ウェブ
FRIDAY 2019 / 2 / 8
斜めに切り替わるスライドの制作<IE対応>
Text by Shinji Sato
こんにちは。
佐藤です。
先日制作させていただきました。
僕が担当したのは主にトップページのスライド部分なんですが、
このスライド、斜めに切り替わる仕様となっております。

スライドの制作にbxSliderなどのスライド系のプラグインを利用しようと思っていたのですが、
レスポンシブ対応&IE(11)対応を条件にした場合、表現できるライブラリがなかったので自作することにしました。
作り始めてみると
なるほど納得、斜めに切り取るのがすごく大変。
これはライブラリがない理由もよくわかります。
ん?なにが大変かって?
もちろんIEです。
というかIEさえ見捨てればそんなに難しくはないです。
という訳でとても躓いた斜めに切り取る方法をご紹介します。
(スライド本体のコーディングについては平凡且つ長くなるので割愛します。)
まず、単純に構造です。
最低でも4層構造になります。
ちなみに今回はbackgroundプロパティを使った例で行きます。
imgタグでも可能ですがbackgroundプロパティの方が楽ちんです。
<div class="image-wrap">
<div class="image-box">
<div class="image">
<p class="image-inner"></p>
</div>
</div>
</div>
.image-wrap{
position: relative;
overflow: hidden;
width:100%;//お好きなサイズ
