ウェブ
THURSDAY 2018 / 10 / 4
Brackets Sass を使えるようにする手順/使い方/注意点@Windows
Text by Hiroyuki Matsumoto
Brackets Sass というBracketsでSassを使えるようにする拡張機能があるのですが、Windows環境だとうまく動かず、また設定にもクセがあります。
以前にピンポイントで Windowsで動作しない場合の対処法を紹介しましたが、今回はすべて通しで説明したいと思います。
ちなみに大抵の Sass環境は Ruby製のプログラムでCSSを生成(コンパイル)するのですが、
Brackets Sass では LibSass というバイナリで動作しますので、コンパイルが非常に高速です。
※追記: LibSassは2020/10/26に非推奨となることが告知されました。
-
Brackets Sass のセットアップ手順と使い方等
設定手順が長いので、面倒な方は目次の 【zipでくれ】 をクリックするとよいです。
前提と検証環境
・Windows10 64bit版
・Brackets 1.13
・Brackets SASS 2.0.5
Bracketsのダウンロードとインストールについて
省略します。
拡張機能 Brackets Sass のインストール
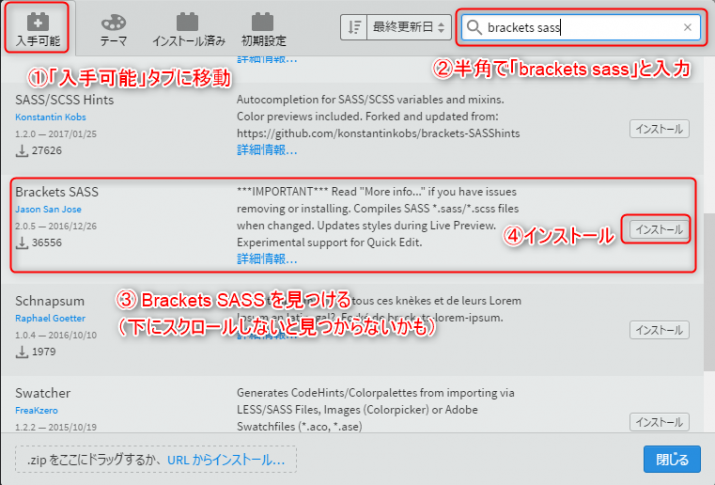
まず画面右上にある、拡張機能の管理画面を呼び出します。

「入手可能」タブに移動し、「brackets sass」で検索。
「Brackets SASS」プラグインを見つけてインストールしてください。

ついでにここで SASS/SCSS Hints もインストールしておくと、各種入力アシストが効くようになるのでオススメです。(使用法も後述しています)
Windowsで動かない Brackets Sass を動くようにする
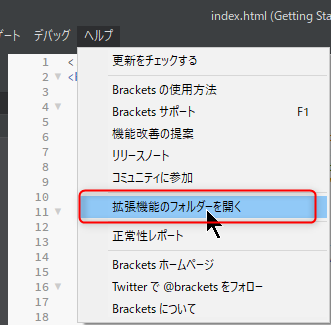
①「ヘルプ」メニュー → 「拡張機能のフォルダーを開く」をクリック。

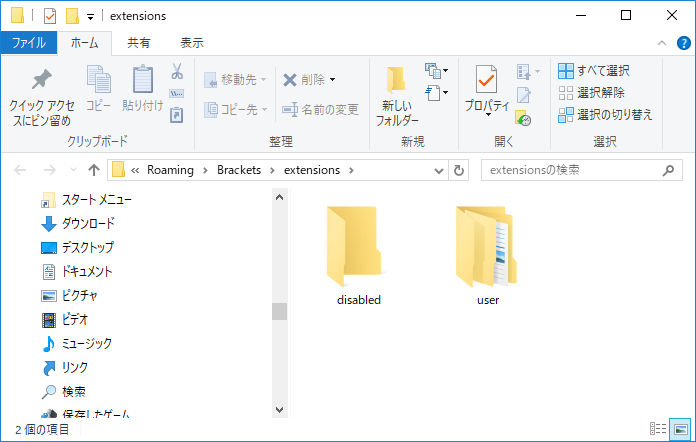
エクスプローラーで拡張機能のフォルダーが開きます。

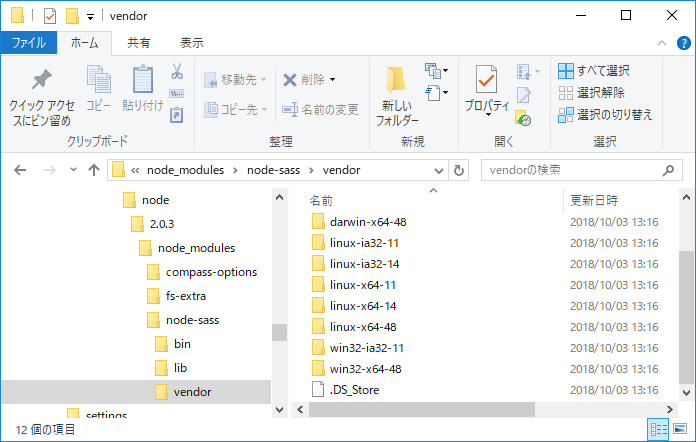
② 下記の順にフォルダを開きます。
user
→ jasonsanjose.brackets-sass
→ node
→ 2.0.3
→ node_modules
→ node-sass
→ vendor

