08
MARCH
ウェブFRIDAY 2019 / 3 / 8
そろそろ買い替え時
Text by Shinji Sato
こんにちは、佐藤です。
最近携帯に装着しているスマホリングがガバガバになってきました。
使いにくいですが妥協できないこともないのでもうしばらく使おうと思っていたのですが
姪が僕のスマホを使う時に、リングがガバガバでかなり使いにくそうにしていたので
「そろそろ買い替えないとな」と思った今日この頃です。

次はどんなのにしようかしら。
ちなみにスマホリングは超便利なので
みなさん是非使ってください。
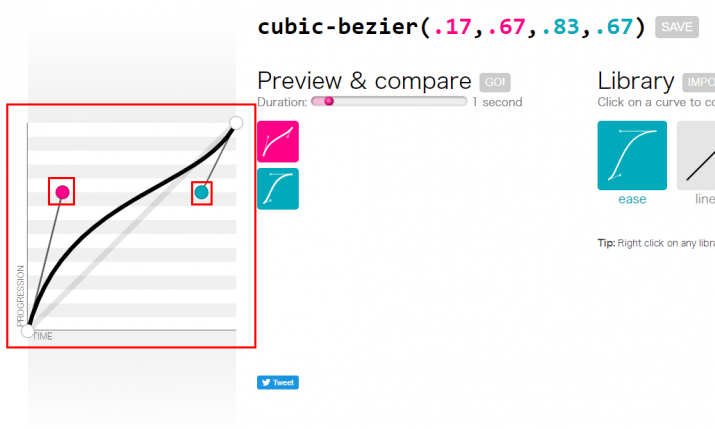
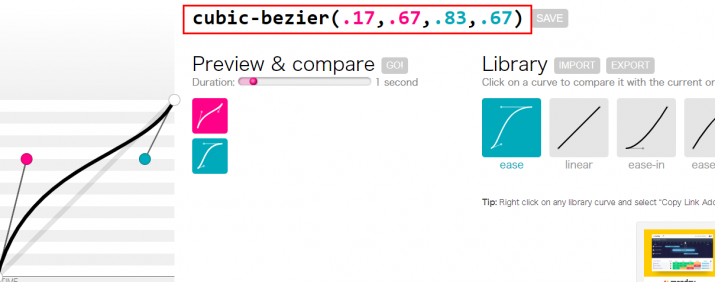
今日はcssのeasingを目で確認しながら制作できるサービスをご紹介

使い方はとっても簡単。
まず左の棒グラフの様な図の赤丸と青丸をドラッグで動かして値の変化の仕方を調整します。

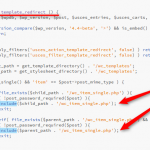
あとは上のcubic-bezier()の内容をコピペして
transitionやanimationのeasingの箇所に貼り付けるだけで完了です。

ただ、小数点前の0が省略した形で書かれており、
このままだと動かない場合があるので0を付けたすと安心です。
ちなみにPreview&compareの「GO!」
をクリックすると左右に動かした場合の動きの変化を確認できます。