height:50vh;//お好きなサイズ
.image-box{
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%) rotate(30deg);//rotateで好きな角度、この角度が後々重要です。
.image{
position:absolute;
top:0;
left:0;
width:50%;//見える範囲の設定、アニメーションにする場合はここを0~100の間でtransitionなど利用して動かします。
height:100%;
overflow:hidden;
.imge-inner{
background:img('画像パス') no-repeat center center;
background-size: cover;
display:block;
position:absolute;
left: 0;
transform-origin: left top;
transform: rotate(-30deg);//上で設定した角度にマイナスを付けて入力
}
}
}
}
とりあえずhtmlとcss(sass)はこんな感じです。
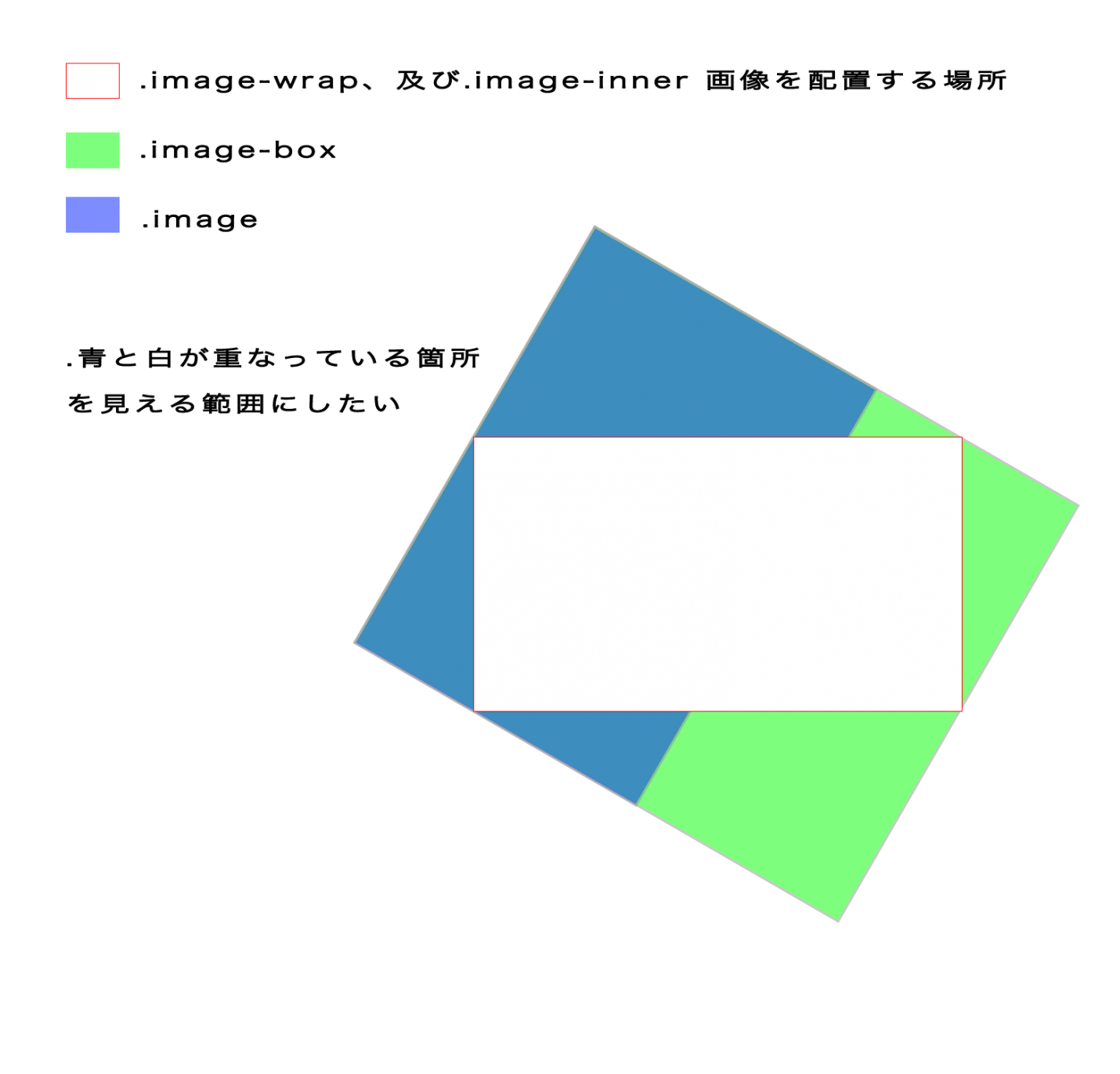
目指す完成イメージはこんな感じ。

わかりにくいですが青は緑の上に乗っています。
青のサイズを緑に対してcssでパーセント指定し、青と白の重なった範囲だけが見えるという寸法です。
ちなみに上のコードをそのまま適応させても、まだこの図の様にはなりません。
ここから先はcssでは対応できないのでjqeuryで対応していきます。