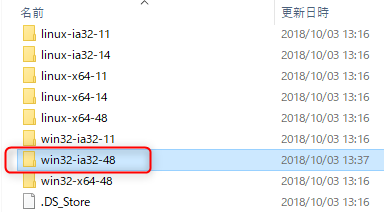
③ ここで win32-ia32-48 というフォルダを作成します。

④ ここをクリックしてファイルをダウンロードします。
win32-ia32-48_binding.node というファイルがダウンロードされます。
⑤ ダウンロードしたファイルを ③ で作成した win32-ia32-48 フォルダに移動します。
⑥ そのファイル名を binding.node に変更します。
以上です。エクスプローラ画面等は消してください。
Brackets Sass が正常に動くか検証
拡張子が .scss のファイルを作成してみましょう。
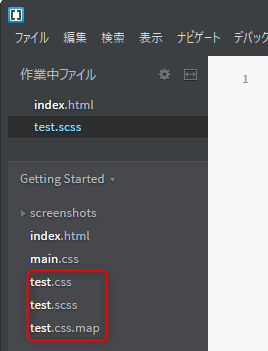
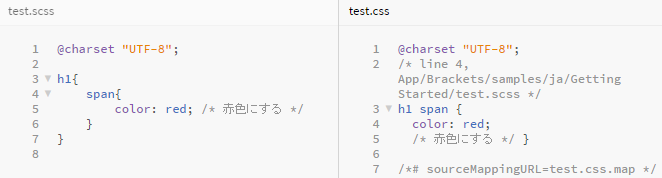
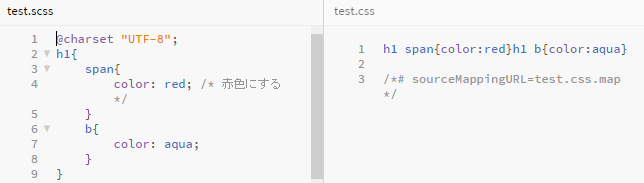
下図では test.scss を作成しましたが、
自動的に test.css および test.css.map が生成されていればインストール成功です。

文法エラーでコンパイルできなかった場合の挙動
Sassファイルの保存時に自動的にCSSファイル等が生成されます。
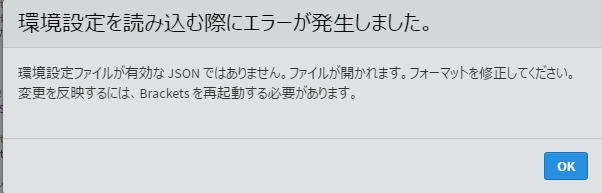
この際、文法エラーでコンパイルができなかった場合は下記のようなウィンドウで文法ミスが指摘されます。

なお、このウィンドウは文法ミスを修正して再度保存すれば自動的に消えますが、
右上の × ボタンでも消えます。
ただこの方法で消すと以降エラー時にこのウィンドウが出てこなくなるので注意が必要です。
(「保存してるのに生成されてない!なぜだ!」となって焦ります)
そのような場合は、右下のアイコンを見てみましょう(上図参照)。
エラーの際はここが警告アイコンになっています。
また、このアイコンをクリックするとまたエラーウィンドウが表示されます。
なお正常にコンパイルされたときは、緑のチェックマークになります。

たまに本当に調子が悪くなってコンパイルされなくなる場合もありますが、
そういうときは Brackets を再起動してください。
SASS/SCSS Hints 拡張機能について
一緒にインストールすることを推奨したこの拡張ですが、sass の 変数やmixinを簡単に呼び出すことができるようになります。
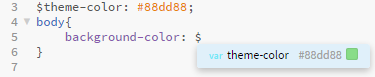
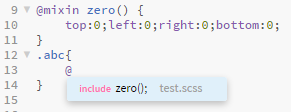
例えば $ を入力すると変数候補が表示されます。

@ を入力すると使用可能な mixin の候補が表示されます。

ただし後者のmixinを呼び出す機能は Brackets標準機能と衝突しているため、一部標準機能を無効化する必要があります。
拡張機能画面を呼び出し、「初期設定」タブで CSSAtRuleCodeHints を無効化してください。

