ウェブ
MONDAY 2019 / 11 / 11
コードはコピペだけ。誰でもファビコンが簡単に作れるオンラインサービスを紹介します。
Text by Shinji Sato
こんにちは。
最近話題の「リングフィットアドベンチャー」始めました。

佐藤です。
想像以上にガチめな運動でなかなか先に進みません。
これさえあれば僕の腹筋がシックスパックになるのも時間の問題でしょう。
今日はwebサイトのファビコンをオンラインのツールを使って超簡単に制作する方法をご紹介します。
ちなみにファビコンはブラウザのタブに表示される小さなアイコンのことです。
また、ブラウザのタブだけでなくスマホのホーム画面にブックマークを追加した際に表示されるアイコンもファビコンです。

こういう感じのやつです。
まずはファビコンを作るためのアイコンを用意しましょう。
小さすぎなければ問題はありません、基本的には260×260以上のものが好ましいです。

そして今回利用するオンラインサービスがこちら

英語のサイトですがほぼほぼ直感だけで操作できる親切設計です。
早速「Select your Favicon image」をクリックして画像をアップロードします。

無事アップロードが完了すると以下の様な設定画面に遷移します。
![]()
各項目ごとに画像でプレビューを表示しながら確認できますのでお好みの設定に持っていきます。
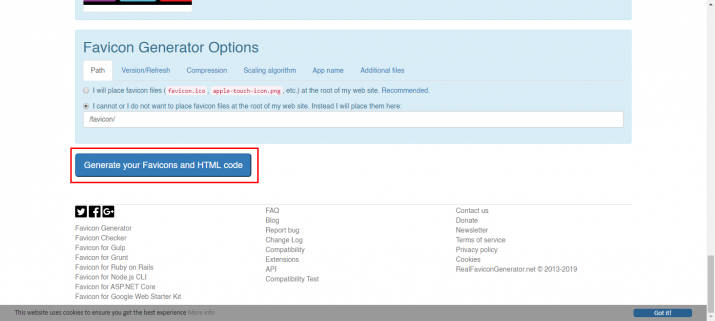
ただ、最後の項目の「Favicon Generator Options」はちょっと重要なので補足すると、ここでファビコンを配置するパスを設定します。
無理にここで設定しなくても後程設定できますがここでやってしまった方が楽です。
ラジオボタンを「I cannot or I do not want to place favicon files at the root of my web site. Instead I will place them here:」に切り替えてテキストボックスにパスを入力すると好きなパスで作成できます。
制作するwebサイトに合わせた設定で作成しましょう。
設定が全て完了したら、下部にある「Generate your Favicons and HTML code」をクリックしましょう。

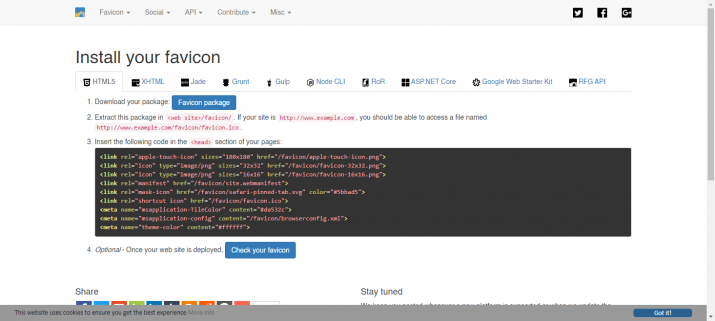
しばらく待つとこの様な画面になります。

①まずは「Favicon package」をクリックして圧縮されたファビコンをダウンロードし解凍しておきます。
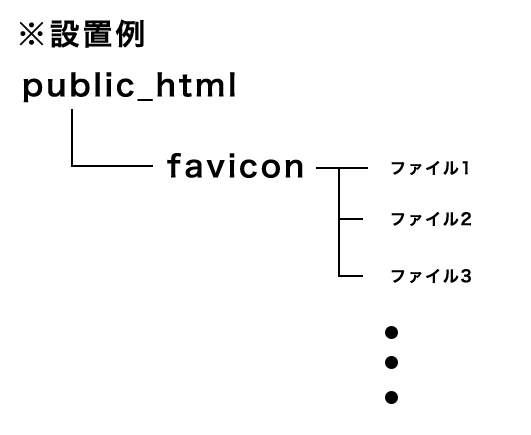
②次に「Favicon Generator Options」で設定した場所に解凍したファイルを設置します。

③「Insert the following code in the <head> section of your pages:」
に載っているコードを丸々コピーしてheadタグ内にペーストしましょう。
以上で設定完了です。
設定してもうまくファビコンが表示されない場合は開発者ツールを開いてエラーが出てないか確認してみましょう。
何もエラーが出てない場合はキャッシュの削除など試してみると表示されるかもしれません。

























