ウェブ
FRIDAY 2020 / 5 / 15
Site-Shot – ウェブページのスクリーンショットを撮るサービス
Text by Hiroyuki Matsumoto
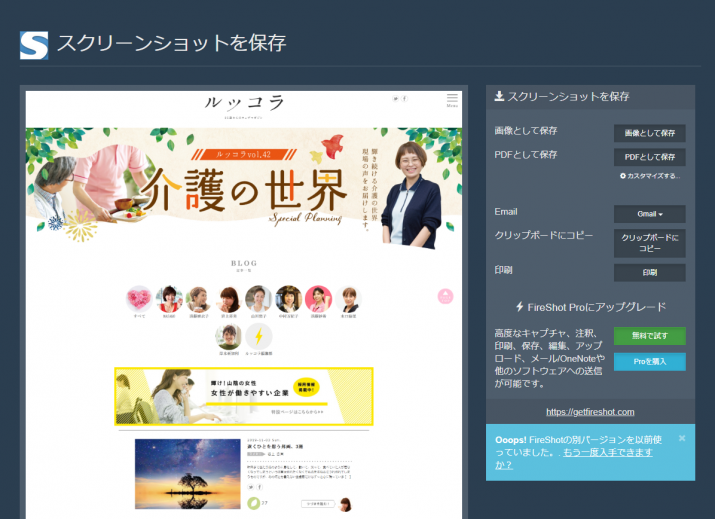
ウェブページのスクリーンショットを取得したい場合、ブラウザの拡張機能を使うのが一般的です。私は Google Chrome の Fireshot を使用しています。
インストール後にキャプチャを撮りたいページを開いた状態で、Fireshot のボタン ![]() を押し、どの範囲を取得するか指定するだけです。
を押し、どの範囲を取得するか指定するだけです。
なお注意点として、ボタン押下後は
1画面撮影 → 1画面スクロール → 1画面撮影…
を繰り返すという原始的な手法のため、画面内にマウスポインタを置いているとマウスオーバーエフェクトが発生して想定外のものが撮れることがあります。マウスポインタはウィンドウ外やタイトルバー等影響のないところに置いておきましょう。
ただ拡張機能は使いたくないという場合はウェブサービスでも代替可能です。
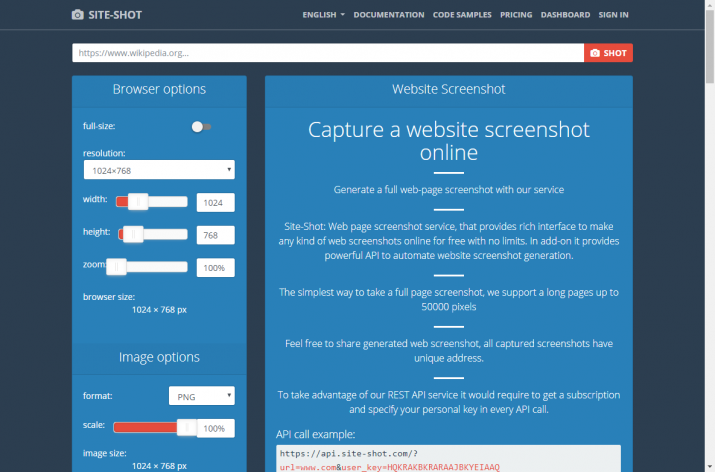
Site-Shot – Capture a Website screenshot
使い方は簡単です。
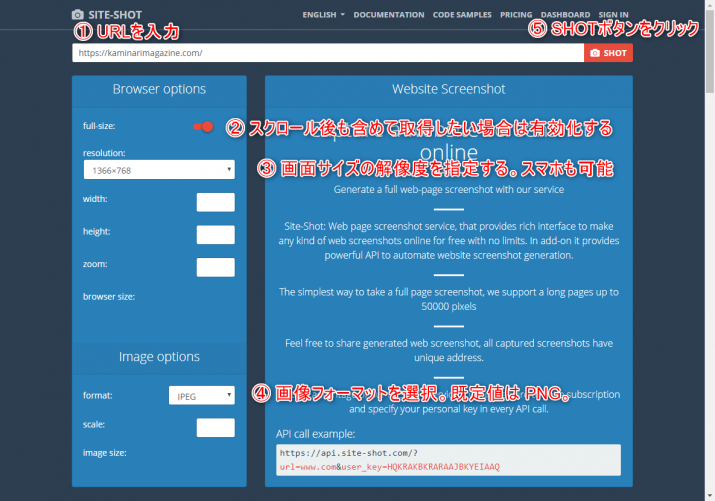
1. URLを入力
2. full size オプションを有効化し、全画面取得にする
3. スクショを撮る際の画面解像度を指定
4. 画像フォーマットを指定
5. SHOTボタンをクリック
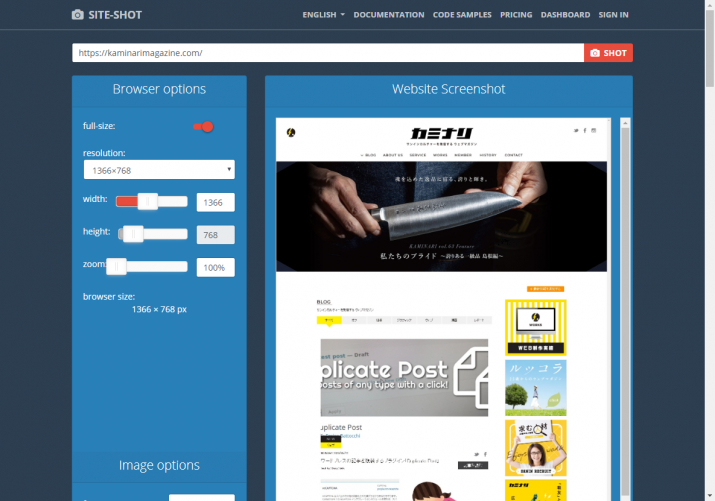
しばらく待っていると、右側にキャプチャが表示されます。この画像を 右クリック → 保存 で保存が可能です。
似たようなサービスはいくつかあったのですが、
・ファーストビューしか撮れない
・日本語フォントが文字化けする
・レイアウト崩れが発生する
という問題が発生して使い物にならなかったのですが、こちらのサービスは特にそういった症状がありませんでした。
余談:
Google Chrome の標準機能でスクショを撮る機能があります。ですが開発者ツールを使うため、開発者でない人にはちょっとハードルが高く感じられるかもしれません。
【拡張機能不要】Chromeでスクロール必須の長いページ全体を1回でキャプチャする:Google Chrome完全ガイド – @IT
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。