var $window = $(window),
$imageWrap = $('.image-wrap'),
$imageBox = $('.image-box'),
$imageInner = $('.image-inner'),
rotateDeg = 30;//cssで指定した数値
if($imageWrap.length){
set_image_size();
$window.on('load resize',function(){
set_image_size();
});
}
function set_image_size(){
var iw = $imageWrap.innerWidth(),
ih = $imageWrap.innerHeight();
var a,z,c,x;
a = iw*Math.abs(Math.cos(rotateDeg/180 * Math.PI));
z = ih*Math.abs(Math.cos((90 - rotateDeg)/180 * Math.PI));
c = iw*Math.abs(Math.cos((90 - rotateDeg)/180 * Math.PI));
x = ih*Math.abs(Math.cos(rotateDeg/180 * Math.PI));
var A = a+z,
B = c+x;
$imageBox.width(A);
$imageBox.height(B);
$imageInner.width(iw);
$imageInner.height(ih);
$imageInner.css('top',c+'px');
}
解説。
まず、jqueryで設定しているサイズは
①image-boxのwidthとheight
②image-innerのwidthとheight
③image-innerのtop
の3点になります。
②はすごく簡単、image-wrapのサイズをimage-innerにそのまま適応させているだけです。
問題は①と③、
指定した角度で尚且つちょうどimage-wrapを囲えるサイズを計算します。
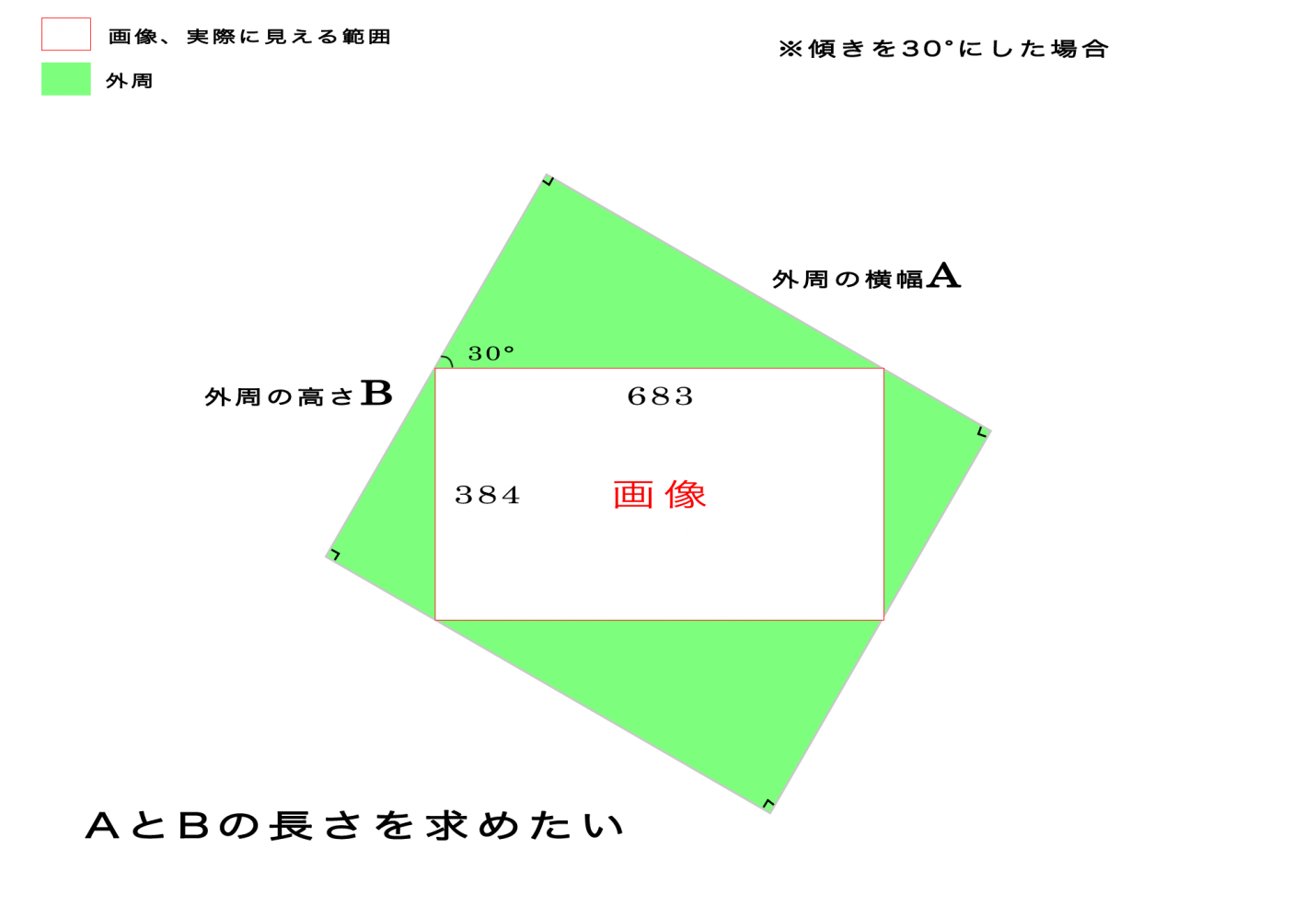
例としてimage-wrapの
width:683
height:384
rotate(30deg)
として図解していきます。

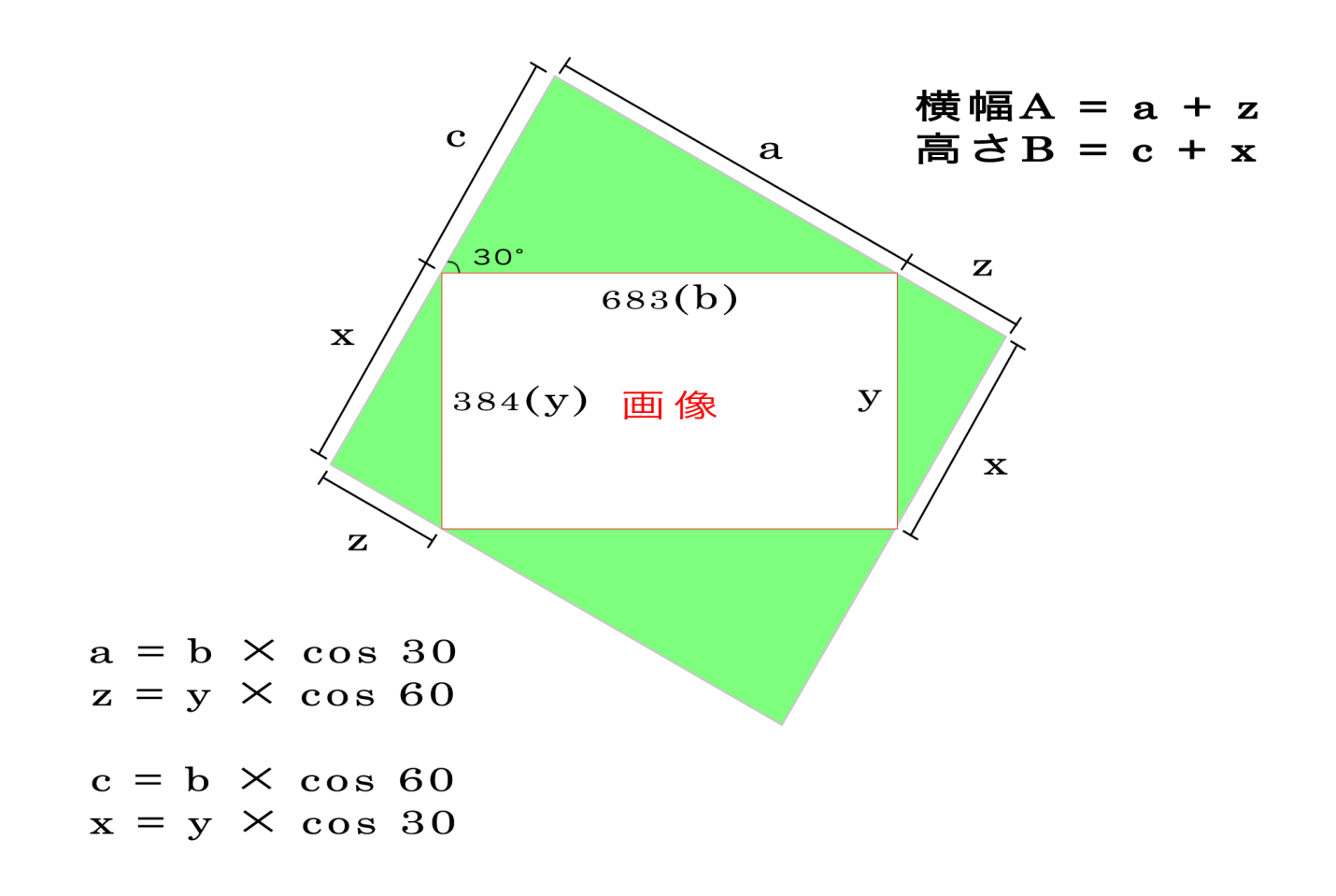
①の値、
というわけでこちら
ちなみに変数はjQueryと合わせてあります。

このあたりの計算がMathがやたらと出てきてる辺りになります。
cos 30の30はcssで設定した角度になります。
cos 60の60は(180 – 90 – 30)で60となります。(残ったもう一つの角度を計算しているだけです。)
ちなみにcの値がそのまま③の答えにもなります。
参考サイト:https://keisan.casio.jp/exec/system/1177469593
あとはスライドなりスクロールなり好きにやっちゃってください。
ちなみに画像だけじゃなくてテキストでも可能だと思います。(試してはいませんが)
※その場合はwidthはimage-wrap、heightはimageから取得する必要があります。
他にも応用すれば色々と使えると思うのでお好みで。