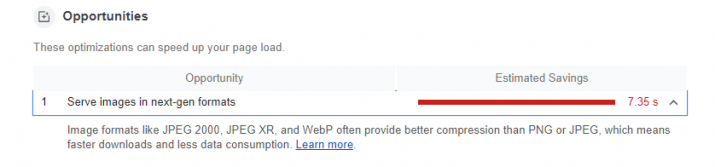
そんなAuditsがやたらと押して来る物があります。
それが新しい画像形式の
「JPEG 2000」、「JPEG XR」、「WebP」
の3つ、これが一押しみたいで物すっっごい押してきます。

この三つの画像形式については色々とあるのですが
今回、あまり深くは触れません。
知りたい方はググってみよう!
といっても全く触れないとそれはそれでいかがなものか。
と、いう訳で
とりあえずはこの中で今回の主役
「webP」
について軽く解説すると。
①新しい画像形式で「IE」、「safari」には未対応。
②とにかく軽い上に、非圧縮と可逆圧縮を気にしなくていい。
③おそらく三種類の中で一番実用的(だと思う)。
といった感じで軽いのが売りです。
ちなみにどれくらい軽くなるかというと
最適化済みjpg画像:86KB
webP画像:40KB
と最適化済みの画像と比べてもかなり軽くなります。
※だいたい2/3 ~ 1/5ぐらいの範囲
まぁ、もちろんただ単に軽いだけじゃなくて
一応それなりにデメリットもありますが。。。
じゃあ早速webP画像を利用してみよう!
webP画像の使い方はとても簡単。
通常の画像と同じでimgタグのsrc属性で指定します。
<img src=”https://kaminarimagazine.com/wp-content/uploads/2019/07/02.webp” alt=”” />

ただ、このままでは対応しているブラウザしか表示することができません。
そのために良く使われる方法がpictureタグで囲う方法。
下記の様に指定します。
<picture> <source type="image/webp" srcset="https://kaminarimagazine.com/wp-content/uploads/2019/07/02.webp"> <img src="https://kaminarimagazine.com/wp-content/uploads/2019/07/02.png" alt="" /> </picture>
これでwebPに対応したブラウザならwebp、
それ以外はpng画像が表示されるようになりました。
ちなみにwebpへの変換は「XnConvert」がおすすめです。
そしてやっとここからが本題!
新しくサイト作る分ならまだしも、
もし、過去のサイトを変更しようと思った時、
一つ一つpictureで囲っていくのは相当な手間。。。
ミスもありそうで怖い。
という訳で自動でタグを設定してくれるwordpressプラグインを作ってみました。
Auto Picture Image
名前は超適当です。
プラグインを手動でダウンロード&アップロードして有効化すれば動きます。
baseタグを使って相対パスを使っている場合はちょこっと設定が必要です。
●内容
the_content()で吐き出されるhtmlのimgタグの画像に同名のwebp画像が存在するかチェックし、
存在していた場合はpictureタグで囲い、sourceタグでwebp画像を指定して返します。
また、imgタグをauto_Picture_Image::_create_Picture($html,$return)の第一引数に入れるとpictureタグで囲い、sourceタグでwebp画像を指定したものを返します。
※imgタグ(複数可)を含むhtmlの場合はauto_Picture_Image::_create_Pictures($html,$return)を利用してください。
※pictureタグで既に囲われいる場合はwebpの設定に関わらず無視されます。
●使い方
ダウンロードしたプラグインをアップロードし、有効化することで動作します。
baseタグを設定している場合は後述の「設定」を行ってください。
また、関数を使うことによりimgタグを変換することも可能です。
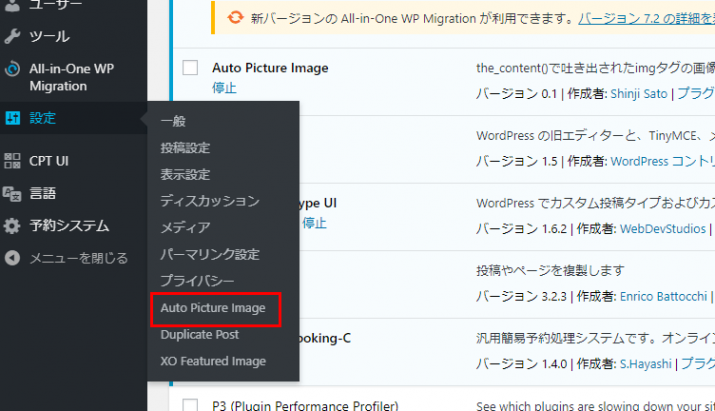
●設定
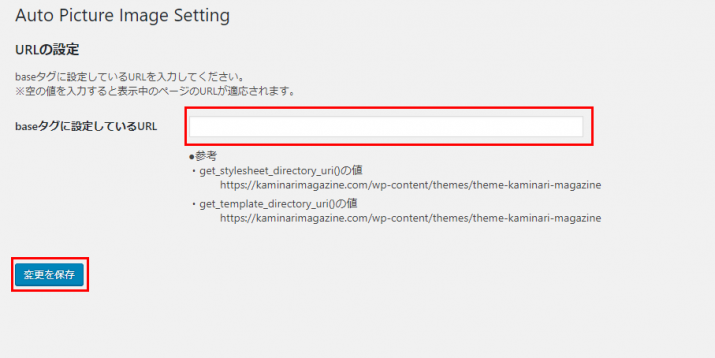
管理画面左メニューの「Auto Picture Image」から、相対パス記述の場合の基準となるURLの設定が可能です。

