ウェブ
MONDAY 2020 / 7 / 20
そのプロパティ大丈夫?「Can I use」で調べてみよう!
Text by Shinji Sato
こんにちは。
佐藤です。
今日はブラウザの対応状況を調べることができるwebサービス
「Can I use」をご紹介します。
Can I useを使用するとcssやjavascriptの各ブラウザ毎の対応状況を確認することができます。
前もって確認できるのでコーディング後に
「しまったこれIE対応してない!」
とかなるのを防止できます。
最近コーディングをはじめた、もしくは始めようと思っている人には是非とも利用してもらいたいコンテンツです。
実際使ってみるとこんな感じです。

サイトは英語ですが、まったく英語ができなくても問題なし、
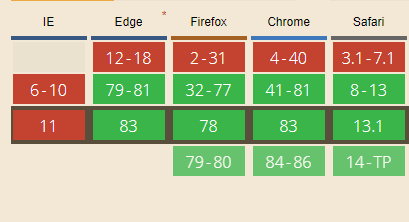
色で分かりやすく教えてくれます。
赤は使えない。
緑は使える。
信号と一緒でわかりやすい。
ちなみに数字はバージョンです。
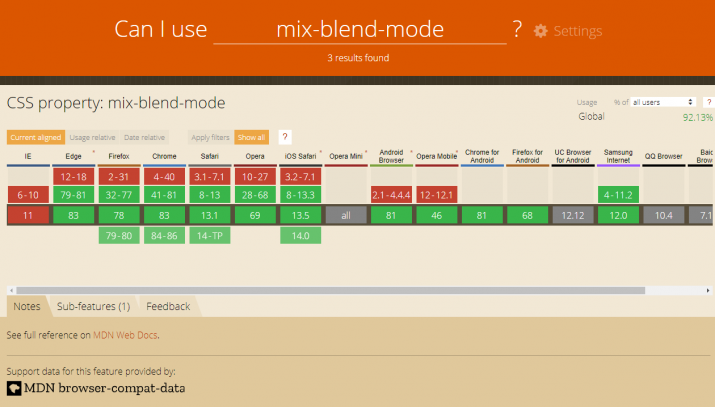
例の内容を解説していきましょう。
例で使ったのはCSSのプロパティ
「mix-blend-mode」
Photoshopが使える方は名前だけでピンくるかもしれませんが
「乗算」とか
「スクリーン」とか
使うためのプロパティです。
これを使うとかなり便利でデザインの幅が大きく広がります。
ただ対応ブラウザを見てみると

IE11が非対応となっています。
そのためIE11もサポートしたwebサイトを作る場合は
「このプロパティは使わず、画像編集ソフトなどで乗算などを施した画像を使う」
「IEと別ブラウザでスタイルを分ける」
等、何かしらの対策が必要となります。
もしこれに気付かずサイトを作り上げ、
ブラウザの動作チェックで気づいたら。。。
なんてミスを未然に防いでくれる頼もしい味方がこの
不安に思うプロパティがあったら検索してみよー。
16