※ ただし @charset や @import といった候補が表示されなくなりますが、あまり影響ないはずです。
コンパイルされる CSS の形式を変更する
初期状態では、nestタイプ、コメント付きでコンパイルされてしまい、みっともない感じです。

これを compressed タイプのコメント無しの形式に設定してみます。
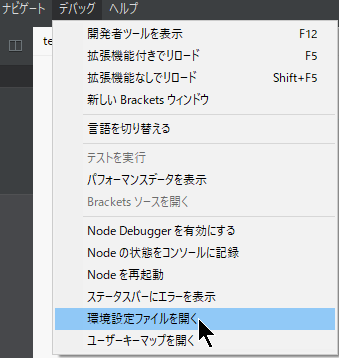
① 「デバッグ」メニューから「環境設定ファイルを開く」をクリックします。
② 画面が左右開きになり、2つの json ファイルが開かれます。
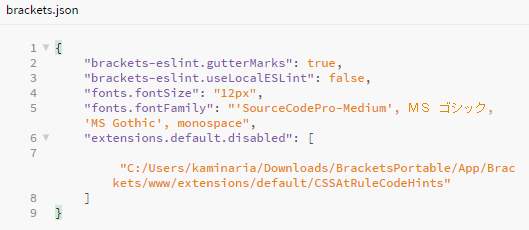
編集するのは右側の brackets.json です。
③ brackets.json には Brackets の設定が記載されています。
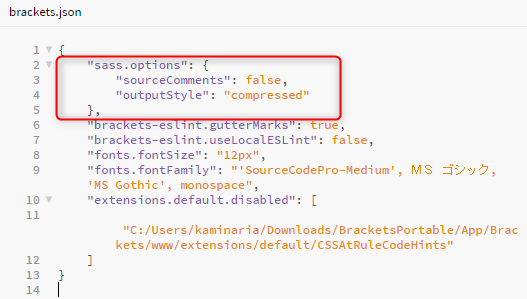
例えば6行目は CSSAtRuleCodeHints という標準機能を無効化した設定ですね。

④ 設定ファイルの内容のコピペしてバックアップを取っておきましょう。
誤って壊してしまった場合、正常に動作しなくなってしまいます。
⑤ 下記のように、2行目~5行目に追加して保存します。

⑤ brackets.json はBracketsの起動時に読み込まれる設定ですので、すぐには反映されません。F5キーを押しましょう。
簡易再起動となり、すぐ設定が読み込まれるので便利です。
⑥ 設定が誤っていた場合、下記のようなエラーが表示されます。
もう一度よく見て編集し直し、F5キーを押しましょう。

※どうしても表示が消えない場合は ④ で作ったバックアップ内容を貼り付けて元に戻してください。
⑦ sassファイルを適当に書いて保存してみましょう。
うまくいけば compressed 形式で出力され、コメントもなくなっています。

その他、コンパイラにはやっぱり Ruby のものを使いたい/CSSの出力フォルダを変更したい/compassを使いたい等の設定方法は Brackets Sass 公式ページ (英語) を参照してください。
Brackets Sass が対応しない機能
出力形式は nested / compressed のみ
expand / compact 形式には対応していません。
ソースマップを出力しないオプションは存在しない模様
ソースマップのファイル名やパス名を変更することはできるんですが。
パーシャルファイル( _ で始まるファイル)を更新しても親ファイルが自動コンパイルされない
別途 親ファイルにて保存操作をする必要があります。
設定がめんどくさいという人向け
下記に Brackets のポータブル版にセットアップしたものをダウンロードできるようにしてあります。
https://kaminarimagazine.com/vault/BracketsPortableForSass.zip
ただ想定外だったのですが、どうもポータブル版はきちんとポータブル化がされていないようで、
C:\ に解凍しないと使えません。
解凍されてできた C:\BracketsPortable にある BracketsPortable.exe を実行することで利用可能になります。
「設定は面倒だけど C:\ に設置するのはイヤ!」という場合
私も同感なので お気持ちお察しします。
素人向けではない方法ですが、圧縮ファイルを任意の箇所に展開し、
BracketsPortable\Data\home\AppData\Roaming\Brackets\
にある、 brackets.json および state.json を開き、
ファイル内に書かれた絶対パスを適切に書き換えて起動すればちゃんと動きました。
免責・利用条件
上記ダウンロードファイルによって、何らかの問題が発生した場合や正常に動作しなかった場合等、松本博之および弊社は一切の責任を負わないものとします。
なお再配布は Brackets のライセンス上問題ありませんでした。
https://github.com/adobe/brackets/blob/master/LICENSE
TEXT by
松本 博之(まつもとひろゆき)
1978年、鳥取県米子市生まれ。
株式会社マジックワード WEBシステムの開発・運用を担当。
WordPressの実績多数。表面的な使用方法を把握するだけでなく、WordPressのソースコードを読み解いて対応できます。
国家資格の応用情報処理技術者をなんとなくとりました。