あとは「baseタグに設定しているURL」にお使いのテンプレートでbaseタグに設定しているURLを入力して「変更を保存」をクリックすると設定完了です。

baseタグを設定していない場合は空欄のままで相対パスが使用可能です。
●関数
the_content以外でこのプラグインの機能を使用するために二つの関数があります。
・auto_Picture_Image::_create_Picture($html,$return)
第一引数にimgタグを指定すると、同名のwebp画像がある場合はpictureタグに整形して返します。
無効な値を入れた場合はそのまま返します。
第二引数で’echo’と指定すると値をechoで吐き出す様になります。
$html (string)
$return (string)
使用例
$thumbnail = get_the_post_thumbnail(); auto_Picture_Image::_create_Picture($thumbnail,'echo');
・auto_Picture_Image::_create_Pictures($html,$return)
第一引数にimgタグを含むhtmlを指定すると、同名のwebp画像がある場合はpictureタグに整形して返します。
imgタグを単体で処理する場合はauto_Picture_Image::_create_Picture($html,$return)の方が高速です。
第二引数で’echo’と指定すると値をechoで吐き出す様になります。
$html (string)
$return (string)
使用例
$html = <<<EOT
<figure>
<img src="xxx" alt="" />
<figcaption>
画像タイトルあああ
</figcaption>
</figure>
EOT;
auto_Picture_Image::_create_Pictures($html,'echo');
●注意事項
cssで「img:nth-of-type(2)」のような書き方をしている際はpictureタグで囲ったら効かなくなるので注意しましょう。
そしてこれはプラグインのというよりもpictureタグを使ってwebPを設定する場合の注意なのですが、
webP画像を設定するsourceタグのsrcset属性はsrc属性より厳密なためファイル名によってはsrc属性と同じ名前でもエラーが出ます。
エラーが出た際はimgタグの画像が表示されるため影響は少ないですが気をつけましょう。
●速度について
Xserver、PHP5.6.40で画像32枚処理した場合の処理速度。
①全画像にwebp画像が見つかりpictureタグへの整形がされた場合
0.00087300000000001秒
②全画像にwebp画像が見つからずpictureタグへの整形がされなかった場合
0.00022799999999998秒
複数回繰り返しましたがだいたい安定してこのぐらいの速度で処理ができました。
お使いのサーバーやPHPのバージョンによってはもっと処理に時間のかかる場合があります。
そうでない場合もプラグインを利用しない方が多少ではありますが高速です。
webP画像を設定するのは高速化のためであるため、なるべくはこのプラグインを使わずwebP画像を設定しましょう。

























