ウェブ
MONDAY 2020 / 8 / 17
ブラウザの仕様率を調べてみよう!<statcounter>
Text by Shinji Sato
こんにちは、
佐藤です。
今日は無料で利用できるwebサービス
「statcounter」を紹介します。

こちらのサービスを使用するとブラウザの使用率などを調べることができます。
その使い方はとても簡単で、まず「Edit Chart Data」をクリックします。

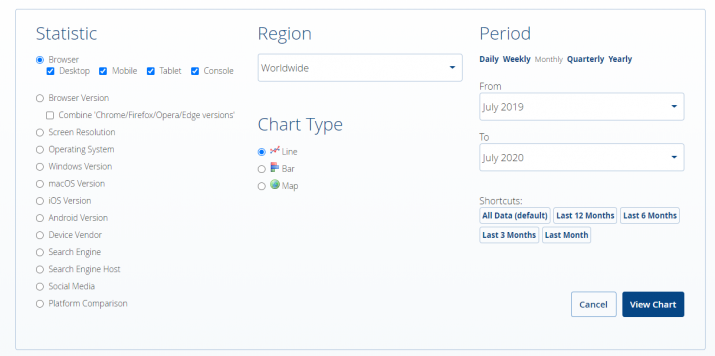
するとどんなデータを抽出するか設定する画面になるので設定していきます。

各項目の内容はこんな下記内容となっています。
・Statistic
抽出するデータを選択します。デフォルトでは「Browser」となっており、ブラウザの仕様状況を取得できます。
・Region
抽出するデータの地域を選択できます。デフォルトでは「Worldwide」となっており、世界全体のデータが取得できます。
日本だけ取得したい場合は「Japan」を選択しましょう。
・Chart Type
表の形式を選択できます。デフォルトでは「Line」となっており、折れ線グラフで表示されます。
・Period
抽出するデータの範囲を選択できます。初期設定では「Monthly」「From:去年」「To:今年」となっています。
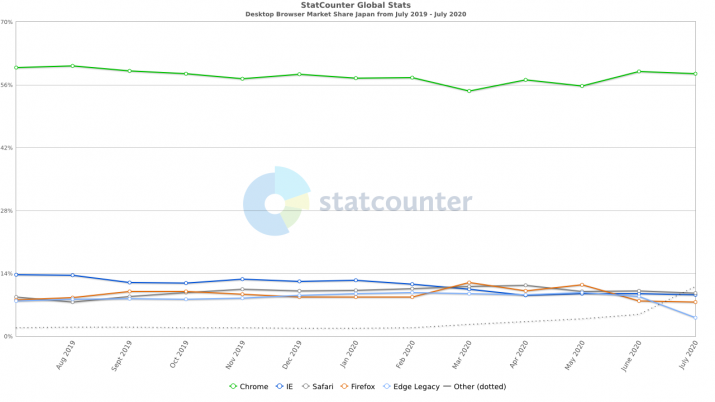
全ての設定が終わったら「View Chart」をクリックすれば表が出力されます。
※設定によっては表示まで時間がかかる場合があります。

ちなみに作成した表は「png」や「csv」で保存したり、htmlとして埋め込んだりできます。
※csvだとより詳細なデータが確認できます。
もちろん「Statistic」を設定すればブラウザ以外も取得できます。
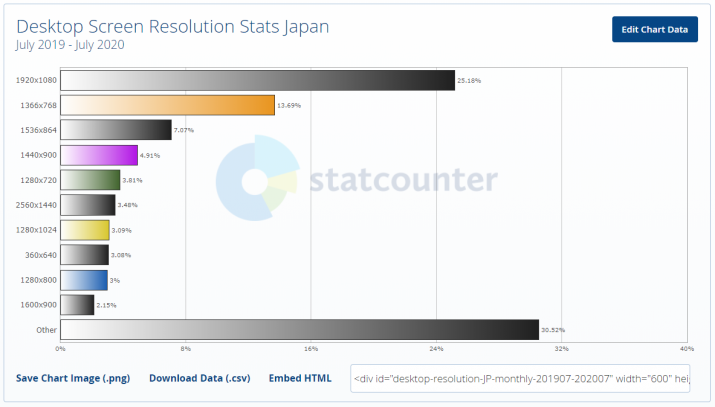
例えば下記画像はディスプレイの解像度の使用率になります。

とまぁこんな感じに色々見れますし、
結構国によっても傾向が違うので見てるだけでも意外と楽しかったりしますよ。

























