ウェブ
WEDNESDAY 2018 / 10 / 17
DreamWeaverCC 2019でJavaScriptの構文エラーが量産される件への対応
Text by Hiroyuki Matsumoto
2018/10/16頃、DreamWeaverCC のアップデートがありました。
なおバージョンは 19.0 で、ビルドは 11193 となっています。
また、これまでは DreamWeaver CC 2018 という名前でしたが、今回からは 2019 となっています。

保存時の自動アップロードがうまく動かなかったのが動くようになっていたので個人的には助かります。(それまでは Ctrl + Shift + U でアップロードしてたり)
というわけで、使用感上々かと思っていたら、JavaScript での文法チェックがかなり変わってしまったようで、大量のエラーが表示されるようになってしまいました。
window , document , location を使おうものなら、「未定義の変数を使った」などと怒られます。
昨日までは使っても文句言わなかったじゃない!
あと console.log あたりも怒られます。
下記、長いですがエラーメッセージの例です。
昨日までは使ってない変数があるってのが1個あるだけだったんですが。
!['window' is not defined. [no-undef] 'location' is not defined. [no-undef] 'document' is not defined. [no-undef] 'console' is not defined. [no-undef]](https://kaminarimagazine.com/wp-content/uploads/2018/10/2018-10-17_18h34_24.png)
というわけで、設定を変更してみましょう。
今回は ブラウザ系の変数(window, location など), jQuery , console がエラーにならないように設定しています。
なお設定はサイトごとに行う必要があるのでご注意ください。
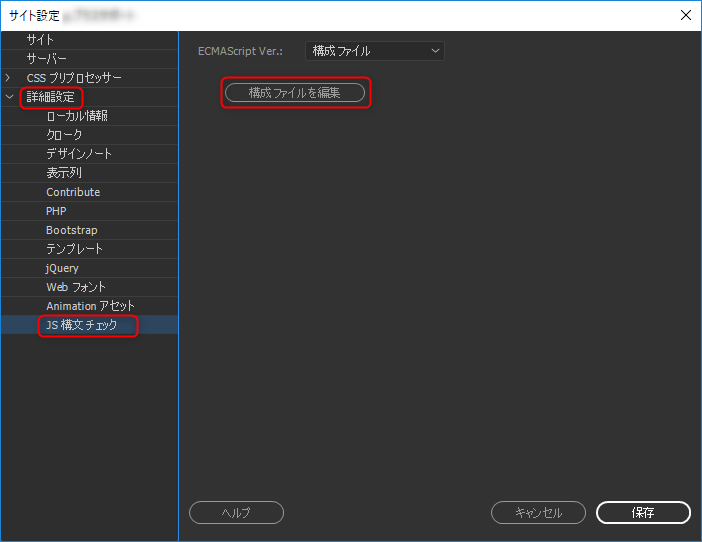
1.まずサイト設定を開きます。
詳細設定 → JS構文チェック → 構成ファイルを編集 の順に開きます。

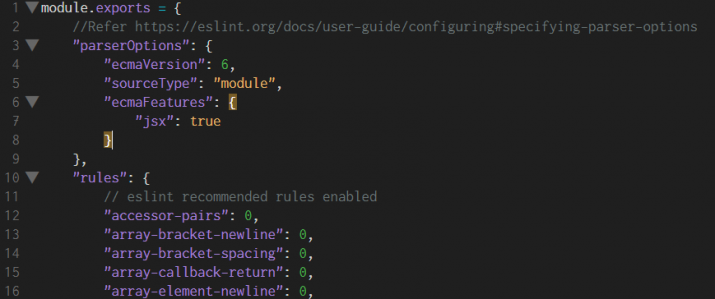
2.eslint.js が開かれます。
ここで設定を書き換えていきます。

3.念のため、いまの設定のバックアップは取っておいてください。
設定変更に失敗するとJavaScriptの構文チェックが働かなくなります。
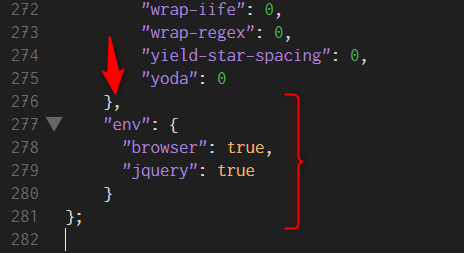
4.今回は文末に追記します。
最下部にスクロールしたら、下記の記述を追加しましょう。
矢印の箇所に 半角カンマ を入れることも忘れないようにしてください。

これで window や jQuery を使っても文句を言われなくなります。
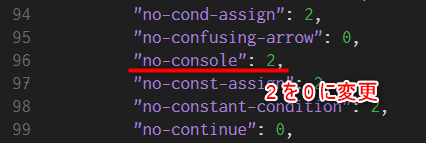
5.続いて console です。
96行目に “no-console”: 2 という記述があります。
この値を 0 に変更してください。

これで console.log を使っても文句を言われなくなります。
6.eslint.js を上書き保存してください。以上です。
これで適当な jsファイルを保存してみましょう。
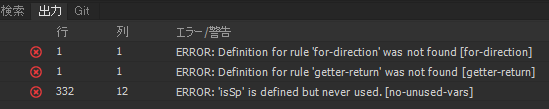
エラーが下記だけに減っています。(332行のエラーは元々あったもの)

※残りのエラーはボクのミスっぽい雰囲気
なお、設定ファイルの最初の方に
Refer: https://eslint.org/docs/user-guide/configuring#specifying-parser-options
というような記述があり、詳しい設定内容はこちらから探すことができます。英語だけど。
ちなみに ECMAScript への対応や、node.js などブラウザ前提ではないものへの対応等が原因かと思われます。
追記:
設定保存後、.eslintrc.js というファイルができています。他のプロジェクトでも同じ設定を使いまわしたい場合はこちらをコピーして使うとよいです。
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。

























